Topic: Hammer is not defined error after Angular 8 Update
Expected behavior The code provided in the docs (https://mdbootstrap.com/docs/angular/advanced/mobile/) worked with Angular 7.3.9 and MDB 7.5.4
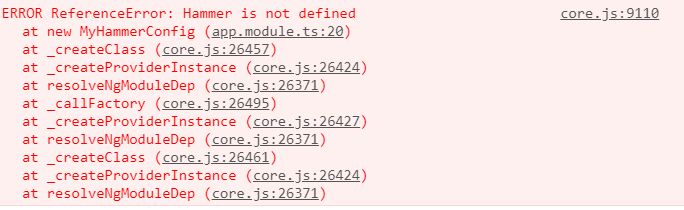
Actual behavior After I updated the project to Angular 8.1.0 & MDB 8.0.0 the app crashes and I got this error in the browser console:ERROR ReferenceError: Hammer is not defined
Resources (screenshots, code snippets etc.) I used the code available at: https://mdbootstrap.com/docs/angular/advanced/mobile/
Error:

akrolis
pro answered 7 years ago
Ok I know what happened,
this is my scripts section in angular.son:
"scripts": [
"node_modules/chart.js/dist/Chart.js",
"node_modules/easy-pie-chart/dist/easypiechart.js",
"node_modules/screenfull/dist/screenfull.js",
"node_modules/hammerjs/hammer.min.js"
]
since Charts.js fails as discussed here: https://mdbootstrap.com/support/angular/chart-js-uncaught-typeerror-cannot-read-property-moment-of-undefined/
everything below that seems to fail. I removed Chart.js & easypiechart.js (which also fails) from angular.json and now Hammer is correctly defined and working properly.
I hope for a solution for the Chart.js is implemented soon.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- User: Pro
- Premium support: No
- Technology: MDB Angular
- MDB Version: 7.5.4
- Device: Desktop
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: Yes
Damian Gemza staff commented 7 years ago
Dear @akrolis
Do you have installed HammerJS and imported/configured it properly?
I have tried to reproduce this problem but without success.
Please check, if your app contains HammerJS and if it is configured properly.
Best Regards,
Damian
akrolis pro commented 7 years ago
Sorry, I don't know what happened, now it seems to be working OK.
Thanks anyway.