Topic: Goto scss definition
marc parthoens
asked 6 years ago
Expected behavior
Get access to definition in scss files
Actual behavior
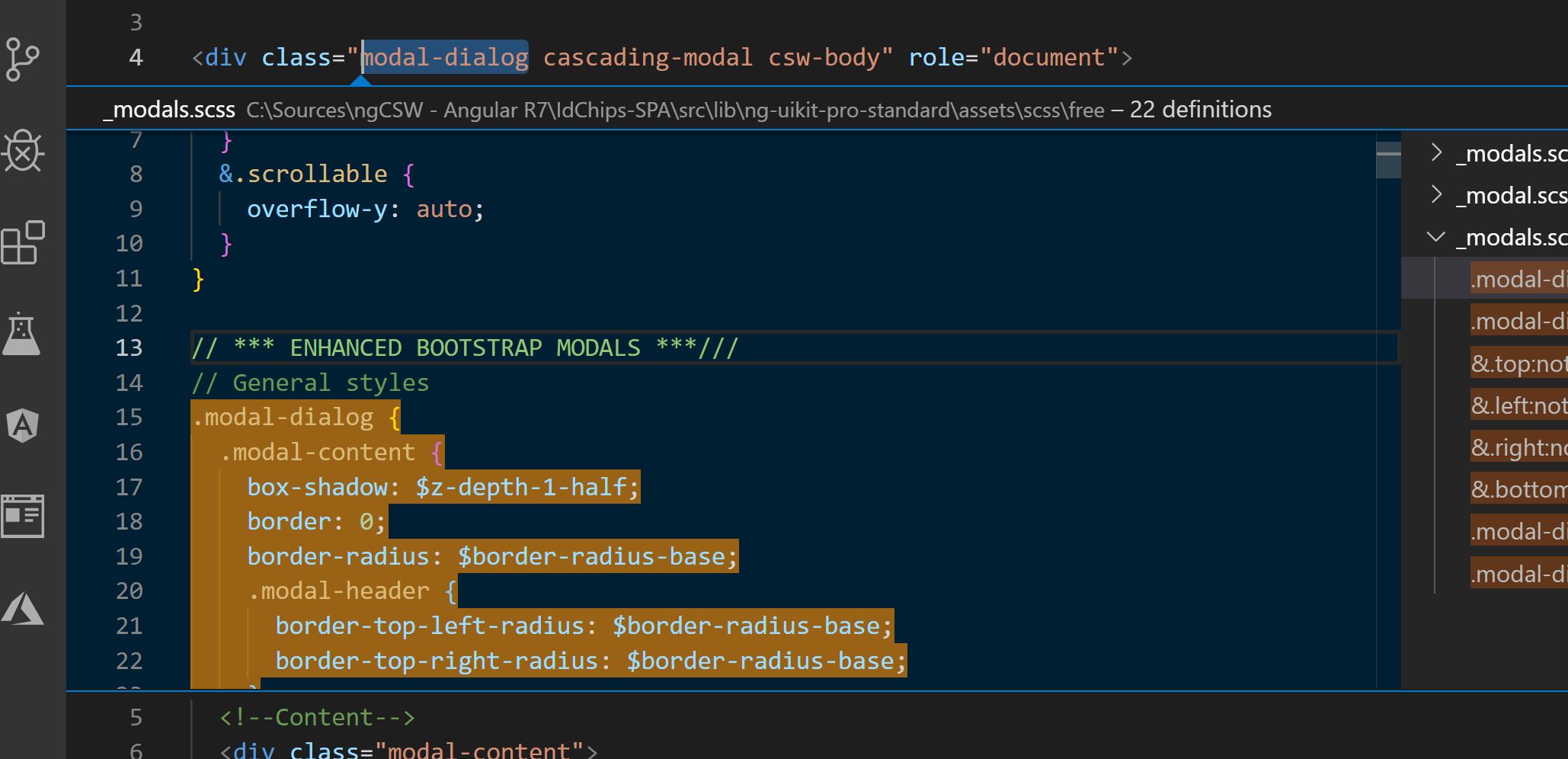
I have installed ng-uikit-pro-standard with the npm command as recommended. When I right-click on a style in html class, the 'goto defintion' returns 'no definition found'. In some previous versions, the definitions were contained in a lib folder that was giving this access (see below). How can I solve this?
Resources (screenshots, code snippets etc.)

Arkadiusz Idzikowski
staff answered 6 years ago
I assume you mean the 'lib' folder that is inside the ng-uikit-pro-standard package in node_modules. From version 8.0.0 most of the component styles are stored in the styles array of Angular component and they can be found in js files. We recommend to use browser developer tools if you need to inspect/customize styles.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 8.0.0
- Device: pc
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No