Topic: Forms and select fields
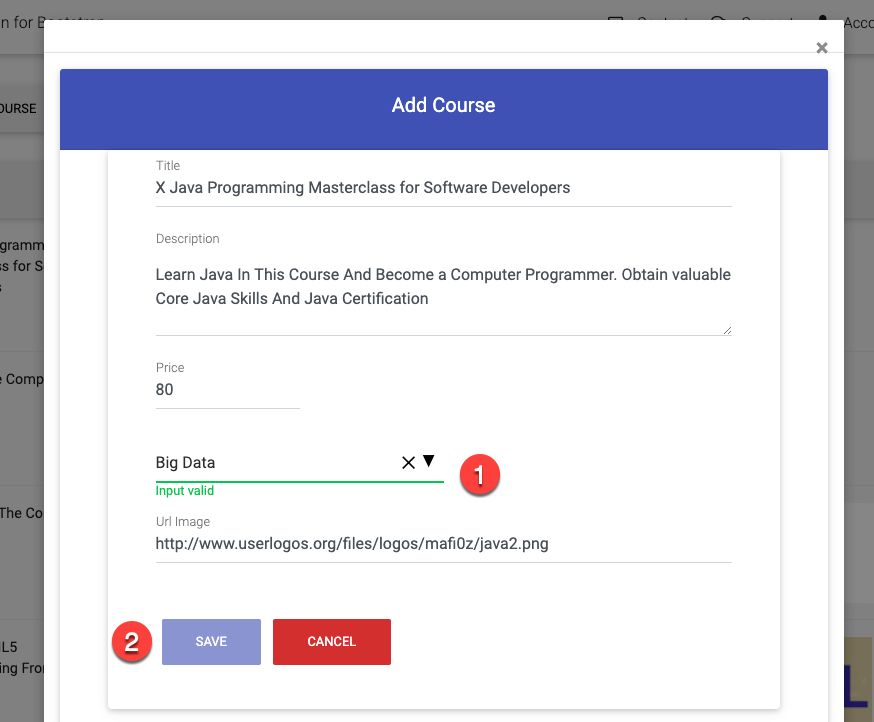
Hi. I have this problem: in a reactive form if I change the value of a select field -1- (in edit mode), the validation of the form don t work (that mean the save button -2- is always disabled). This situation happen also when I try to insert a new form if the select field is the last field of the form (in the picture if -2- was in place of the url image field).
see this 20 sec of Utube video.
...

FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Answered
Specification of the issue
- User: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 9.0.1
- Device: //
- Browser: Chrome
- OS: Mojave
- Provided sample code: No
- Provided link: No
Related topics
Arkadiusz Idzikowski staff commented 6 years ago
Please update your post and add the html and ts code of the select form control.
You mentioned a youtube video but I don't see any yt link.
Pidu commented 6 years ago
Hi It is better if you go to this editor: https://stackblitz.com/edit/angular-dacanc app.component.ts & app.component.html
Arkadiusz Idzikowski staff commented 6 years ago
You set
disabledSubmitButtonvariable to false only when aninputevent is emitted (in host listener method). Selecting option won't trigger this event.