Topic: Form validation on focusout
hoene-erni
asked 6 years ago
Expected behavior I am looking for a way to activate the validation of a material form field, in the way that it first gets shown when the "focus out" event has been thrown
Actual behavior
Currently the validation is live triggered i assume when the onchange event on the field is thrown
Resources (screenshots, code snippets etc.)
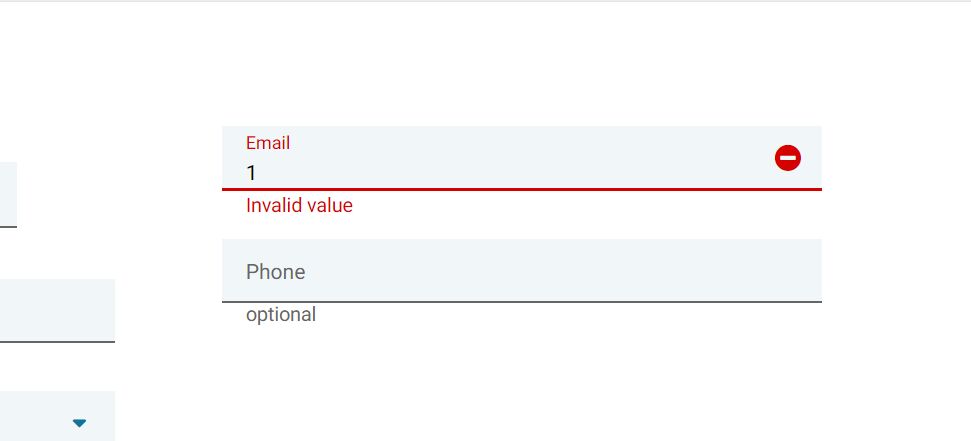
In the screenshot you can see that the validation is directly shown as soon as the user types something. So means user has no chance to first type the correct value there

Arkadiusz Idzikowski
staff answered 6 years ago
There is updateOn: blur in the Angular form options. Please take a look at our documentation, we added examples for both template-driven and reactive forms:
https://mdbootstrap.com/docs/angular/forms/validation/#template-on-blur
hoene-erni commented 6 years ago
Hi Arkadiusz, thank you for the feedback! Is there als the option to set "updateOn: onfocusout" here?
Arkadiusz Idzikowski staff commented 6 years ago
Unfortunately not, update on blur/submit are the only options in the Angular validation. Are there any problems caused by updates on blur in your case?
hoene-erni commented 6 years ago
Hi Arkadiusz, thanks for the feedback, i wasn't aware that onBlur provides probably the same. So we will try that. Thank you
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- User: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 7.5.0
- Device: Notebook HP
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No