Topic: Form Validation
declan.ward
pro premium priority asked 6 years ago
Question: How do I get an angular form to behave like the example shown for jQuery at https://mdbootstrap.com/docs/jquery/forms/validation/
Yes, I can prevent the form submitting by use of *ngIf="!form.valid". In this scenario none of the form fields are highlighted as in error (required for example) unless they have been touched. i.e. the user must tab through the form field.
What I would like is that if Submit is clicked, all required fields show a message and are in red, indicating they are required.
Current behaviour is that if, after the form is displayed, the user clicks save nothing is shown on the required fields to say they are required.
If I use *ngIf="!form.valid" with the submit button, the user must move through all fields to see what is required.
Expected behavior
Form fields show as invalid.
Actual behavior
Form submits
Resources (screenshots, code snippets etc.)
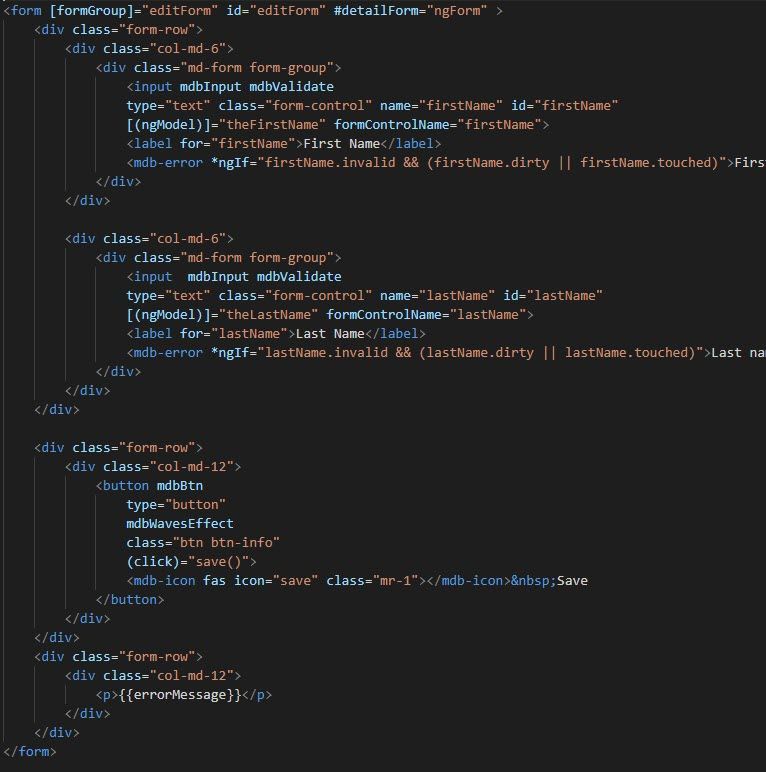
My apologies but I could not get html to paste in here.

import { Component, OnInit } from '@angular/core';
import { FormGroup, FormControl, Validators, FormBuilder } from '@angular/forms';
@Component({
selector: 'app-validation',
templateUrl: './validation.component.html',
styleUrls: ['./validation.component.scss']
})
export class ValidationComponent implements OnInit {
errorMessage:string;
editForm:FormGroup;
theFirstName: string;
theLastName: string;
constructor(public fb: FormBuilder) {
this.editForm = this.fb.group({
firstName: new FormControl(null,[Validators.required]),
lastName: new FormControl(null,[Validators.required])
});
}
ngOnInit() {
console.log("validation ngOnInit");
}
get firstName() { return this.editForm.get('firstName'); };
get lastName() { return this.editForm.get('lastName'); };
save(){
if(this.editForm.valid){
this.errorMessage = "Valid";
}
else{
this.errorMessage = "InValid";
}
}
}
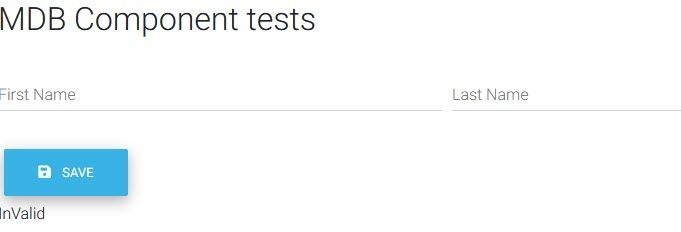
This is the result of clicking Save without entering the input fields.
 This is the result of clicking Save after entering the input fields.
This is the result of clicking Save after entering the input fields.

When I click save, without entering data, I would like the result as shown in the second image.
What should I be doing that I am missing?
Thanks in advance ;)
Konrad Stępień
staff answered 6 years ago
Hi @declan.ward,
I did update error message with this function
submitted = false;
onSubmit() {
if (this.validatingForm.invalid) {
this.submitted = true;
}
}
and
<form (ngSubmit)="onSubmit()" [formGroup]="validatingForm">
<div class="md-form">
<input #validationInput mdbInput mdbValidate type="text" id="form1" class="form-control" formControlName="required">
<label for="form1">Required validator</label>
<mdb-error *ngIf="input.invalid && (input.dirty || input.touched || submitted)">Input invalid</mdb-error>
<mdb-success *ngIf="input.valid && (input.dirty || input.touched)">Input valid</mdb-success>
</div>
<button type="submit">Send</button>
</form>
But for change colour of input, you have to update toggle classes ng-untouched and ng-touched in onSubmit() function.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: 8.2.0
- Device: Desktop
- Browser: All
- OS: Windows 10
- Provided sample code: No
- Provided link: No