Topic: Footer not working
chuksAndre
asked 6 years ago
Hello.
I created a web page and i wanted to add a footer to it. Normally, the footer is supposed to be at the foot of the page but in my case it is aligning itself at the top of the page very close to the navbar. I don't understand where i am going wrong. i will paste my code here for corrections to this please.
<!-- Image and text -->
<div>
<nav class="navbar navbar-dark bg-dark">
<a class="navbar-brand" href="#">
<img
src="https://mdbcdn.b-cdn.net/img/logo/mdb-transparent.png"
height="20"
class="d-inline-block align-top"
alt="mdb logo"
/>
Brighter Brains
</a>
</nav>
<div class="right">
<!-- Material form register -->
<div class="card">
<h5
class="card-header info-color white-text text-center rgba-black-strong py-4"
>
<strong>Welcome</strong>
</h5>
<p class="text-center d-flex align-items-center py-5 px-4">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Repellat fugiat,
laboriosam, voluptatem, optio vero odio nam sit officia accusamus minus
error nisi architecto nulla ipsum dignissimos. Odit sed qui, dolorum!.
</p>
<!--Card content-->
<div class="card-body px-lg-5 pt-0">
<!-- Form -->
<form class="text-center" style="color: #757575;" action="#!">
<!-- Generated ID-->
<div class="md-form mt-0">
<input type="text" id="schGenID" class="form-control" />
<small id="schGenIDHelpBlock" class="form-text text-muted mb-4">
Your school ID will be listed above.
</small>
</div>
<!-- Registeration button -->
<button
class="btn btn-outline-info btn-rounded btn-block my-4 waves-effect z-depth-0"
type="submit"
>
CLICK TO COMPLETE REGISTERATION.
</button>
<hr />
<!-- Terms of service -->
<p>
By clicking <em>Sign up</em> you agree to our
<a href="" target="_blank">terms of service</a>
</p>
</form>
<!-- Form -->
</div>
</div>
<!-- Material form register -->
</div>
</div>
<!-- Footer -->
<footer class="page-footer font-small blue">
<!-- Copyright -->
<div class="footer-copyright text-center py-3">© 2020 Copyright:
<a href="https://mdbootstrap.com/"> MDBootstrap.com</a>
</div>
<!-- Copyright -->
</footer>
<!-- Footer -->
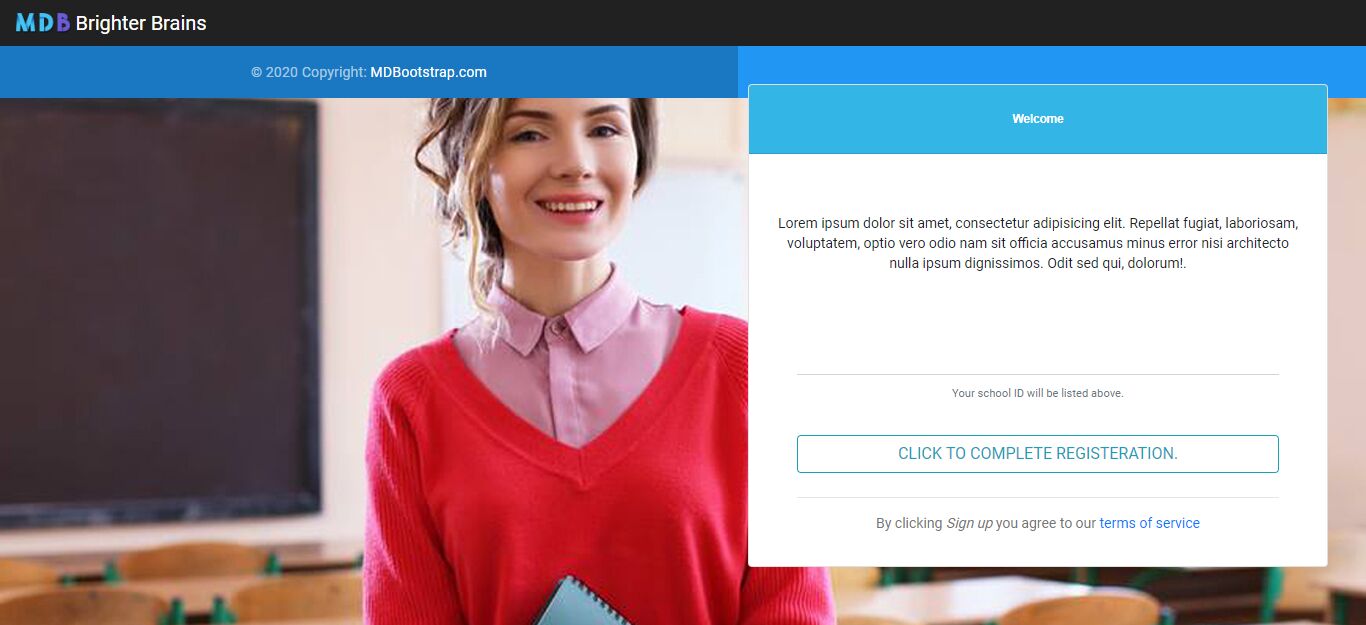
Atached is a pic of the result. All i want is my footer to appear at the foot of my web page
Konrad Stępień
staff answered 6 years ago
Hi @chuksAndre,
I think your page does not have enough space.
You can try sets 100vh height for your div and minus height of the footer.
Like this:
<!-- Image and text -->
<div style="min-height: calc(100vh - 53px);">
<nav class="navbar navbar-dark bg-dark">
<a class="navbar-brand" href="#">
<img
src="https://mdbootstrap.com/img/logo/mdb-transparent.png"
height="20"
class="d-inline-block align-top"
alt="mdb logo"
/>
Brighter Brains
</a>
</nav>
<div class="right">
<!-- Material form register -->
<div class="card">
<h5
class="card-header info-color white-text text-center rgba-black-strong py-4"
>
<strong>Welcome</strong>
</h5>
...
just set style="min-height: calc(100vh - 53px);" for your div.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 9.2.0
- Device: Laptop
- Browser: Google Chrome
- OS: Win OS 10
- Provided sample code: No
- Provided link: No