Topic: Fontawesome
shabaneh.ahmad
pro premium priority asked 5 years ago
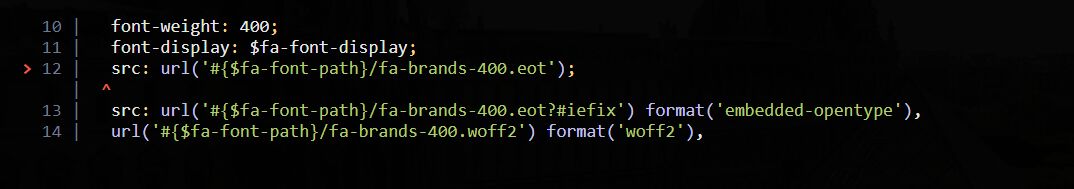
Expected behavior*Font-awesome imports work as expected*Actual behavior*Broken lines in font-awesome imports in src/styles.scss*Resources (screenshots, code snippets etc.)
Arkadiusz Idzikowski
staff answered 5 years ago
@shabaneh.ahmad We have fixed formatting in the installation guides. Here is correct content of the styles.scss file:
// Font Awesome
@import "~@fortawesome/fontawesome-free/scss/fontawesome.scss";
@import "~@fortawesome/fontawesome-free/scss/solid.scss";
@import "~@fortawesome/fontawesome-free/scss/regular.scss";
@import "~@fortawesome/fontawesome-free/scss/brands.scss";
// MDB SCSS
@import "~mdb-angular-ui-kit/assets/scss/mdb.scss";
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: MDB5 1.0.0-beta5
- Device: Laptop
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No
Arkadiusz Idzikowski staff commented 5 years ago
@shabaneh.ahmad How can we reproduce this problem on our end? Which MDBA5 version and installation method did you use?
shabaneh.ahmad pro premium priority commented 5 years ago
The most recent one. I started the project two days ago I have the pro version, so I installed using the git token