Topic: Font awesome icons show in localhost (serve) but not in build (dev / prod)
amerisaveit
pro premium priority asked 6 years ago
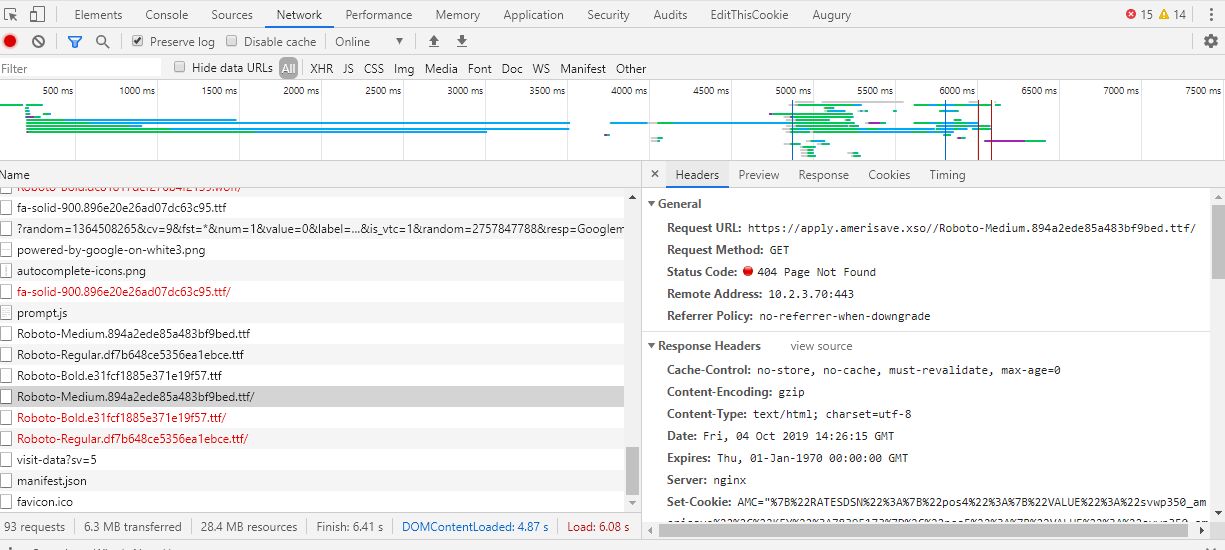
Expected behavior icons should load after ng build Actual behavior icons only load on ng serve mode Resources (screenshots, code snippets etc.) By inspecting the css behind the icons and also network tab looks like browser trying to load icon font files from root url
amerisaveit
pro premium priority answered 6 years ago
The below is the relevant portion of angular.json
"builder": "@angular-devkit/build-angular:browser",
"options": {
"outputPath": "dist",
"index": "src/index.html",
"main": "src/main.ts",
"tsConfig": "src/tsconfig.app.json",
"polyfills": "src/polyfills.ts",
"assets": [
"src/assets",
"src/favicon.ico"
],
"styles": [
{
"input": "node_modules/@progress/kendo-theme-default/dist/all.css"
},
"node_modules/ng-uikit-pro-standard/assets/scss/bootstrap/bootstrap.scss",
"node_modules/ng-uikit-pro-standard/assets/scss/mdb.scss",
"node_modules/animate.css/animate.css",
"node_modules/bootstrap-social/bootstrap-social.css",
"node_modules/ngx-bootstrap/datepicker/bs-datepicker.css",
"src/assets/css/ie10-viewport-bug-workaround.css",
"node_modules/@fortawesome/fontawesome-free/scss/fontawesome.scss",
"node_modules/@fortawesome/fontawesome-free/scss/solid.scss",
"node_modules/@fortawesome/fontawesome-free/scss/regular.scss",
"node_modules/@fortawesome/fontawesome-free/scss/brands.scss",
"src/styles.scss"
],
"scripts": [
"node_modules/jquery/dist/jquery.min.js",
"node_modules/bootstrap/dist/js/bootstrap.min.js",
"node_modules/js-cookie/src/js.cookie.js",
"src/assets/js/ie-emulation-modes-warning.js",
"src/assets/js/ams-marketing.js",
"node_modules/card/dist/card.js",
"node_modules/chart.js/dist/Chart.js",
"node_modules/hammerjs/hammer.min.js"
]
},
When the app is built let's see what happens to all the icons and the icon requests on network tab.
![]()

See the network tab request path for font file also see the double slashes
Arkadiusz Idzikowski staff commented 6 years ago
Unfortunately we could not reproduce recreate this issue on our end. Can you send a simple demo project to a.idzikowski@mdbootstrap.com? It would be much easier to find a cause of this problem in this case.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: 7.5.4
- Device: All
- Browser: All
- OS: All
- Provided sample code: No
- Provided link: No
Arkadiusz Idzikowski staff commented 6 years ago
Could you provide an example html/ts code on which we will be able to reproduce that?