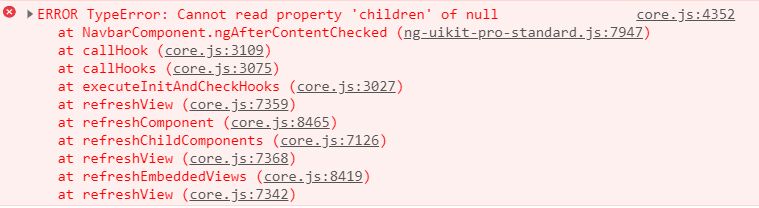
Topic: ERROR TypeError: Cannot read property 'children' of null at NavbarComponent.ngAfterContentChecked (ng-uikit-pro-standard.js:7947)
ewgiddings
asked 5 years ago
Expected behavior
Previous to recent upgrade to MDB 10.1.1 and Angular 10.1.1 the navbar and mega menu usage I had copied from the documents never gave me an error.
Question: How do I fix this?
Actual behavior
Now, upon updating to this version of MDB and Angular, when I load a page using the same Navbar with Mega Menu it gives me the following error (see picture also):
ERROR TypeError: Cannot read property 'children' of null
at NavbarComponent.ngAfterContentChecked (ng-uikit-pro-standard.js:7947)
Resources (screenshots, code snippets etc.)
I have copy pasted a majority of the code straight from the documents. I load the app-nav component in my app.component.html and the following is the HTML and TS used:
<app-nav *ngIf="locationPath !== '/welcome'"></app-nav>
Here is the navbar HTML:
<mdb-navbar #nav SideClass="navbar navbar-expand-lg navbar-light white">
<mdb-navbar-brand style="width:20%;">
Removed an SVG here cause it was too long
</mdb-navbar-brand>
<links>
<ul class="navbar-nav mr-auto" *ngIf="loggedIn()">
<!-- Traders -->
<li class="nav-item" routerLinkActive="active"><a class="nav-link waves-light" mdbWavesEffect [routerLink]="['/members']">Traders</a></li>
<!-- Products -->
<li class="nav-item dropdown mega-dropdown" mdbDropdown routerLinkActive="active">
<a mdbDropdownToggle class="nav-link waves-light dropdown-toggle" mdbWavesEffect>Products</a>
<div class="dropdown-menu mega-menu row z-depth-1">
<div class="row col-12">
<div class="col-md-5 col-xl-3 sub-menu mt-5 mb-5 pl-4">
<ol class="list-unstyled mx-4 dark-grey-text">
<li class="sub-title text-uppercase mt-sm">
<a class="menu-item waves-effect waves-light" [routerLink]="['/products']">All Products</a>
</li>
<li class="sub-title text-uppercase">
<a class="menu-item waves-effect waves-light" [routerLink]="['/products/export']">Seller's Offers</a>
</li>
<li class="sub-title text-uppercase">
<a class="menu-item waves-effect waves-light" [routerLink]="['/products/import']">Buyer's Needs</a>
</li>
<li class="sub-title text-uppercase">
<a class="menu-item waves-effect waves-light" [routerLink]="['/products/broker']">Brokered</a>
</li>
</ol>
</div>
</div>
</div>
</li>
<!-- User Lists -->
<li class="nav-item" routerLinkActive="active"><a class="nav-link waves-light" mdbWavesEffect [routerLink]="['/lists']" >Lists</a></li>
<!-- Messages -->
<li class="nav-item" routerLinkActive="active">
<a class="nav-link waves-light" mdbWavesEffect [routerLink]="['/messages']">Messages <mdb-badge default="true" *ngIf="newMessages != undefined">{{newMessages}}</mdb-badge></a>
</li>
<!-- Verification -->
<li class="nav-item" routerLinkActive="active"><a class="nav-link waves-light" mdbWavesEffect [routerLink]="['/verification/about']">Verify</a></li>
<!-- Blog -->
<li class="nav-item" routerLinkActive="active"><a class="nav-link waves-light" mdbWavesEffect [routerLink]="['/blog']" >Blog</a></li>
</ul>
<form *ngIf="!loggedIn() && locationPath !== '/contact'" #loginForm="ngForm" class="form-inline waves-light ml-auto" (ngSubmit)="login()">
<div class="md-form mt-0 ml-1 col-auto">
<input type="text" maxlength="30" placeholder="Username or Email" class="form-control mt-3" required name="username" [(ngModel)]="model.username">
</div>
<div class="md-form mt-0 ml-1 mr-1 col-auto">
<input type="password" maxlength="60" placeholder="Password" class="form-control mt-3" required name="password" [(ngModel)]="model.password">
</div>
<button type="submit" [disabled]="!loginForm.valid" mdbBtn class="btn-default btn-sm my-0 waves-light ml-4 col-auto" mdbWavesEffect>Sign in</button>
<div *ngIf="!loggedIn() && locationPath !== '/contact'" class="smalltext mt-0 ml-4 pl-1"><a class="forgotText" [routerLink]="['/send']">Forgot Password?</a></div>
</form>
<ul *ngIf="loggedIn()" class="ml-auto navbar-nav">
<li>
<img class="rounded-circle" src="{{photoUrl}}" alt="">
</li>
<li class="nav-item dropdown btn-group" dropdown>
<a (click)="false" class="dropdown-toggle nav-link waves-light mt-2" dropdownToggle mdbWavesEffect>Welcome {{authService.decodedToken?.unique_name | titlecase}} <span class="caret"></span></a>
<div *dropdownMenu class="dropdown-menu dropdown dropdown-default" role="menu">
<a class="dropdown-item waves-light" [routerLink]="['/member/edit']" mdbWavesEffect><i class="fa fa-user"></i> Edit Profile</a>
<div class="divider dropdown-divider"></div>
<a class="dropdown-item waves-light" mdbWavesEffect (click)="logout()"><i class="fa fa-sign-out"></i> Logout</a>
</div>
</li>
</ul>
</links>
</mdb-navbar>
Here is the nav TS:
transformDropdowns() {
const dropdownMenu = Array.from(this.el.nativeElement.querySelectorAll('.dropdown-menu'));
const navHeight = this.nav.navbar.nativeElement.clientHeight + 'px';
dropdownMenu.forEach((dropdown) => {
this.renderer.setStyle(dropdown, 'transform', `translateY(${navHeight})`);
});
}
@HostListener('click', ['$event'])
onClick(event) {
const toggler = this.el.nativeElement.querySelector('.navbar-toggler');
const togglerIcon = this.el.nativeElement.querySelector('.navbar-toggler-icon');
if (event.target === toggler || event.target === togglerIcon) {
console.log('test');
setTimeout(() => {
this.transformDropdowns();
}, 351);
}
}
@HostListener('document:scroll', ['$event'])
onScroll() {
this.transformDropdowns();
}
@HostListener('window:resize', ['$event'])
onResize() {
this.transformDropdowns();
}

FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 10.1.1
- Device: Surface Pro
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No
ewgiddings commented 5 years ago
I forgot to add in the code for the top of my nav.component.ts
@ViewChild('nav', { static: true }) nav: NavbarComponent;
and in the constructor I have:
private renderer: Renderer2, private el: ElementRef
ewgiddings commented 5 years ago
I found a way to get rid of the error. I still do not know why the error was occurring though.
In the code I sent if I remove the part of the login form's *ngIf where it says:
Then that error does not occur. I can keep it removed, but I am wondering why I cannot do that.
ewgiddings commented 5 years ago
This error occurs when the element in the is empty of any elements. The error only showed when none of the elements inside the element were rendered.
Not sure if this is something that should be made to not error out the page if it's true.
Closing the issue though since a solution was found to deal with that situation.
Arkadiusz Idzikowski staff commented 5 years ago
@ewgiddings We will check if null check is needed there and fix that on our end. Thank you for letting us know about the problem.