Topic: ERROR in Illegal State: referring to a type without a variable
mistergheraille
asked 6 years ago
*_Expected behavior_*
production build working without errors
*_Actual behavior_*
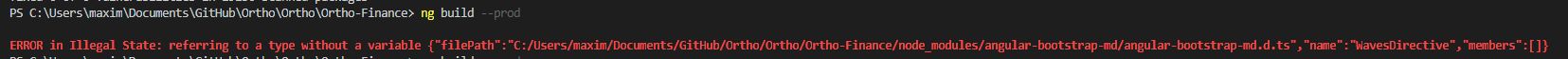
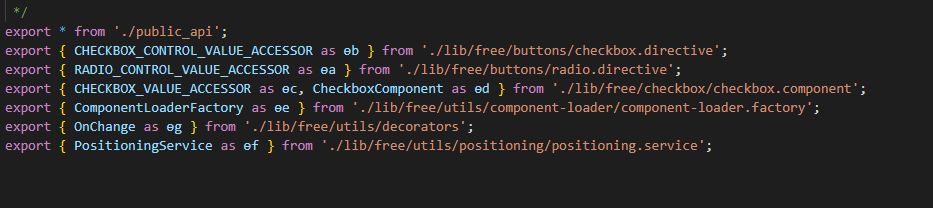
when running ng build --prod in visual studio code from the terminal,any idea why ?*_Resources (screen shots, code snippets etc.)_*This is the errorThis is the file where the erros comes from
shots, code snippets etc.)_*This is the errorThis is the file where the erros comes from 


mistergheraille
answered 6 years ago
hi, I added more pictures, hope it helps
Arkadiusz Idzikowski staff commented 6 years ago
Could you send us a demo app on which we will be able to reproduce this problem? We tried to reproduce it on our end but without success. You can send it to a.idzikowski@mdbootstrap.com.
Arkadiusz Idzikowski
staff answered 6 years ago
It looks like there is a problem with Angular CLI, we didn't make any breaking changes in the library recently. Please downgrade the versions of this packages to:
"@angular-devkit/build-angular": "~0.802.0",
"@angular/cli": "~8.2.2",
mistergheraille
answered 6 years ago
hi, I reinstalled @anguler/cli after deleting it before and changed the packages.json but I still cannot I get it work
I did I ng --version and its says I have the right ones.

I cannot send the images in a comment so I have to write it as a comment to the post, maybe something to add for the future.
warrenvdm
answered 6 years ago
I am having the same issue at the moment
ERROR in Illegal State: referring to a type without a variable {"filePath":"C:/Source/RedTie/RedTie.Platform/RedTie.Web/node_modules/ng-uikit-pro-standard/ng-uikit-pro-standard.d.ts","name":"WavesDirective","members":[]}
when building without --prod I get
ERROR in No NgModule metadata found for 'AssetModule'.
Angular CLI: 8.3.17 Node: 12.13.0 OS: win32 x64 Angular: 8.2.13 ... animations, common, compiler, compiler-cli, core, forms ... platform-browser, platform-browser-dynamic, router
Package Version
@angular-devkit/architect 0.803.17 @angular-devkit/build-angular 0.803.17 @angular-devkit/build-optimizer 0.803.17 @angular-devkit/build-webpack 0.803.17 @angular-devkit/core 8.3.17 @angular-devkit/schematics 8.3.17 @angular/cli 8.3.17 @angular/language-service 8.2.10 @ngtools/webpack 8.3.17 @schematics/angular 8.3.17 @schematics/update 0.803.17 rxjs 6.5.3 typescript 3.5.3 webpack 4.39.2
I downgraded to 8.2.2 but get the same results
Arkadiusz Idzikowski
staff answered 6 years ago
Please try to downgrade the packages versions, remove node_modules and package-lock.json and run npm install command again. Just to make sure that npm didn't cache the previous version.
mistergheraille commented 6 years ago
I deleted the package-lock.json, node_modules. I checked again to have to right versions you said to have and did "npm install" but I stil get the error when doing "ng build --prod"
warrenvdm commented 6 years ago
So I took my project, made a copy, and removed all my code other than the main app component. The app built. I then added my folders back in one by one until it broke.
Turns out, in one of my routes file, I had an issue where I was referring to a Lazy Loaded module which was incorrect. The error pointing to MDB I think is a red herring. I would try do what I did to find out which portion of your code is breaking it.
Arkadiusz Idzikowski staff commented 6 years ago
@mistergheraille That's really strange because downgrading these packages helped when I was debuggin this problem on the demo project you sent to me. We will take a closer look at that again and focus on modules imports.
mistergheraille commented 6 years ago
@Arkadiusz Idzikowski thank you, if you find a fix for the problem let me know and if you could also send the project back via email, just in case i did something wrong when trying to fix.
Arkadiusz Idzikowski staff commented 6 years ago
@mistergheraille I sent you the project with updated dependencies. Please let me know if it works for you.
In case of any further problems please try different versions of angular/cli and angular/compiler-cli. Unfortunately we didn't find the cause of this problem yet. The error message doesn't provide us with useful information.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 8.5.0
- Device: pc
- Browser: chrome
- OS: windows 10
- Provided sample code: No
- Provided link: No
Arkadiusz Idzikowski staff commented 6 years ago
How can we reproduce that? Do you use MDB Angular free version (angular-bootstrap-md)?
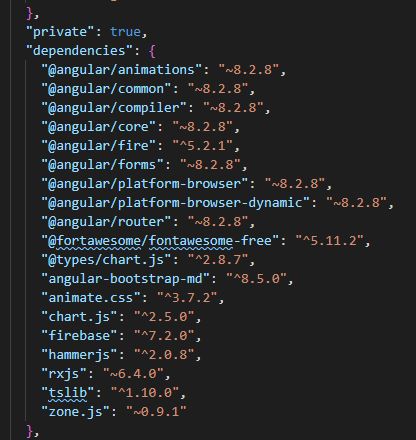
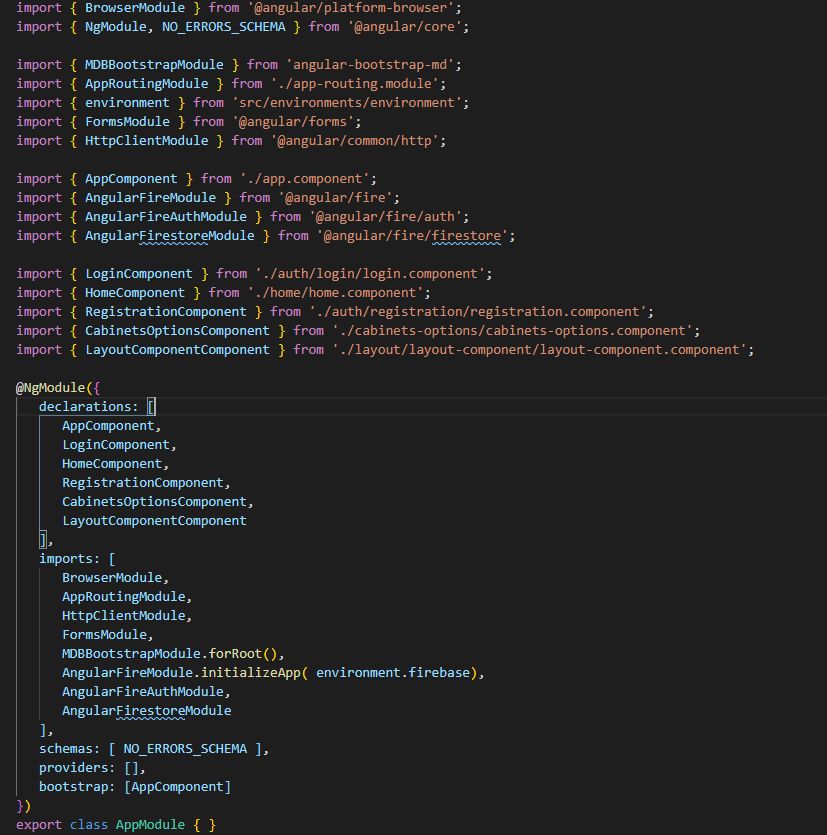
Please paste here the content of your package.json, app.module (or any other main module in which you import MDB modules) and angular.json.