Topic: Dynamic tab
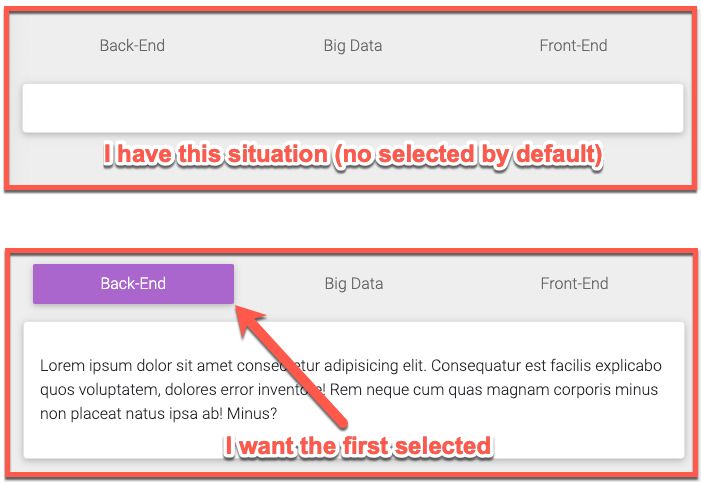
Expected behavior
*Actual behavior*

Resources (screenshots, code snippets etc.)


Konrad Stępień
staff answered 6 years ago
Hi @Pidu,
If you want to select the first element of the tabs, you don't need to set it with setActiveTab.
Please follow the code from this example:
https://mdbootstrap.com/docs/angular/components/tabs/#basic-pills
Pidu commented 6 years ago
OK, now I follow the code in that example (but obviously it is the first thing I do yesterday) but your code don t work again! This is my code.
<mdb-tabset #staticTabs2 [buttonClass]="'nav md-pills pills-secondary mb-2'" [justified]="true" [contentClass]="'card'">
<!-- Grid row -->
<div class="row">
<!-- Grid column -->
<div class="column mb-4 px-2" *ngFor='let course of courses$ | async'>
<mdb-card>
<div class='row justify-content-center'>
<!--Card image-->
<mdb-card-img class='col-6 mt-3' [src]="course.urlImage" alt="Card image cap"></mdb-card-img>
</div>
<!--Card content-->
<mdb-card-body>
<!--Title-->
<mdb-card-title>
<h4>{{ course.title }}</h4>
</mdb-card-title>
<!--Text-->
<mdb-card-text> {{ course.description }}
</mdb-card-text>
<a href="#" mdbBtn color="primary" mdbWavesEffect>Button</a>
</mdb-card-body>
</mdb-card>
</div>
<!-- Grid column -->
</div>
<!-- Grid row -->
</div>
</div>
AND THE TS:
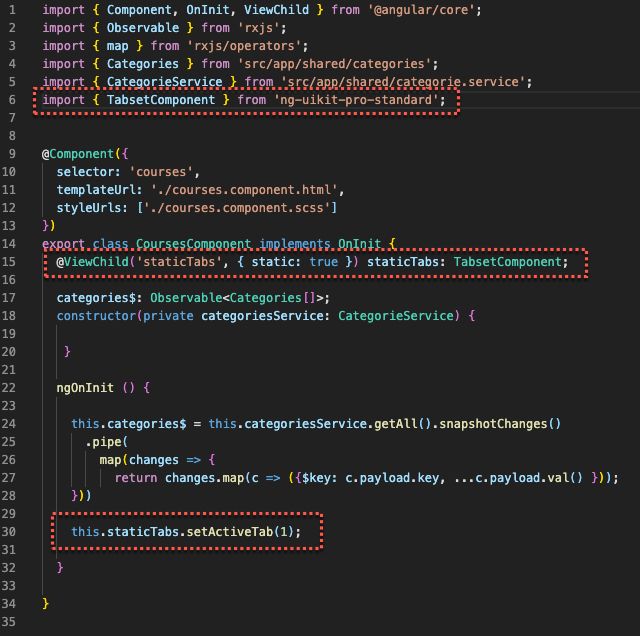
import { Component, OnInit, ViewChild } from '@angular/core';
import { Observable } from 'rxjs'; import { map } from 'rxjs/operators'; import { Categories } from 'src/app/shared/categories'; import { CategorieService } from 'src/app/shared/categorie.service'; import { TabsetComponent } from 'ng-uikit-pro-standard'; import { Course } from '../../models/course'; import { CourseService } from '../../services/course.service';
@Component({ selector: 'courses', templateUrl: './courses.component.html', styleUrls: ['./courses.component.scss'] }) export class CoursesComponent implements OnInit { // @ViewChild('staticTabs', { static: true }) staticTabs: TabsetComponent;
categories$: Observable; courses$: Observable;
constructor( private categoriesService: CategorieService, private courseService: CourseService, ) {
}
ngOnInit () {
this.courses$ = this.courseService.getAll().snapshotChanges()
.pipe(
map(changes => {
return changes.map(c => ({$key: c.payload.key, ...c.payload.val() }));
}));
this.categories$ = this.categoriesService.getAll().snapshotChanges()
.pipe(
map(changes => {
return changes.map(c => ({$key: c.payload.key, ...c.payload.val() }));
}));
// this.staticTabs.setActiveTab(1);
}
}
Konrad Stępień staff commented 6 years ago
Hi @Pidu,
I don't have data to restore your project, for example, I don't have categories$: Observable; courses$: Observable;.
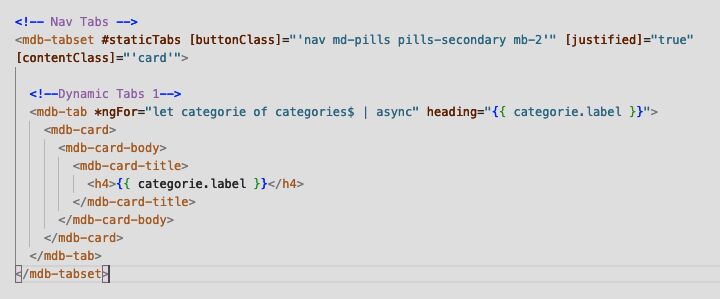
But I did make example with dynamic tabs. Can you follow my code?
<!-- Nav Tabs -->
<mdb-tabset #staticTabs [buttonClass]="'nav md-pills pills-secondary mb-2'" [justified]="true" [contentClass]="'card'">
<!--Dynamic Tabs 1-->
<mdb-tab *ngFor="let course of courses$" heading="{{ course.title }}">
<mdb-card>
<div class='row justify-content-center'>
<!--Card image-->
<mdb-card-img class='col-6 mt-3' [src]="course.urlImage" alt="Card image cap"></mdb-card-img>
</div>
<!--Card content-->
<mdb-card-body>
<!--Title-->
<mdb-card-title>
<h4>{{ course.title }}</h4>
</mdb-card-title>
<!--Text-->
<mdb-card-text> {{ course.description }}
</mdb-card-text>
<a href="#" mdbBtn color="primary" mdbWavesEffect>Button</a>
</mdb-card-body>
</mdb-card>
</mdb-tab>
</mdb-tabset>
<!-- Nav tabs -->
ts:
import {Component, OnInit} from '@angular/core';
// import {TabsetComponent} from 'ng-uikit-pro-standard';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss']
})
export class AppComponent implements OnInit {
// @ViewChild('staticTabs', { static: true }) staticTabs: TabsetComponent;
courses$: any[] = [
{
title: 'Back-End',
description: 'Dynamic tab content 1',
urlImage: 'https://mdbootstrap.com/img/Mockups/Lightbox/Thumbnail/img%20(67).jpg',
},
{
title: 'Big Data', description: 'Dynamic tab content 2', urlImage: 'https://mdbootstrap.com/img/Photos/Others/images/43.jpg',
},
{
title: 'Front-End', description: 'Dynamic tab content 3', urlImage: 'https://mdbootstrap.com/img/Photos/Others/photo6.jpg',
},
];
ngOnInit() {
setTimeout(() => {
this.courses$.push(
{
title: 'Dynamic Add',
description: 'Dynamic tab content 4',
urlImage: 'https://mdbootstrap.com/img/Photos/Lightbox/Thumbnail/img%20(147).jpg'
}
);
}, 2000);
}
}
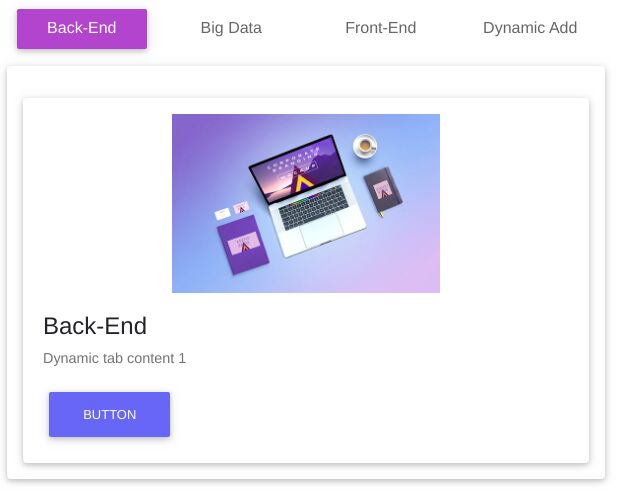
And it seems everything works correctly for me:

Pidu commented 6 years ago
I am very sorry but your code doesn't work. Can you see this 16sec video please? The problem is the first tab that isn t automatically selected by default. https://www.youtube.com/watch?v=cyiXk243V3U
Pietro

Konrad Stępień staff commented 6 years ago
Can you test it on a new project?
Also, you can send me your project for my email k.stepien@mdbootstrap.com?
I will check why you have this issue.
Pidu commented 6 years ago
Hi Stepien Do you receive my email (date 6 april 13:53)? I send you totally new project with the same problem. You have to download the project from my site because it is impossible to send this kind of data by email (gmail). Thanks
Pietro
Konrad Stępień
staff answered 6 years ago
Hi @Pidu,
I received your mail and also I did answer for your issue, but it seems the mail didn't send.
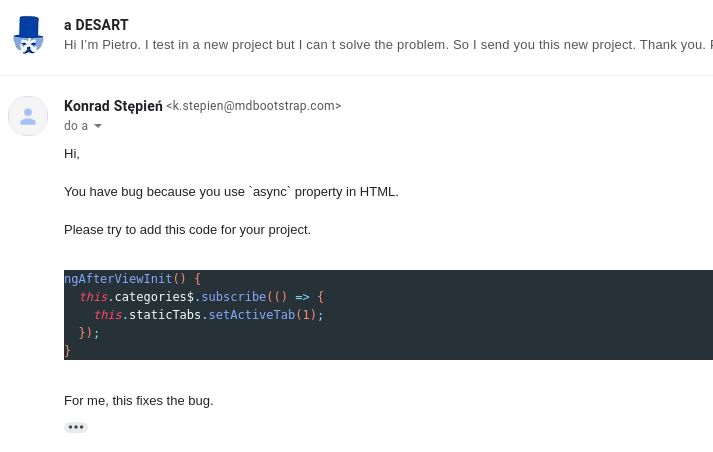
This is message of my mail:

Solution:
@ViewChild('staticTabs', {static: false}) staticTabs: TabsetComponent;
...
ngAfterViewInit() {
this.categories$.subscribe(() => {
this.staticTabs.setActiveTab(1);
});
}
Best, Konrad.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 9.0.1
- Device: mac
- Browser: chrome
- OS: os 10.14.6
- Provided sample code: No
- Provided link: No