Topic: Dynamic modals
marc parthoens
asked 7 years ago
Hi,
We have implemented Dynamic modal as described in https://mdbootstrap.com/docs/angular/modals/basic/#dynamic
like this:
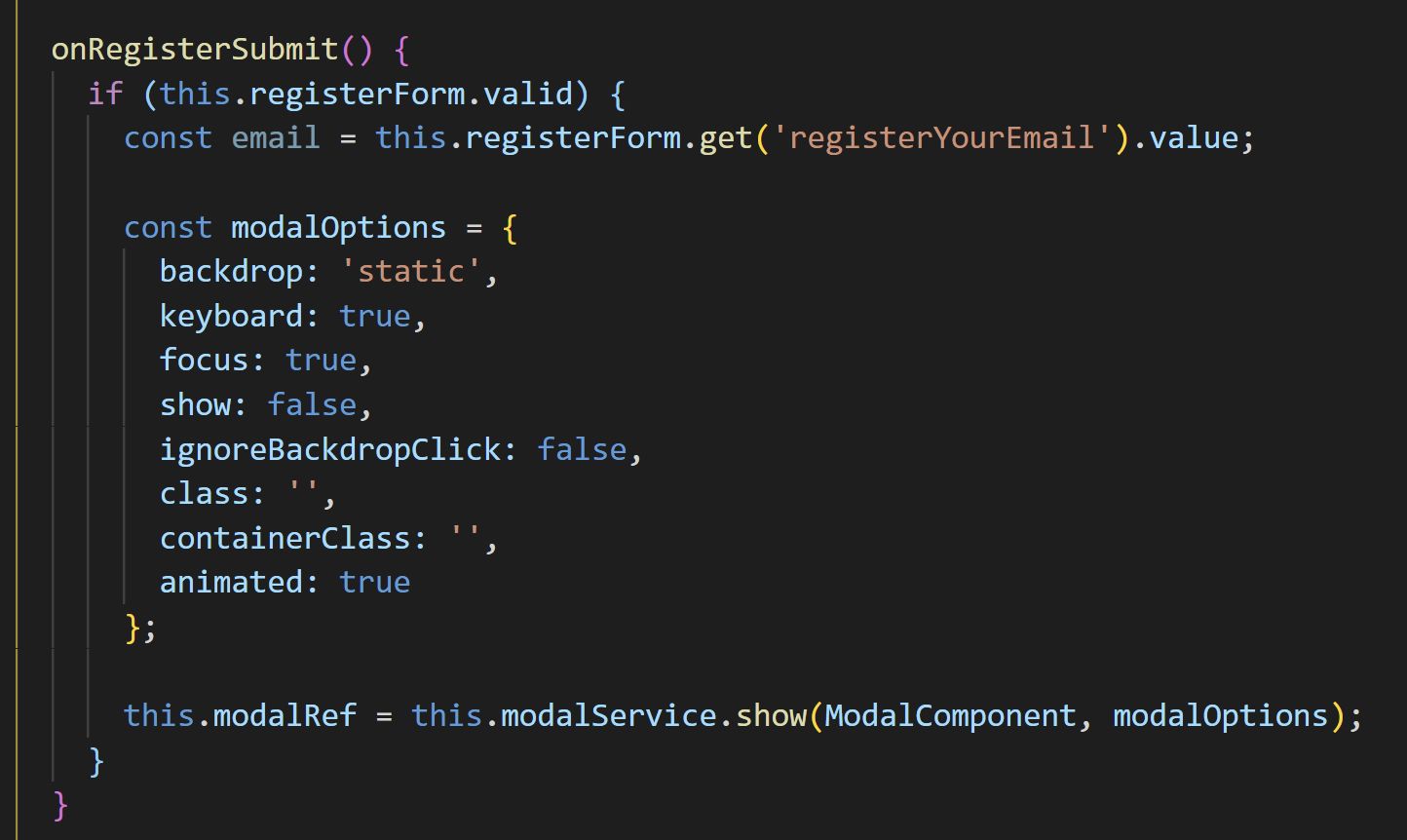
Calling component.ts:

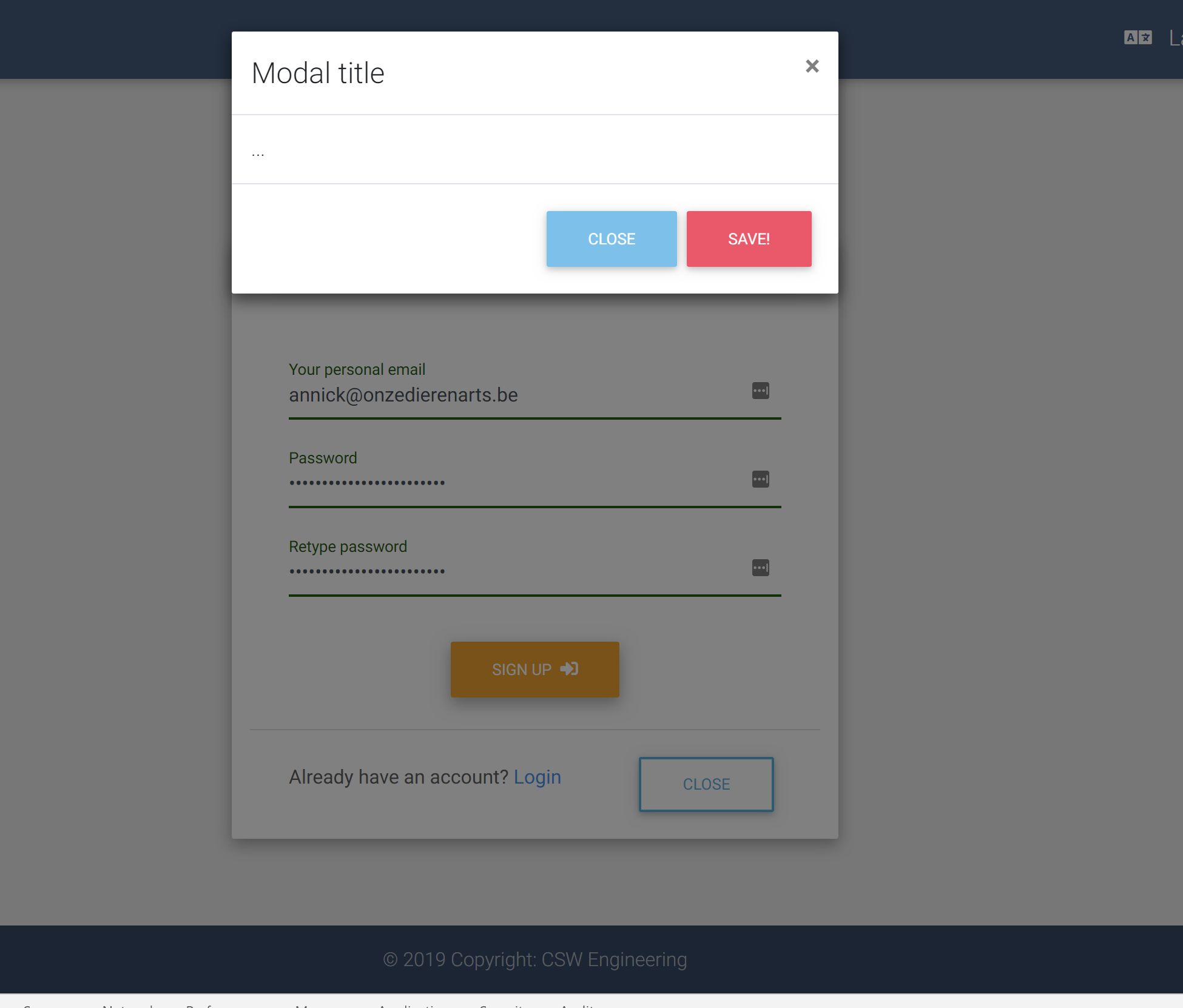
Modal windows appears normally like this:

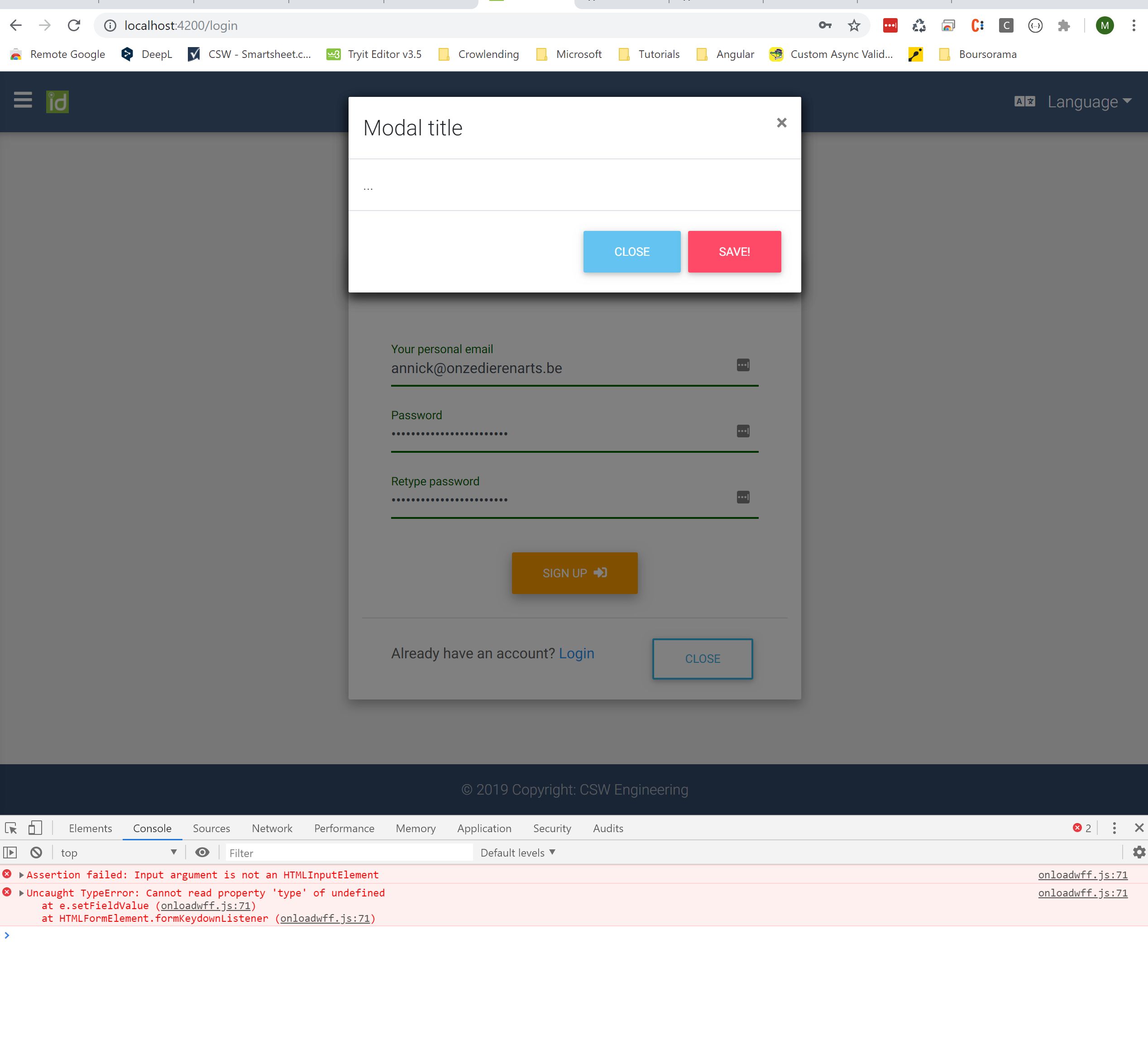
At this stage, when enter key is hit, we get this error and the same modal id called again (2 same modals are uperposed). Hitting enter again brings another superposed modal, etc... Just like if modal did not get the focus:

Can you help?
Damian Gemza
staff answered 7 years ago
Dear @marc parthoens
This problem is resolved in MDB Angular 8.
If it's possible, please upgrade your project to the MDB 8.
Best Regards,
Damian
marc parthoens commented 7 years ago
Like you suggested I migrated from 7.4.3 to 8.1.1This specific issue seems to be solved.BUT I have many styles issues.One of these is:I have read https://mdbootstrap.com/docs/angular/getting-started/migration/#mdb8-components
I compared ng-admin-pro-7.4.3 sources and I compared ng-admin-pro-8.1.1
I found nowhere that div class=card card-cascade narrower should be replaced by: mdb-card cascade="true" narrower="true
There are probably lot of changes like this.How can I get a full list of these changes?
Arkadiusz Idzikowski staff commented 7 years ago
We prepared migration guide: https://mdbootstrap.com/docs/angular/getting-started/migration/
marc parthoens commented 7 years ago
Are you kidding? My first sentence said that I have read this. I found no reference to mdb-card replacing card
Arkadiusz Idzikowski staff commented 7 years ago
Sorry, somehow I overlooked that. <mdb-card> syntax was added long time ago (in version 6.2.1). The old syntax still worked because the styles were stored globally. In 8.0.0 we moved the styles to the components modules and they are no longer accessible until you import specific module and use component selector. We will add necessary information to the migration guide to avoid misunderstandings.
marc parthoens commented 7 years ago
The misunderstanding comes from thet ng-admin-pro-7.4.3 still use old syntax
Arkadiusz Idzikowski staff commented 7 years ago
Yeah, it look likes version 7.x.x had some leftovers from the old syntax. However, it should be corrected in new versions (8.x.x).
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- User: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 7.5.4
- Device: pc
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: Yes