Topic: Dropdown Overlay out of viewport after updating from 2.0.0 to 3.0.0
ECKD Service Gmbh
pro premium priority asked 3 years ago
Expected behavior
Dropdown overlay is positioned at start or end, depending on the given classes. If there isn't enough space on the viewport to position the content there, it should be placed as good as possible to view the content.
Actual behavior
Since updating from Version 2.0.0 to 3.0.0 Dropdowns move out of the viewport when there isn't enough space. See Resources.
Request
Since we support mobile & desktop views for a lot of different resolutions, this is a problem. We could try to use dropdown-menu-end & dropdown-menu-start for different resolution types, but that's also very fragile. The old behaviour was way better & more stable for our use cases.
I took a look into the component and it seems you changed the position strategy when moving from 2.0.0 to 3.0.0 to ".withPush(false)". Sadly this change wasn't communicated explicitly in change logs or release notes, so some of our dropdowns are partly broken. If there is a specific reason for this change, it would be great to know. Also it would be great if you could offer some sort of input properties, so we can handle some of the dropdown creation options like positioning with push. Or of course revert the default, but I would guess you did this change for a reason.
Resources (screenshots, code snippets etc.)
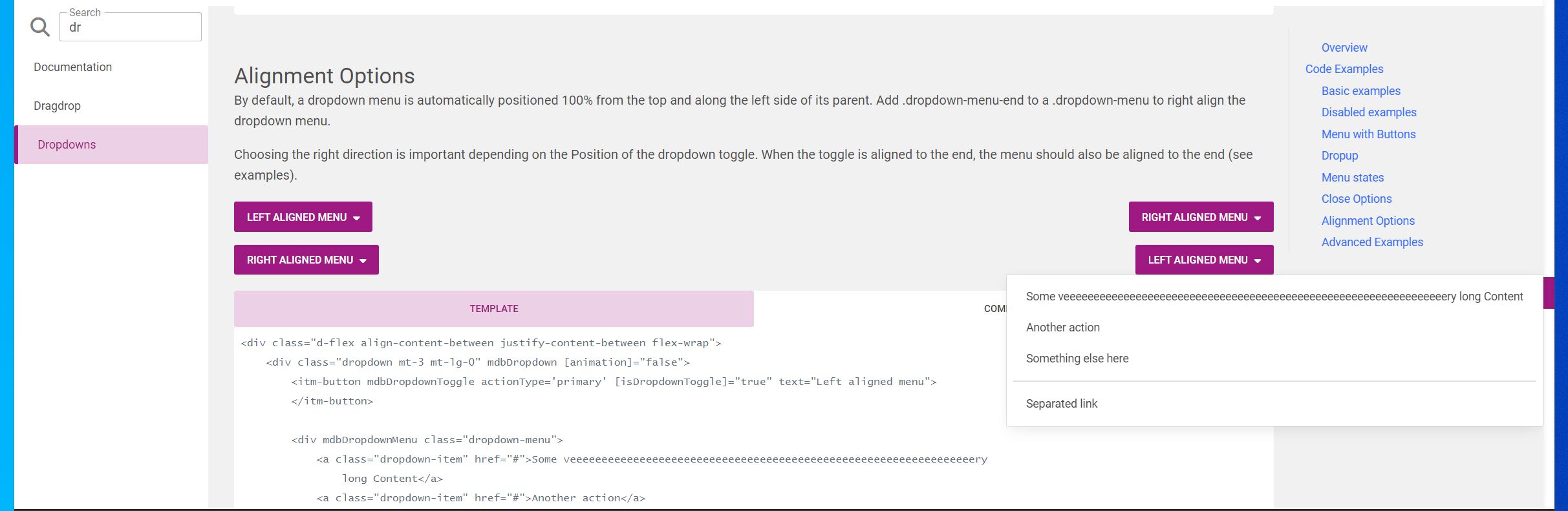
Dropdown with mdb5-angular-ui-kit-pro-advanced 3.0.0, overflowing viewport

Dropdown with mdb5-angular-ui-kit-pro-advanced 2.0.0, pushing dropdown into viewport

Arkadiusz Idzikowski
staff answered 3 years ago
We changed this setting because of weird behavior on the scroll. When you scroll the page with withPush option, the menu is detached from its trigger and stays at the top of the page. We did not describe this as a breaking change because at the time we were not aware of the side effects of the horizontal position updates.
We will add a new input property to make it possible to switch to the old behavior.
Edit:
We added new [withPush] input in v4.0.0
thorsten.malkus@evonik.com
pro premium priority answered 3 years ago
I've had the same issue and went mad. I am very glad that I found this support thread regarding cut dropdown menus. Using "withPush" the problem is gone. Thank you so much!
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: MDB5 3.0.0
- Device: Any
- Browser: Any
- OS: Any
- Provided sample code: No
- Provided link: No