Topic: Dropdown option position issue
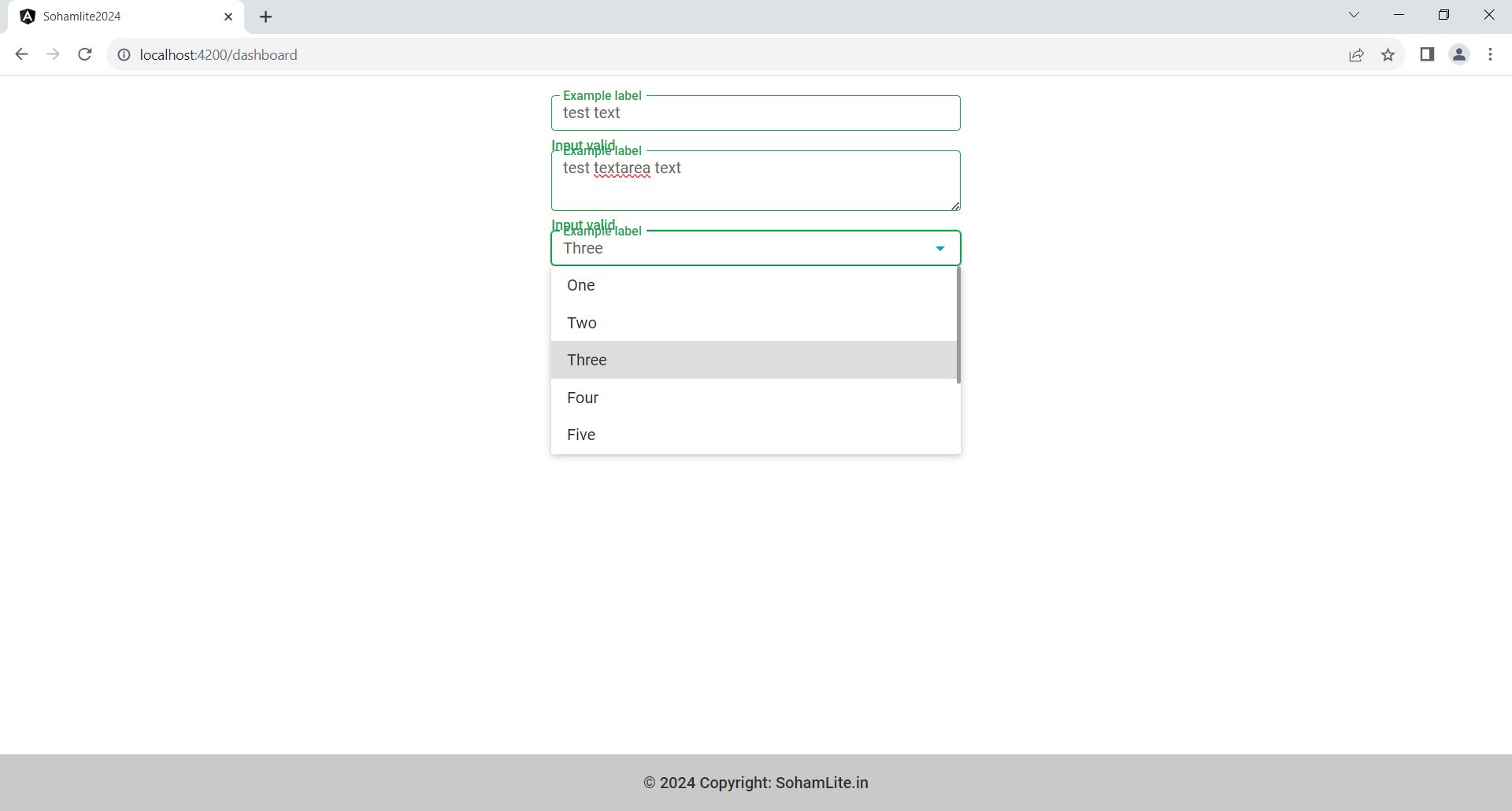
Dropdown option should be display in control position
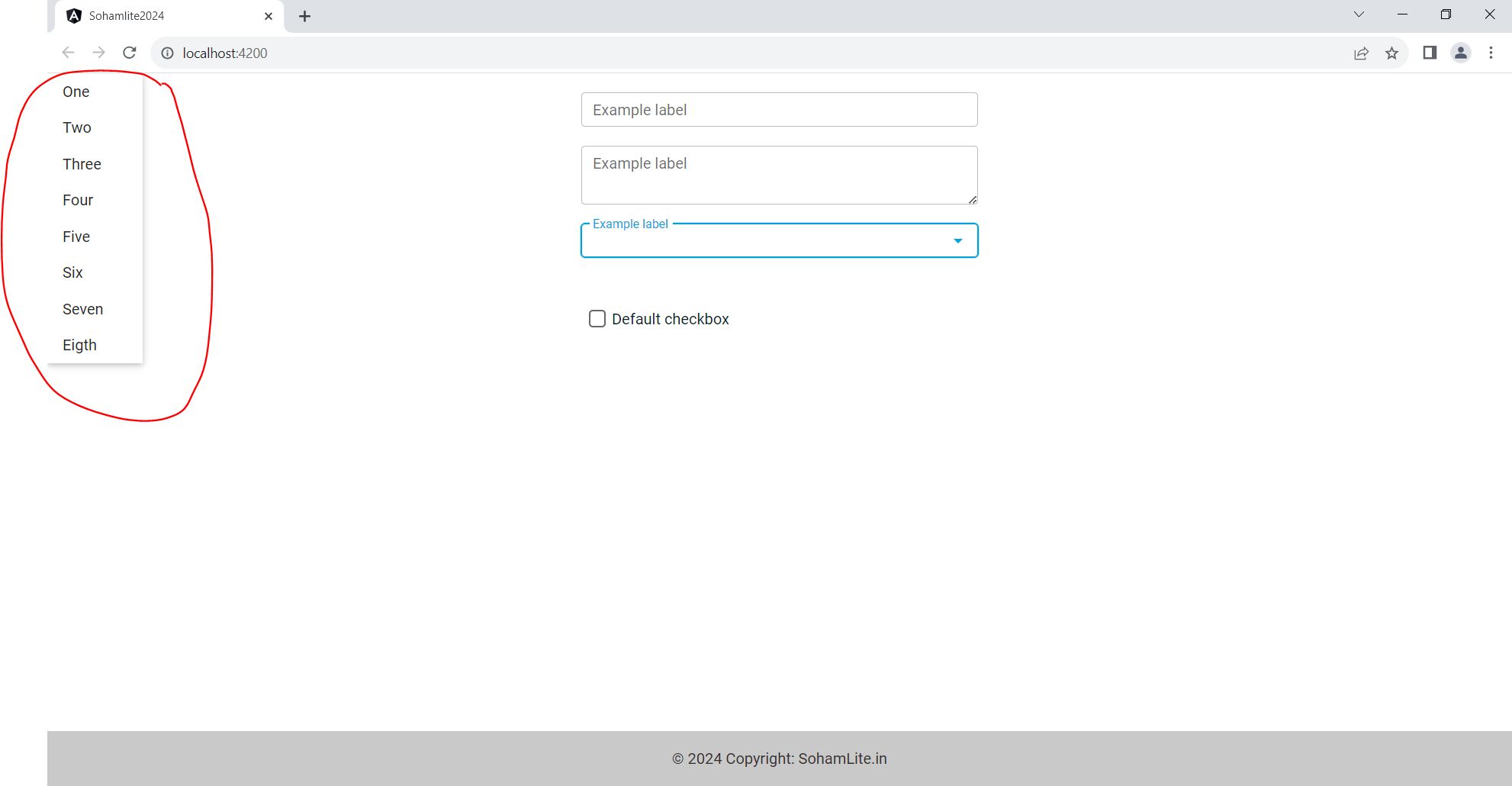
Dropdown option showing at top left corner
Copied from your website show code option

sohamlite
pro premium priority answered 2 years ago
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Resolved
Specification of the issue
- User: Pro
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: MDB5 5.2.0
- Device: Desktop
- Browser: Chrome
- OS: Windows 11
- Provided sample code: No
- Provided link: No
Tags
Related topics

Arkadiusz Idzikowski staff commented 2 years ago
Are there any errors in the console when you try to open the menu?
Have you configured the project according to our installation guide and added all necessary styles imports? You can find the installation guide here:
https://mdbootstrap.com/docs/angular/pro/installation/