Topic: dropdown off screen
Expected behavior
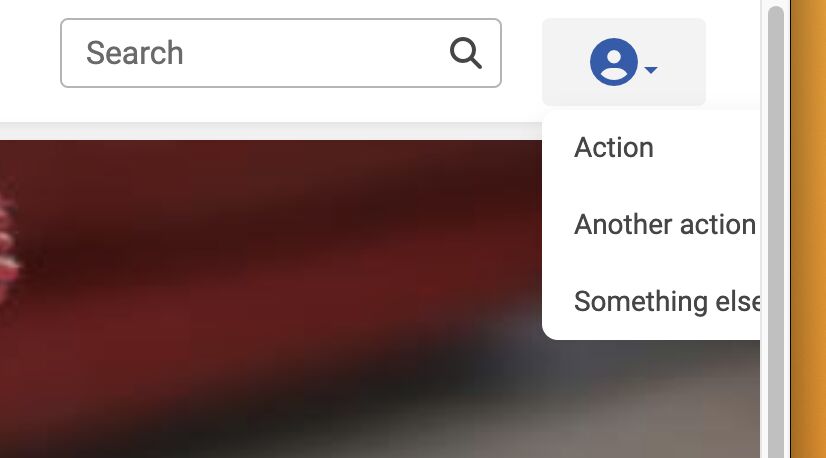
To be able to view the dropdown items
Actual behavior

The menu prints item's off the browser/screen. Photo is attached.
I'm using these examples: https://mdbootstrap.com/docs/angular/components/dropdowns/
Resources (screenshots, code snippets etc.)
this is the header section of my component home.component.html
<header>
<nav class="navbar navbar-expand-lg fixed-top navbar-scroll" [class.navbar-scrolled]="navbarScrolled">
<div class="container-fluid d-flex justify-content-between">
<!-- left-aligned items -->
<div class="navbar-left-items">
<ul class="navbar-nav">
<li class="nav-item active poppins-font">
<button type="button" class="btn btn-tertiary no-text-transform" mdbRipple rippleColor="dark">Call to action</button>
</li>
</ul>
</div>
<!-- centered items -->
<div mdbCollapse #animatedNavbarExample2="mdbCollapse" class="collapse navbar-collapse justify-content-center" id="animatedNavbarExample2">
<ul class="navbar-nav">
<li class="nav-item active poppins-font">
<span class="nav-link">Site</span>
</li>
</ul>
</div>
<!-- right-aligned items -->
<div class="navbar-right-items">
<ul class="navbar-nav flex-row">
<li class="nav-item">
<form class="d-flex search-container">
<input type="search" class="form-control search-input" placeholder="Search" aria-label="Search" [(ngModel)]="searchTerm" name="searchTerm" />
<i class="fas fa-search search-icon" (click)="onSearch()"></i>
</form>
</li>
<li class="nav-item">
<!-- if the user's logged in -->
<div *ngIf="authService.userLoggedIn">
<div mdbDropdown class="dropdown">
<button class="btn btn-link dropdown-toggle" type="button" id="dropdownMenuButton" aria-expanded="false" mdbDropdownToggle>
<i class="fas fa-2x fa-user-circle"></i>
</button>
<ul mdbDropdownMenu class="dropdown-menu dropdown-menu-lg-start" aria-labelledby="dropdownMenuButton">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
</ul>
</div>
</div>
<!-- if the user's not logged in -->
<div *ngIf="!authService.userLoggedIn">
<button type="button" class="btn btn-primary btn-rounded" mdbRipple>Login</button>
</div>
</li>
</ul>
</div>
</div>
</nav>
and here's the relevant SCSS:
// Navbar styling
// color of the links BEFORE scroll
.navbar-scroll .nav-link,
.navbar-scroll .navbar-toggler-icon {
color: #000000;
}
// color of the links AFTER scroll
.navbar-scrolled .nav-link,
.navbar-scrolled .navbar-toggler-icon {
color: #4f4f4f;
// color: #ec4545;
}
// color of the navbar AFTER scroll
.navbar-scrolled {
background-color: #fff;
}
// an optional height of the navbar AFTER scroll
.navbar.navbar-scroll.navbar-scrolled {
padding-top: 5px;
padding-bottom: 5px;
}
.navbar-left-items {
margin-left: 15px;
}
.navbar-right-items {
margin-right: 15px;
}
// search form in the navbar
.search-container {
position: relative;
margin-right: 20px; // to give a little room before the login button
}
.search-input {
padding-right: 40px;
position: relative;
}
.search-icon {
position: absolute;
right: 10px;
top: 50%;
transform: translateY(-50%);
cursor: pointer;
}
Arkadiusz Idzikowski
staff answered 2 years ago
This is probably the same problem as mentioned here: https://mdbootstrap.com/support/angular/issue-with-dropdown/
This bug will be fixed in the next update, for now, please try to use the workaround I provided in this thread.
Ryannnnn pro premium priority commented 2 years ago
thanks Arkadiusz, any idea when the next version will be released?
Arkadiusz Idzikowski staff commented 2 years ago
We can't provide an ETA yet but it should be available in the upcoming weeks
Ryannnnn pro premium priority commented 2 years ago
Hi, I'm wondering if this fix is coming soon?
Arkadiusz Idzikowski staff commented 2 years ago
This fix was added in v5.1.0. Please update your MDB Angular to the latest version.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: MDB5 5.0.0
- Device: Mac
- Browser: Chrome
- OS: 13.5.2
- Provided sample code: No
- Provided link: Yes