Topic: Double nav, both fixed results in sidenav overlapping navbar, and the main tag's content is underneath both navs.
AgentEnder
asked 6 years ago
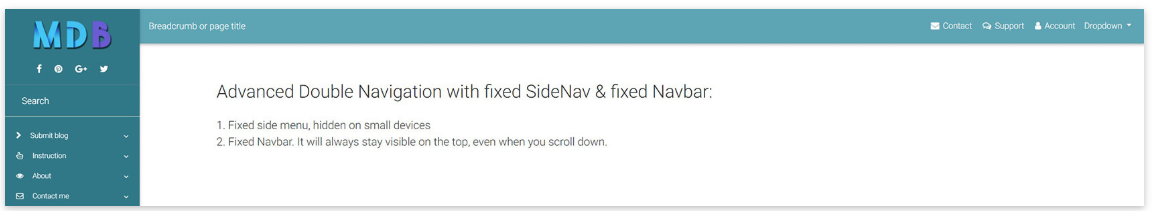
Expected behavior
There is no overlap, results mirror the image on the documentation page: 
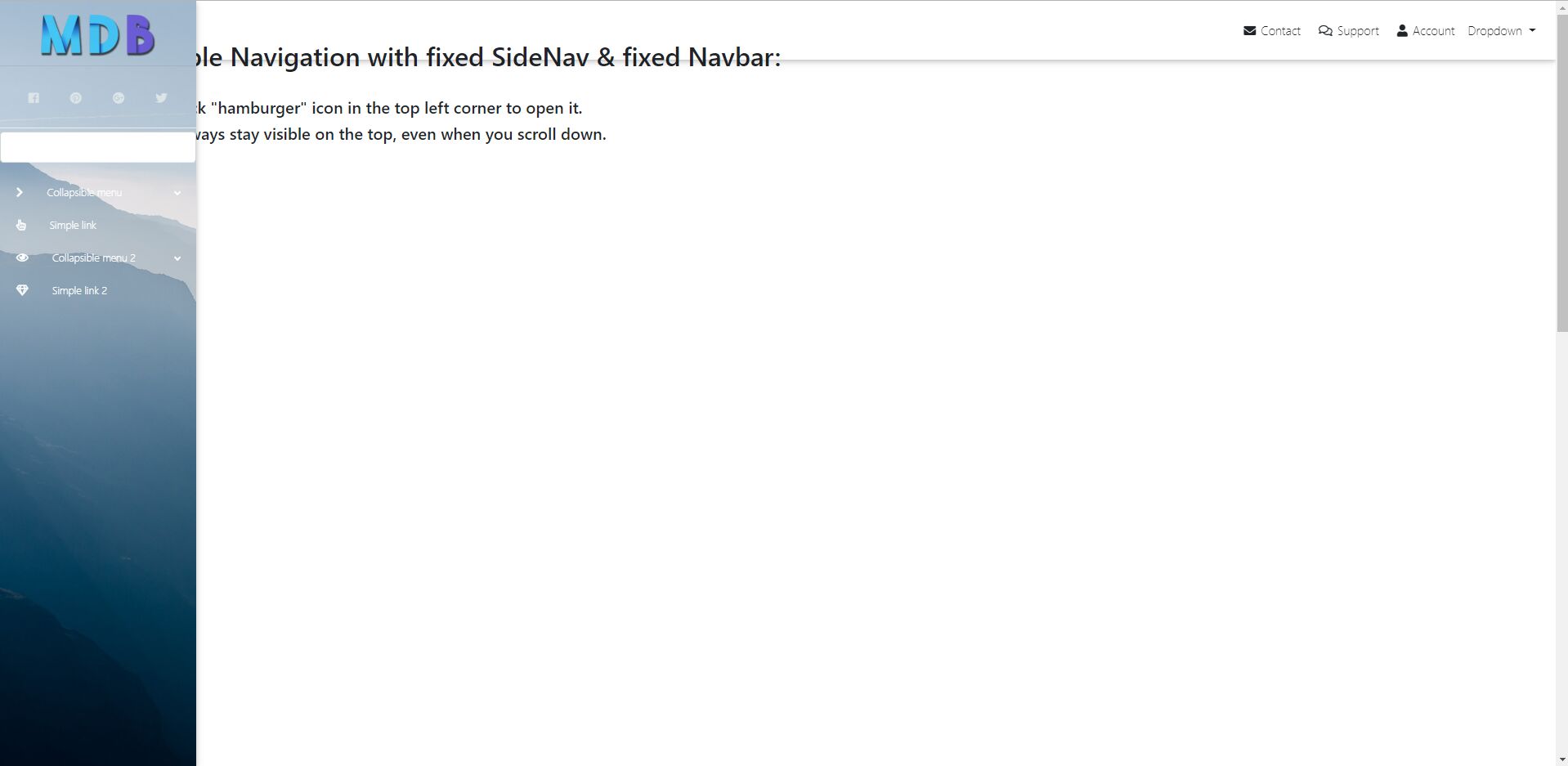
Actual behavior
There is a ton of overlap, and the light-blue theme appears to not be applied.

Resources (screenshots, code snippets etc.)
AgentEnder
answered 6 years ago
Ok, so I fixed this but the issue does not make a lot of sense. When I was first adding MDB Pro to my project I already had bootstrap and jquery in the angular.json scripts array. Removing these references (which I had expected to be required), fixed the issue.
Arkadiusz Idzikowski staff commented 6 years ago
Glad it works. Those dependencies are not necessary. We don't use jQuery in the Angular version of MDB and Bootstrap files are already included in our styles.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- User: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 8.7.0
- Device: Desktop
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No