Topic: Display the dropdown menu upwards
Hello, The following list has a dropdown menu opening for each line.
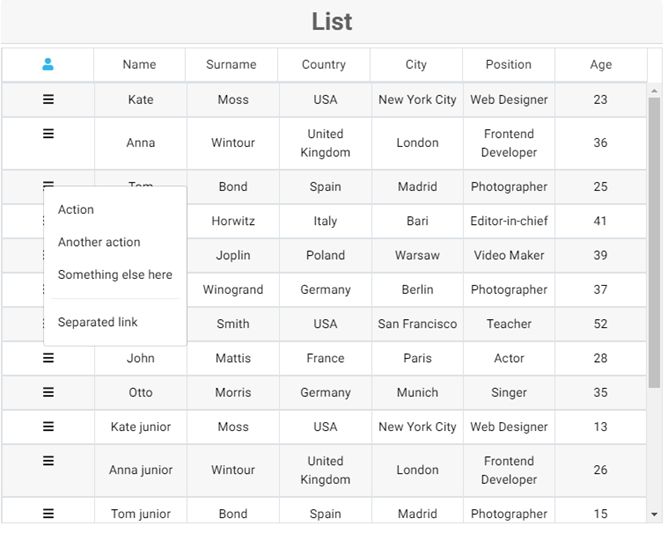
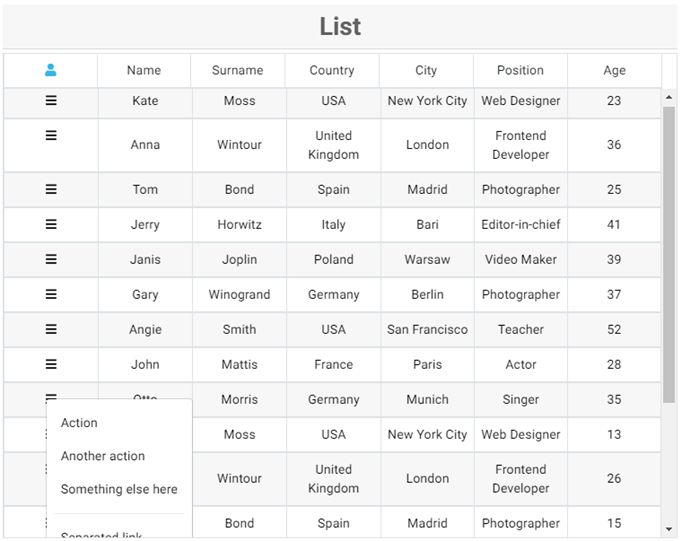
It displays all the options, ...

... but, the options are not displayed if its height is longer than the table (see screenshot on the screen)

Is it possible to display the dropdown menu upwards if the menu is too long and hides below the table?
Here’s an example of the code:
import { Component, OnInit, ViewChild } from '@angular/core';
import { ModalDirective } from 'ng-uikit-pro-standard';
@Component({
selector: 'app-list-test',
templateUrl: './list-test.component.html',
styleUrls: ['./list-test.component.css']
})
export class ListTestComponent implements OnInit {
@ViewChild('formTestModal', { static: true }) formListTestModal: ModalDirective;
public headers: Array = new Array("Name", "Surname", "Country", "City", "Position", "Age");
public listInfo: Array = new Array();
constructor() {
this.listInfo = [
{ id: 1, check: false, name: "Kate", surname: "Moss", country: "USA", city: "New York City", position: "Web Designer", age: 23 },
{ id: 2, check: false, name: "Anna", surname: "Wintour", country: "United Kingdom", city: "London", position: "Frontend Developer", age: 36 },
{ id: 3, check: false, name: "Tom", surname: "Bond", country: "Spain", city: "Madrid", position: "Photographer", age: 25 },
{ id: 4, check: false, name: "Jerry", surname: "Horwitz", country: "Italy", city: "Bari", position: "Editor-in-chief", age: 41 },
{ id: 5, check: false, name: "Janis", surname: "Joplin", country: "Poland", city: "Warsaw", position: "Video Maker", age: 39 },
{ id: 6, check: false, name: "Gary", surname: "Winogrand", country: "Germany", city: "Berlin", position: "Photographer", age: 37 },
{ id: 7, check: false, name: "Angie", surname: "Smith", country: "USA", city: "San Francisco", position: "Teacher", age: 52 },
{ id: 8, check: false, name: "John", surname: "Mattis", country: "France", city: "Paris", position: "Actor", age: 28 },
{ id: 9, check: false, name: "Otto", surname: "Morris", country: "Germany", city: "Munich", position: "Singer", age: 35 },
{ id: 10, check: false, name: "Kate junior", surname: "Moss", country: "USA", city: "New York City", position: "Web Designer", age: 13 },
{ id: 11, check: false, name: "Anna junior", surname: "Wintour", country: "United Kingdom", city: "London", position: "Frontend Developer", age: 26 },
{ id: 12, check: false, name: "Tom junior", surname: "Bond", country: "Spain", city: "Madrid", position: "Photographer", age: 15 },
{ id: 13, check: false, name: "Jerry junior", surname: "Horwitz", country: "Italy", city: "Bari", position: "Editor-in-chief", age: 31 },
{ id: 14, check: false, name: "Janis junior", surname: "Joplin", country: "Poland", city: "Warsaw", position: "Video Maker", age: 29 },
{ id: 15, check: false, name: "Gary junior", surname: "Winogrand", country: "Germany", city: "Berlin", position: "Photographer", age: 27 },
{ id: 16, check: false, name: "Angie junior", surname: "Smith", country: "USA", city: "San Francisco", position: "Teacher", age: 42 },
{ id: 17, check: false, name: "John junior", surname: "Mattis", country: "France", city: "Paris", position: "Actor", age: 18 }
];
}
ngOnInit() {
}
// -------------------------------------------------------
// Modal Form Methods
public show() {
this.formListTestModal.show();
}
public hide() {
this.formListTestModal.hide();
}
}
interface IListItem {
id: number;
check: boolean;
name: string | null;
surname: string | null;
country: string | null;
city: string | null;
position: string | null;
age: number | null;
}
<div mdbModal #formTestModal="mdbModal" class="modal fade top mt-3" style="overflow-y: auto" id="listTestModalTop" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true" [config]="{ignoreBackdropClick: true, keyboard: false}">
<div class="modal-dialog modal-notify modal-lg modal-info" role="document">
<!--Content-->
<div class="modal-content">
<!--Header-->
<div class="modal-header">
<p class="heading lead" i18n="@@listTest.formTitle">List</p>
<button type="button" class="close" data-dismiss="modal" aria-label="Close" (click)="hide()">
<span aria-hidden="true" class="white-text">×</span>
</button>
</div>
<!--Body-->
<div class="modal-body">
<div class="float-center mb-1">
<h3 class="card-header text-center font-weight-bold py-2">List</h3>
</div>
<!-- Table -->
<div style="overflow: auto;">
<table mdbTable mdbTableScroll scrollY="true" class="table table-striped text-center table-responsive" bordered="true">
<!-- Table head Menu -->
<thead>
<tr>
<th class="text-center">
<div class="dropdown btn-group" mdbDropdown>
<mdb-icon fas icon="user" classInside="dropdown-toggle" class="waves-effect"
mdbDropdownToggle mdbWavesEffect></mdb-icon>
<div class="dropdown-menu dropdown-primary">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div class="divider dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
</th>
<th *ngFor="let header of headers" class="align-middle">{{header}}</th>
</tr>
</thead>
<!-- Table body -->
<tbody>
<tr *ngFor="let item of listInfo; let id = index; let rowEven = even" [class.card-header]="rowEven">
<td class="text-center">
<div class="dropdown btn-group" mdbDropdown>
<mdb-icon fas icon="bars" classInside="dropdown-toggle" class="black-text waves-effect"
mdbDropdownToggle mdbWavesEffect></mdb-icon>
<div class="dropdown-menu dropdown-primary">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div class="divider dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
</td>
<td class="align-middle">{{item.name}}</td>
<td class="align-middle">{{item.surname}}</td>
<td class="align-middle">{{item.country}}</td>
<td class="align-middle">{{item.city}}</td>
<td class="align-middle">{{item.position}}</td>
<td class="align-middle">{{item.age}}</td>
</tr>
</tbody>
<!-- /.Table body -->
</table>
<!-- /.Table -->
</div>
</div>
<!-- /.Body-->
</div>
<!--/.Content-->
</div>
</div>
tbody {
display: block;
overflow: auto;
height: 500px;
width: 100%;
}
thead tr {
display: table;
width: 100%;
table-layout: fixed;
}
thead, tbody tr {
display: table;
width: 100%;
table-layout: fixed;
}
thead {
width: calc( 100% - 1em )
}
td {
width: 90px;
}
Thank you.
Konrad Stępień
staff answered 6 years ago
Hi @Frederic,
Please use [dynamicPosition]="true" property in your code.
More about it you can find here.
Please add this like this:
<div class="dropdown btn-group" mdbDropdown [dynamicPosition]="true">
Please check it and tell if you still have a problem.
Best, Konrad.
Frederic pro premium priority commented 6 years ago
Hello,
I've tried to add [dynamicPosition]="true" but it doesn't work.
<div class="dropdown btn-group" mdbDropdown [dynamicPosition]="true">
I've also tried [dropup]="true", but it doesn't work either.
<div class="dropdown btn-group" mdbDropdown [dropup]="true">
Any ideas?
Konrad Stępień staff commented 6 years ago
We don't have for this time a feature for change position of the dropdown on scroll event, but I can add this suggestion for our todo list.
dynamicPosition working only for opening select when the component doesn't have space for showing the menu.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: 8.10.1
- Device: Computer and SmartPhone
- Browser: Edge and Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No