Topic: Display full <mdb-select> list
1001albertpadilla
asked 6 years ago
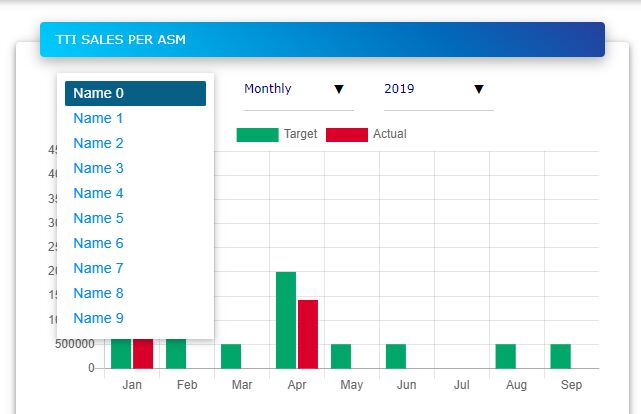
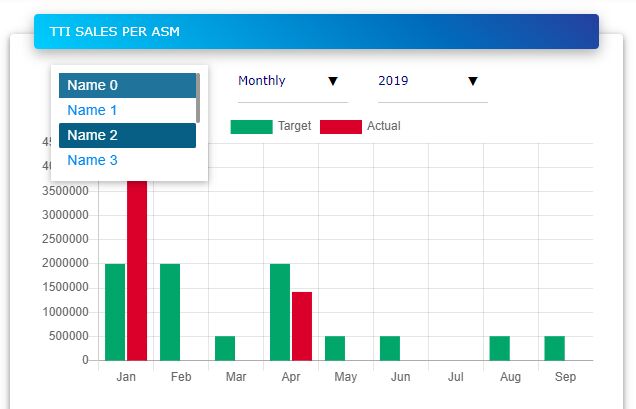
During initial load of mdb-select , the full list is displayed. But after selecting an option, then I tried to select again, the drop down doesn't display the full list anymore. Please see attached screenshots.


1001albertpadilla
answered 6 years ago
Build the list programmatically --employees: EmployeeDto[] = [];.....this.employees = result;
Display the drop down menu
<mdb-select [(ngModel)]="employeeId" [options]="employees" name="employeeId" [optionHeight]="25" (ngModelChange)="retrieveSalesData($event)" class="colorful-select dropdown-ins"></mdb-select>
Bartosz Termena
staff answered 6 years ago
Dear @1001albertpadilla
The problem is due to your list building programmatically,
If you are using MDB Version: 7.5.3, change it to the latest, the problem was fixed in one of the earlier versions.
Hope it helps!
Best, Bartosz.
1001albertpadilla commented 6 years ago
For now, I need to stick with MDB Version: 7.5.3. Upgrading to any higher version creates conflict with the LocalStorage package I'm using.
Is there a workaround for this mdb-select issue without upgrading the MDB version? Thanks a lot!
Arkadiusz Idzikowski
staff answered 6 years ago
By default only 4 options should be visible in the select dropdown. You can change that by specifing visibleOptions input, for example visibleOptions="10".
The workaround will be possible only if you want to display full list by default. In this case you need to pass number of your options to the visibleOptions input.
If you want to display short list with scroll (that is default behavior for mdb-select) then you need to update your version to 7.5.4 (this version is still compatible with Angular 7).
Closed
This topic is closed.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Closed
- User: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 7.5.3
- Device: Laptop
- Browser: Chrome
- OS: Win 10
- Provided sample code: No
- Provided link: No
Arkadiusz Idzikowski staff commented 6 years ago
Could you provide example html/ts code on which we will be able to debug this problem? How do you open select dropdown for the first time (when there is no scroll)? By click or programatically?
1001albertpadilla commented 6 years ago
Please see the comments I added below. Can't seem to paste the snippet here. Anyway, after building the list, I open the dropdown by clicking.