Topic: Default Date datepicker
stokkup2313
pro premium priority asked 3 years ago
**Expected behavior**
Not able to add default date to the date picker. have tried a number of ways but i get the error of
ERROR TypeError: date.getDay is not a function at getDayNumber (mdb-angular-ui-kit-datepicker.mjs:25:17)
**Actual behavior**
When default date is added it should display in the input using formGroup
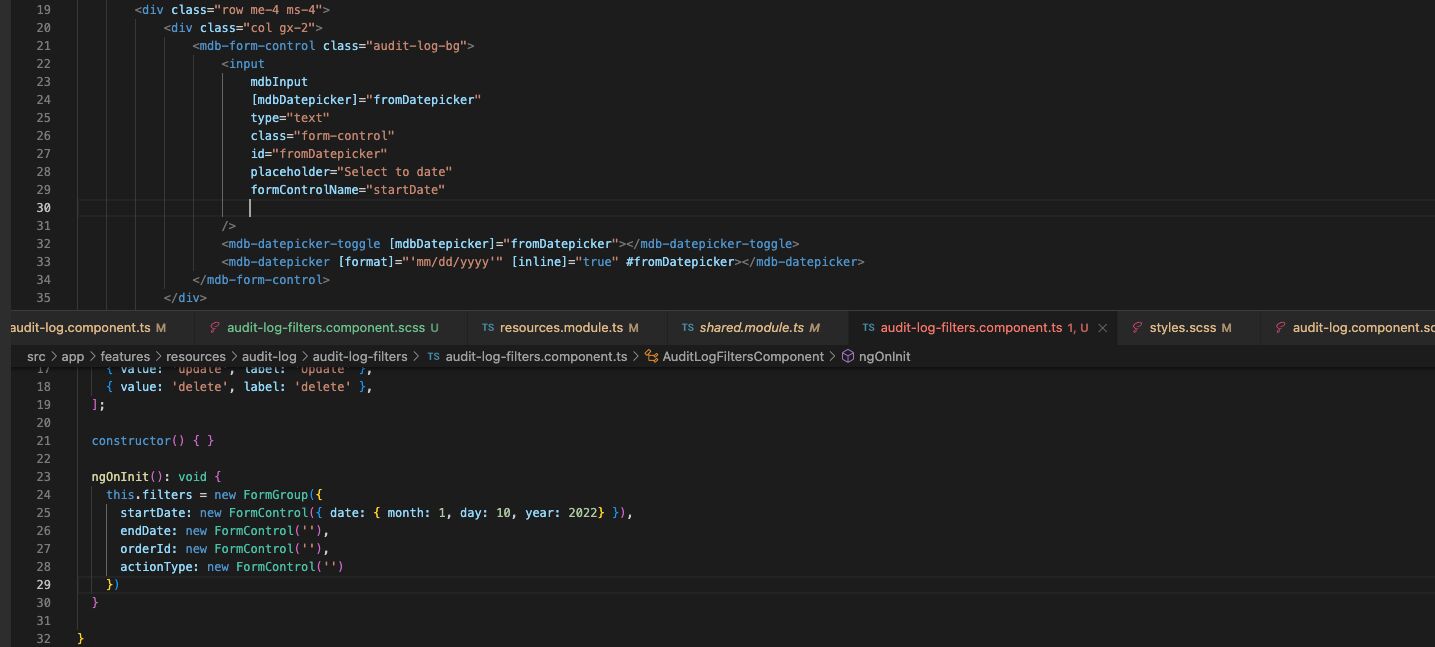
**Resources (screenshots, code snippets etc.)**\
ngOnInit(): void { this.filters = new FormGroup({ startDate: new FormControl({ date: { month: 1, day: 10, year: 2022} }), endDate: new FormControl(''), orderId: new FormControl(''), actionType: new FormControl('') }) }

r.seifert
answered 3 years ago
The default date should be added as a Date object. For that purpose you can use Date constructor new Date("2023-01-10"). So your startDate FormControl should look like this:
startDate: new FormControl(new Date('2023-01-10'))
I hope that helps. If you have any more questions feel free to ask.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- User: Pro
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: MDB5 4.0.0
- Device: MBP
- Browser: Chrome
- OS: macOS
- Provided sample code: No
- Provided link: No