Topic: Datepicker in angular shows 0 thursday 0
Expected behavior It should shows the actual day or it should be a file dot be set for s default value, i don't want to set my variable (that I use in the ngModel) since this data can be also null. Actual behavior
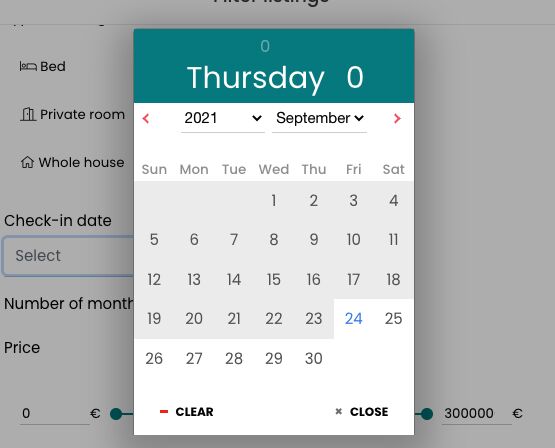
It shows 0 Thursday 0 in the data picker header.
Resources (screenshots, code snippets etc.)
<mdb-date-picker name="checkin" #checkin
[options]="myDatePickerOptions"
[placeholder]="'SELECT' | translate"
[(ngModel)]="startTimeDateLabel"
[openOnFocus]="false"
(inputFieldChanged)="updateListingTypes()"
[locale]="GlobalFields.currentLanguage"></mdb-date-picker>
public static myDatePickerOptionsEN: IMyOptions = {
dayLabels: {su: 'Sun', mo: 'Mon', tu: 'Tue', we: 'Wed', th: 'Thu', fr: 'Fri', sa: 'Sat'},
dayLabelsFull: {
su: 'Sunday',
mo: 'Monday',
tu: 'Tuesday',
we: 'Wednesday',
th: 'Thursday',
fr: 'Friday',
sa: 'Saturday',
},
monthLabels: {
1: 'January',
2: 'February',
3: 'March',
4: 'April',
5: 'May',
6: 'June',
7: 'July',
8: 'August',
9: 'September',
10: 'October',
11: 'November',
12: 'December',
},
monthLabelsFull: {
1: 'January',
2: 'February',
3: 'March',
4: 'April',
5: 'May',
6: 'June',
7: 'July',
8: 'August',
9: 'September',
10: 'October',
11: 'November',
12: 'December',
},
todayBtnTxt: 'Today',
clearBtnTxt: 'Clear',
closeBtnTxt: 'Close',
dateFormat: 'dd-mm-yyyy',
firstDayOfWeek: 'su',
minYear: 2021,
maxYear: 2025,
showTodayBtn: false,
showClearDateBtn: true,
closeAfterSelect: true,
editableDateField: false,
inputAutoFill: false,
disableDateRanges: [],
};

FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Open
Specification of the issue
- User: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: MDB4 9.3.0
- Device: Mac
- Browser: chrome
- OS: MacOs
- Provided sample code: No
- Provided link: No
Related topics
Grzegorz Bujański commented 4 years ago
Please add the missing variables. What exactly is under the
startTimeDateLabelvariable?