Topic: Datepicker filter error
itkaufmann
pro premium priority asked 4 years ago
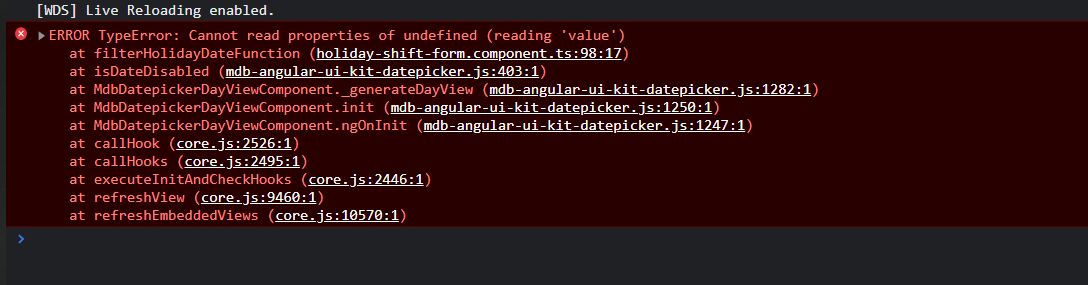
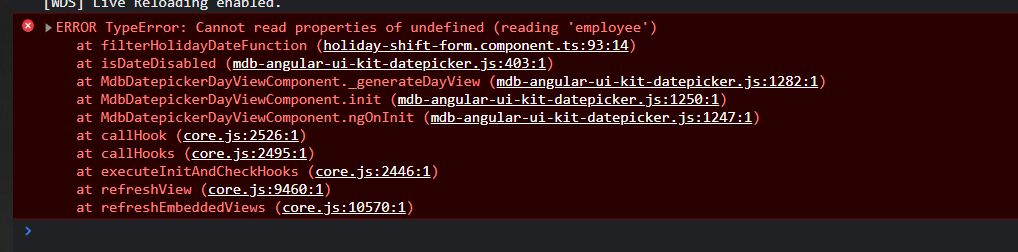
It seems like it is not possible to access any ouside class data in the datepicker filter function.In the function, where I want to read the value of a class Object with this.anyObject, I get the error "Cannot read properties of undefined"
Both variables are set before the function is called. However, an undefined error occurs both times.

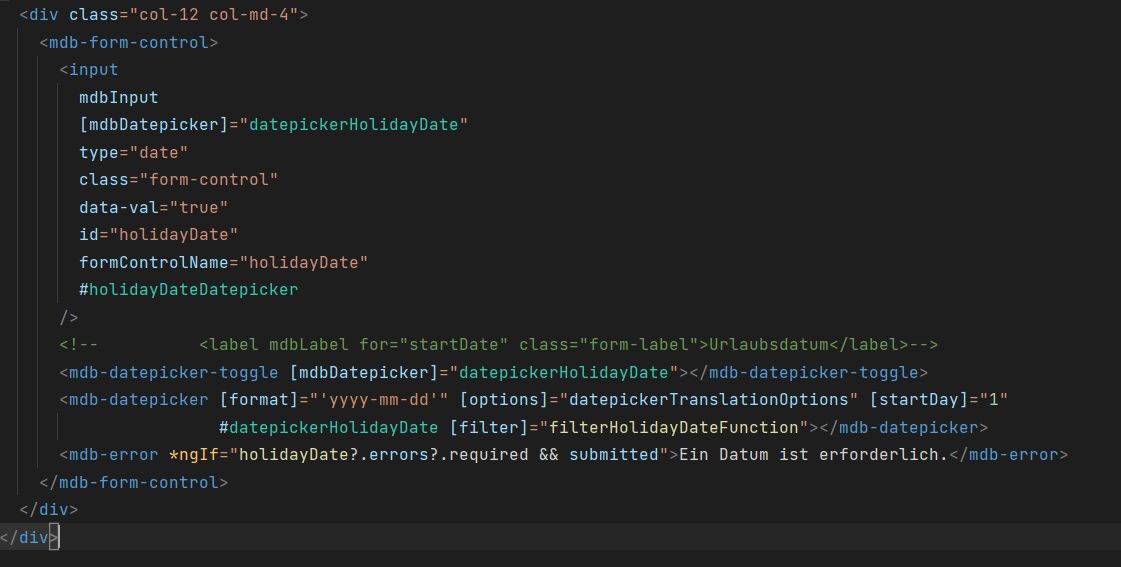
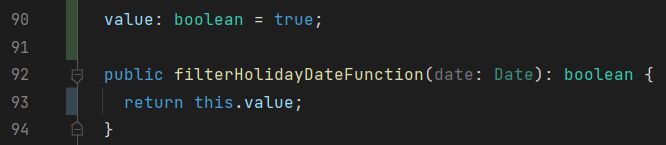
Example of when the error occurs:

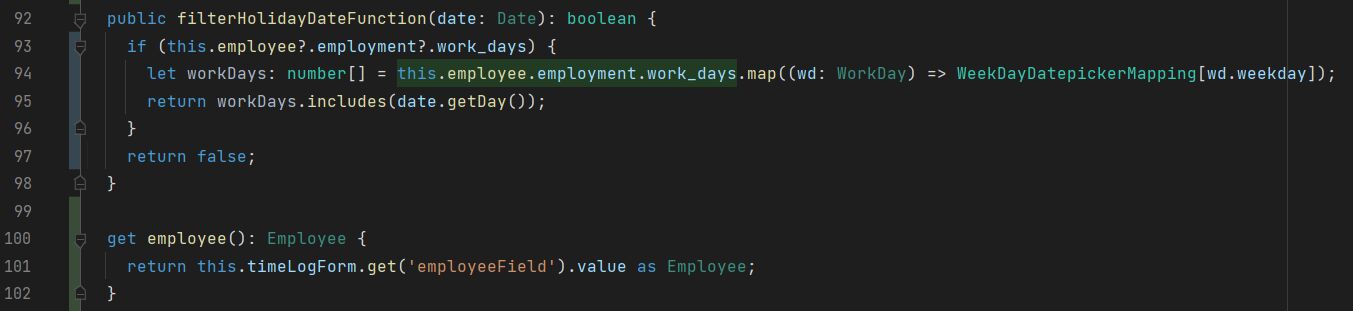
Actual wanted implementation:

Arkadiusz Idzikowski
staff answered 4 years ago
There is probably a problem with this context. Please try to create the filter function as an arrow function instead of class method:
filterFunction = (date: Date): boolean => {
...
}
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- User: Pro
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: MDB5 2.0.0
- Device: any
- Browser: any
- OS: Windows 10
- Provided sample code: No
- Provided link: No
Arkadiusz Idzikowski staff commented 4 years ago
@itkaufmann Could you provide a more detailed description of the problem with code snippets?
itkaufmann pro premium priority commented 4 years ago
I just added code snippets