Topic: Datepicker breaking input field with error "TypeError: date.getDay is not a function"
Expected behavior
Form input field should load value from variable bound with [(ngModel)] and become the default value for the date picker.
Actual behavior
When [mdbDatepicker] is applied to the input field, the input field does not load the value and the date picker does not display properly. If [mdbDatepicker] is removed, the input field works properly.
Resources (screenshots, code snippets etc.) Here is relevant section of html:
<mdb-form-control>
<input
mdbInput
[mdbDatepicker]="datepicker"
type="text"
class="form-control"
id="editDateBox"
[(ngModel)]="data.value"
(click)="datepicker.open()"
/>
<label mdbLabel for="editDateBox" class="form-label">{{data.display_hint}}</label>
<mdb-datepicker #datepicker="mdbDatepicker" [format]="'yyyy-mm-dd'"></mdb-datepicker>
</mdb-form-control>
data.value is a string property containing a valid date in "yyyy-mm-dd" format.
As the code is written above, when the form opens the input field is blank, and the following error is displayed in the browser console:
core.mjs:6402 ERROR TypeError: date.getDay is not a function
at getDayNumber (mdb-angular-ui-kit-datepicker.mjs:25:17)
at MdbDatepickerComponent._updateHeaderDate (mdb-angular-ui-kit-datepicker.mjs:787:21)
at MdbDatepickerComponent._applyInputDate (mdb-angular-ui-kit-datepicker.mjs:1043:14)
at Object.next (mdb-angular-ui-kit-datepicker.mjs:778:18)
at ConsumerObserver.next (Subscriber.js:91:33)
at SafeSubscriber._next (Subscriber.js:60:26)
at SafeSubscriber.next (Subscriber.js:31:18)
at Subject.js:34:30
at errorContext (errorContext.js:19:9)
at Subject.next (Subject.js:27:21)
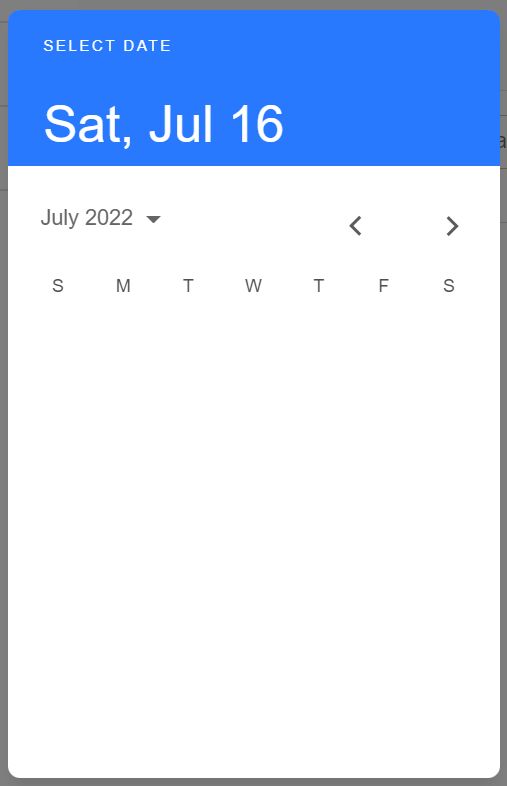
Clicking on the input field displays a broken date picker: 
And an additional error:
core.mjs:6402 ERROR TypeError: date2.setHours is not a function
at isSameDate (mdb-angular-ui-kit-datepicker.mjs:95:11)
at MdbDatepickerDayViewComponent._isSameDate (mdb-angular-ui-kit-datepicker.mjs:302:16)
at MdbDatepickerDayViewComponent_tr_6_td_1_Template (mdb-angular-ui-kit-datepicker.mjs:309:1063)
at executeTemplate (core.mjs:11919:9)
at refreshView (core.mjs:11782:13)
at refreshEmbeddedViews (core.mjs:12875:17)
at refreshView (core.mjs:11806:9)
at refreshEmbeddedViews (core.mjs:12875:17)
at refreshView (core.mjs:11806:9)
at refreshComponent (core.mjs:12921:13)
However, if I then manually type a valid date in the input field, and click the field again, the datepicker displays properly and no error occurs.
If I remove [mdbDatepicker]="datepicker" then the input field loads with the value from data.value without any issue.
Is this a bug in datepicker, or how can I troubleshoot this?
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: MDB5 2.3.0
- Device: PC
- Browser: Chrome
- OS: Windows 11
- Provided sample code: No
- Provided link: No
jasonh pro premium priority commented 4 years ago
After some additional testing, it seems the problem is not necessarily the datepicker, but something else within MDB.
If I setup the input with type "text" and no [mdbDatePicker] (and not within a and no or anything - just a plain input box):
Then the value populates and displays properly.
If I take the above and change the type to "date", still without [mdbDatePicker] or any other controls:
Then when the page loads, I can see the input box display with the value for a split second, then the box appears blank. But then the value suddenly appears after I click in the box.
With both of these tests, no error messages come up in the browser console.
So it seems the input field is loading properly, but something is causing it to hide after loading. None of the other fields do this, only the date ones.
Arkadiusz Idzikowski staff commented 4 years ago
What is the value in the
data.valueproperty? The date picker directive expects value of typeDate(js date object) from ngModel (and it returns date in such a format).jasonh pro premium priority commented 4 years ago
data.value is a string with a date in "yyyy-mm-dd" format (e.g. "2022-07-22")
So I can't simply give it a string, it has to be a Date object? I don't see that mentioned anywhere in the documentation?
Arkadiusz Idzikowski staff commented 4 years ago
The directive only accepts the Date object type, we will check the documentation page and add necessary updates if this information is missing.