Topic: Datepicker arrow icons don't work with Font Awesome Pro
Actual behavior: I'm using MDBootstrap v.7.5.3 and I recently purchased Font Awesome Pro. With Font Awesome pro 5.8.2 the arrow icons for Previous/Next Month don't show up properly in the datepicker. If I change it back to FAwesome 5.8.2 free they are ok.
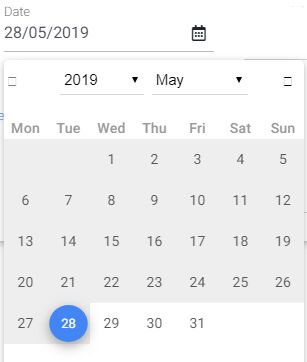
Resources (screenshots, code snippets etc.)

Arkadiusz Idzikowski
staff answered 7 years ago
Hello,
Thank you for reporting this problem, we will take care of that. As a workaround for now, please try to overwrite those styles in your styles.scss file and let us know if that helped.
.picker__nav--prev:before,
.picker__nav--next:before {
font-family: 'Font Awesome Pro', 'Font Awesome 5 Free' !important;
}
HumanMe
answered 7 years ago
Hi there,
we have the same problem and would appreciate a common solution.
Currently our workaround is to introduce a new sass variable for all 'Font Awesome 5 Free' occurrences and replace it with 'Font Awesome 5 Pro'
In _custom-variables.scss:
// Font-Awesome Pro
$font-awesome-font-family: "Font Awesome 5 Pro";
Arkadiusz Idzikowski
staff answered 7 years ago
Hello,
We are currently working on removing FA dependency from the components (where possible) or adjusting the styles to provide support for FA Pro.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: No
- Technology: MDB Angular
- MDB Version: 7.5.1
- Device: Desktop / Mobile
- Browser: Chrome
- OS: Windows
- Provided sample code: No
- Provided link: No