Topic: Datepicker and dropdowns render behind content (accordions and cards )
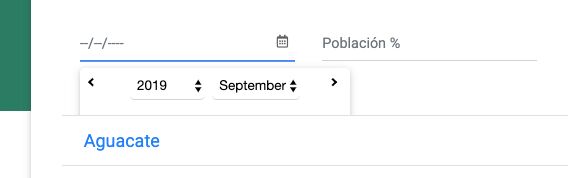
Expected behavior Datepicker selectors ,Selects and dropdowns should render on top of all content of a page and shoud not be tied to the containers body Actual behavior Datepicker selectors and dropdowns do not render on top of the other content in a page especifically inside accordions (although they do not render over any container content as they should ) Resources (screenshots, code snippets etc.)

Arkadiusz Idzikowski
staff answered 6 years ago
We are aware of this problem and are already working to solve it. Unfortunately I can't provide an ETA for this fix yet.
Bartosz Termena
staff answered 6 years ago
Dear @cdtuapp
The problem arises from overflow: hidden on the .sb-item-body - that is hiding the Datepicker. You can override it like below:
<mdb-accordion [multiple]="false">
<mdb-accordion-item [collapsed]="false">
<mdb-accordion-item-head (click)="addClass()"
>Collapsible Group Item #1</mdb-accordion-item-head
>
<mdb-accordion-item-body>
<mdb-date-picker
[inline]="true"
name="mydate"
[options]="myDatePickerOptions"
[placeholder]="'Selected date'"
[(ngModel)]="model"
required
></mdb-date-picker>
</mdb-accordion-item-body>
</mdb-accordion-item>
<mdb-accordion-item>
<mdb-accordion-item-head (click)="addClass()"
>Collapsible Group Item #2</mdb-accordion-item-head
>
<mdb-accordion-item-body>
<div class="dropdown" mdbDropdown>
<button
mdbDropdownToggle
mdbBtn
color="primary"
class="dropdown-toggle waves-light"
type="button"
mdbWavesEffect
>
Dropdown primary
</button>
<div class="dropdown-menu dropdown-primary">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</div>
</mdb-accordion-item-body>
</mdb-accordion-item>
<mdb-accordion-item>
<mdb-accordion-item-head (click)="addClass()"
>Collapsible Group Item #3</mdb-accordion-item-head
>
<mdb-accordion-item-body>
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad
squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa
</mdb-accordion-item-body>
</mdb-accordion-item>
</mdb-accordion>
TS:
public myDatePickerOptions: IMyOptions = {
// Your options
};
constructor(private renderer: Renderer2, private el: ElementRef) {}
addClass() {
const elements = this.el.nativeElement.querySelectorAll('.sb-item-body');
for (const e of elements) {
this.renderer.removeClass(e, 'overflow-vis');
setTimeout(() => {
this.renderer.addClass(e, 'overflow-vis');
}, 550);
}
}
styles.scss:
.overflow-vis {
overflow: visible !important;
}
Hope it helps!
Best Regards, Bartosz.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 7.5.4
- Device: All
- Browser: All
- OS: All
- Provided sample code: No
- Provided link: No