Topic: Date Picker Label Problem
Statie George
pro asked 7 years ago
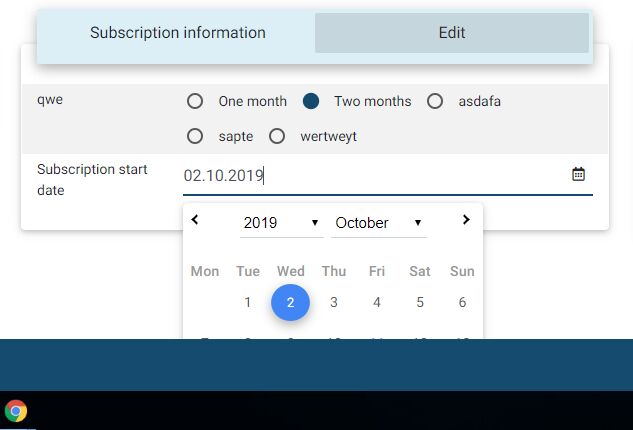
When I click on the label of the mdb-date-picker from the first photo, the label does not go up and the picker does not open. The picker opens and the label goes up just when I click on the center or on the icon. Could you help? Thank you!
<div class="md-form">
<mdb-date-picker formControlName="toDate" id="toDate" [inline]="true" [label]="'Orders.GridColumns.ToDate' | translate">
</mdb-date-picker>
</div>


Arkadiusz Idzikowski
staff answered 7 years ago
Thank you for the email. We added 'pro' label to your mdb account. The problem with the label should be resolved in the next version of MDB Angular.
Statie George pro commented 6 years ago
Can you help me with a workaround until the next version? Thank you!
Arkadiusz Idzikowski staff commented 6 years ago
We will check that but I'm afraid that there is no easy workaround for this problem. We needed to change something in the internal code of the component and it's should be fixed in version 8.0.0 or later.
Can you upgrade your version from 7 to 8? Please note that there were some breaking changes both in Angular and MDB. You can read more about that here: https://mdbootstrap.com/docs/angular/getting-started/migration/
serhii commented 5 years ago
Hello, it seems this issue wasn't fixed in version 8.0.0, because currently I'm using 9.3.1 and the bug still exists. I had to use this workaround (probably could be useful for someone):1) subscribe on calendarToggle:(calendarToggle)="calendarToggle(#your_calendar_component_id)"2) add this TS code: calendarToggle(el: MDBDatePickerComponent): void { if(!el.isOpen) { el.toggleInlineDatePicker(); } }\nP.S. probably you will have to invoke toggleInlineDatePicker using setTimeout.
Statie George
pro answered 6 years ago
Thank you for your answer.
One more thing: When the date picker is in the bottom of the page, it gets overlaped by the footer. how could I solve this? could I open the datepicker above the input or how could I expand the page?

Bartosz Termena staff commented 6 years ago
Hi!
Thank you for reporting the problem, we will take a closer look at that. I will keep you updated.
Best Regards, Bartosz.
Statie George pro commented 6 years ago
Hi! Any news on this matter?
Bartosz Termena staff commented 6 years ago
Hi!
We're still working on it, I'll let you know when something changes.
Best Regards, Bartosz.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: No
- Technology: MDB Angular
- MDB Version: 7.5.4
- Device: any
- Browser: Chrome
- OS: Windows
- Provided sample code: No
- Provided link: No
Arkadiusz Idzikowski staff commented 7 years ago
Thank you for reporting this problem, we will take a closer look at that.
Date picker is pro component and according to our system, you use free version. Please, provide us a number of your order or registered email to confirm your access to MDB Pro components and premium support.
You can send it to a.idzikowski@mdbootstrap.com
Statie George pro commented 7 years ago
I sent the information you asked. Thank you!