Topic: Date Picker and Time Picker Visualization problem
Hi,
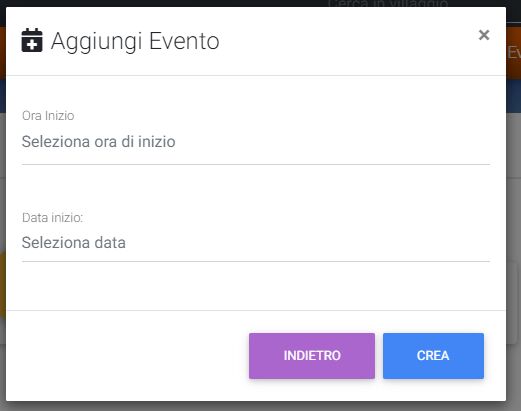
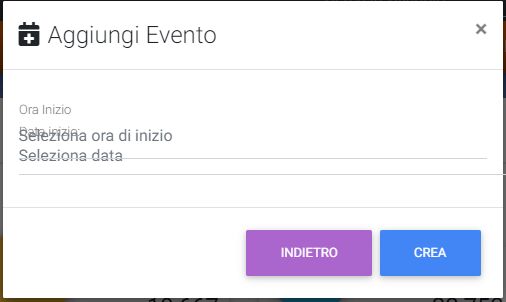
I just updated mdbootstrap for Angular 8.0, but now I have a visualization problem with DataPicker and TimePicker controls in a Modal
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close pull-right" aria-label="Close" (click)="modalRef.hide()">
<span aria-hidden="true">×</span>
</button>
<h4 class="modal-title w-100" id="myModalLabel"><i class="fas fa-calendar-plus mr-2"></i>Aggiungi Evento</h4>
</div>
<form #mainform="ngForm" (ngSubmit)="mainform.valid && onSubmit()" name="firststepform" novalidate>
<div class="modal-body">
<mdb-date-picker [options]="startDatePickerOptions" [placeholder]="'Seleziona data'"
(inputFieldChanged)="ChangeStartDate($event)" [label]="'Data inizio:'">
</mdb-date-picker>
<mdb-time-picker [buttonLabel]="'Fatto'" name="formattedStartTime" [twelvehour]="false"
[placeholder]="'Seleziona ora di inizio'" [label]="'Ora Inizio'" [ngModel]="event.formattedStartTime">
</mdb-time-picker>
</div>
<div class="modal-footer">
<button type="button" mdbBtn color="secondary" class="waves-light" aria-label="Close" [disabled]="currentStep==1"
(click)="GoToFirstStep()" mdbWavesEffect>Indietro</button>
<button type="submit" mdbBtn color="primary" class="relative waves-light" mdbWavesEffect *ngIf="currentStep==1"
[disabled]="mainform.invalid">Avanti</button>
<button type="submit" mdbBtn color="primary" class="relative waves-light" mdbWavesEffect *ngIf="currentStep==2"
[disabled]="currentStep!=2">Crea</button>
</div>
</form>
</div>
Ho can I fix it?
thanks
Marco
Damian Gemza
staff answered 7 years ago
Dear @bitjuice
You shouldn't put one element below another one, because those elements will overlap - like in your example.
You should take the usage from Bootstrap grid, and place the mdb-time-picker and mdb-date-picker inside rows and cols.
Please take a look at my code:
<div class="modal-body">
<div class="row">
<div class="col-md-4 mx-auto my-5">
<mdb-date-picker [placeholder]="'Seleziona data'" [label]="'Data inizio:'"> </mdb-date-picker>
</div>
<div class="col-md-4 mx-auto my-5">
<mdb-time-picker [buttonLabel]="'Fatto'" name="formattedStartTime" [twelvehour]="false"
[placeholder]="'Seleziona ora di inizio'" [label]="'Ora Inizio'">
</mdb-time-picker>
</div>
</div>
</div>
Best Regards,
Damian
bitjuice
pro answered 7 years ago
Hi Damian,
I analyzed the problem better and it's occurs when in a modal-body I add mdb-date-picker and after mdb-time-picker
If in modal-body there are two date-picker or two time-picker (or first a time-picker and after a date-picker), instead they are displayed correctly
<div class="modal-body">
<mdb-time-picker [buttonLabel]="'Fatto'" name="formattedStartTime" [twelvehour]="false"
[placeholder]="'Seleziona ora di inizio'" [label]="'Ora Inizio'" [ngModel]="event.formattedStartTime">
</mdb-time-picker>
<mdb-date-picker [options]="startDatePickerOptions" [placeholder]="'Seleziona data'"
(inputFieldChanged)="ChangeStartDate($event)" [label]="'Data inizio:'">
</mdb-date-picker>
</div>

<div class="modal-body">
<mdb-date-picker [options]="startDatePickerOptions" [placeholder]="'Seleziona data'"
(inputFieldChanged)="ChangeStartDate($event)" [label]="'Data inizio:'">
</mdb-date-picker>
<mdb-time-picker [buttonLabel]="'Fatto'" name="formattedStartTime" [twelvehour]="false"
[placeholder]="'Seleziona ora di inizio'" [label]="'Ora Inizio'" [ngModel]="event.formattedStartTime">
</mdb-time-picker>
</div>

Damian Gemza staff commented 7 years ago
Wow, that's strange. If it's possible, please use grid or your solution.
Best Regards,
Damian
Bosco commented 4 years ago
I've run into this exact issue recently (mdb-date-picker and mdb-time-picker in a modal) and the issue isn't related to not having the components in a grid (rows and cols). The issue causes the date picker's height and width both be 0. This happens even if the timepicker is not anywhere close to the datepicker. In addition, this is causing ALL datepickers in my entire app to have a height of 0 once I've opened up one of these dialogs - this includes datepickers on completely different pages where there isn't a modal. I've tried adding a min-height to the datepicker, but that seems to be ignored.
Since this apparently only happens if the datepicker is rendered before the timepicker, my workaround was to put the timepicker first, and use the "order-*" classes to rearrange the components into the correct order.
Arkadiusz Idzikowski staff commented 4 years ago
Which MDB product (MDB4 Angular with Bootstrap 4 or MDB5 Angular with Bootstrap 5) and version do you use? If this problem is different than the one mentioned in the first post, please consider creating a new thread. An example HTML/TS code would help us to reproduce this problem on our end.
Bosco commented 3 years ago
we are using MDB4 Angular with Bootstrap 4, and it looks like version 12.2.0. The problem (I think) is the same one as above.
Here is the solution I came up with (code is inside a modal) EDIT: The editor will not render all of my code, I don't know why
<div class="md-form col-md-6 mb-3 date-wrapper order-1">
<mdb-date-picker formControlName="scheduledDate" [(ngModel)]="this.newSession.scheduledDateTime" name="datePicker" placeholder="Selected Date" label="Session Date">
</mdb-date-picker>
<mdb-error
*ngIf="dateInput.invalid
&& (dateInput.dirty
|| dateInput.touched)">Date is required</mdb-error>
</div>
If instead I remove the order-* classes and swap the mdb-date-picker and mdb-time-picker components, then the height of the date picker (and all other datepickers in the app) go to 0
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: No
- Technology: MDB Angular
- MDB Version: 7.5.4
- Device: PC
- Browser: Chorme
- OS: Windows 10
- Provided sample code: No
- Provided link: Yes