Topic: Datatable with Observable data
Expected behavior
Implement Datatable with Observable data and implement Search, Pagination, Sorting
Actual behavior
I can implement Datatable with Observable but can't seem to implement other extra features such as Search, Pagination, Sorting
Resources (screenshots, code snippets etc.)
I tried following the examples provided to implement datatable. Would it be possible to provide an example of how to build a Datatable linked to an Observable with all the extra features mentioned?
https://mdbootstrap.com/docs/angular/tables/datatables/
https://ng-demo.mdbootstrap.com/tables/data-tables
john.acb
answered 6 years ago
@Arkadiusz Idzikowski, I am able to implement an Observable by doing the following on the .html file by adding the | async pipe:
<tr *ngFor="let el of elementsObservable | async; let i = index">
I was able to implement Sort but can't seem to get Search to work. It may just the way MdbTableDirective works internally.I have the code exactly setup like in the example provided online:
Within ngOnInit():
this.mdbTable.setDataSource(this.elementsObservable);
this.elementsObservable = this.mdbTable.getDataSource();
this.previous = this.mdbTable.getDataSource();
Method used for search:
searchItems() {
const prev = this.mdbTable.getDataSource();
if (!this.searchText) {
this.mdbTable.setDataSource(this.previous);
this.elementsObservable = this.mdbTable.getDataSource();
}
if (this.searchText) {
this.elementsObservable = this.mdbTable.searchLocalDataBy(this.searchText);
this.mdbTable.setDataSource(prev);
}
}
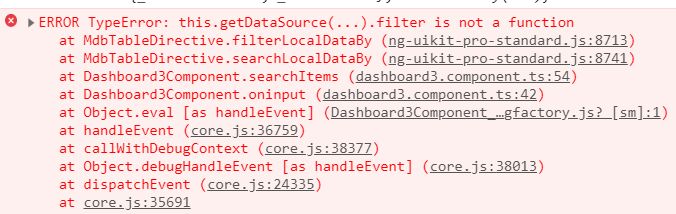
However when I preform a search, I get a runtime error here: this.elementsObservable = this.mdbTable.searchLocalDataBy(this.searchText);  Hoping you guys can give some feedback soon with a fully functional Datatable example like [https://ng-demo.mdbootstrap.com/tables/data-tables], but using an Observable as your source of data instead of a static list.
Hoping you guys can give some feedback soon with a fully functional Datatable example like [https://ng-demo.mdbootstrap.com/tables/data-tables], but using an Observable as your source of data instead of a static list.
Thanks again
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 8.1.1
- Device: PC
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: Yes
Arkadiusz Idzikowski staff commented 6 years ago
We will add an example that use observables to the documentation page.
Please provide some information about what you tried so far and what was the exact problems with the implementation. It will be easier to help.