Topic: Customize Angular multi-item indicators
JackZeled0n
pro asked 7 years ago
Actual behavior
Expected behavior
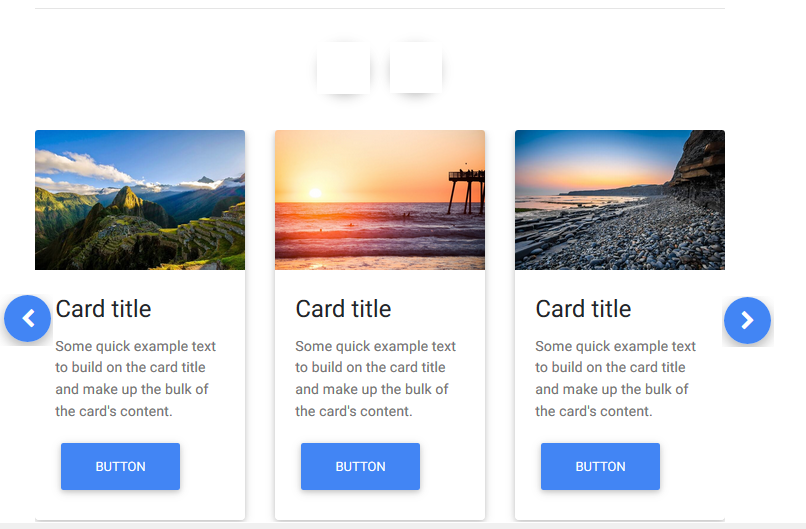
I want to custom the indicators in the multi-items component. Put it in laterals
Resources (screenshots, code snippets etc.)
Damian Gemza
staff answered 7 years ago
Dear @JackZeled0n
Please add the position: absolute, top: 50% to those buttons, and right: 100% to the left button, and left: 100% to the right button.
Best Regards,
Damian
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- User: Pro
- Premium support: No
- Technology: MDB Angular
- MDB Version: 8.0.0
- Device: Laptop
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No