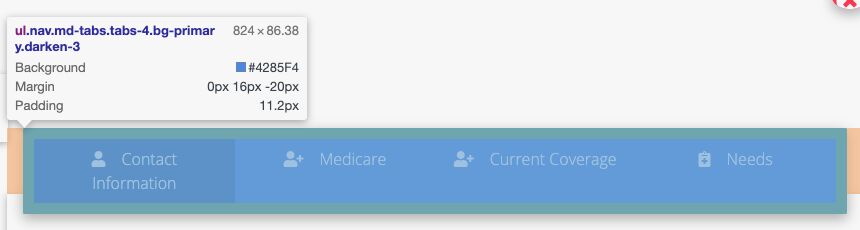
Topic: Custom Skin Styles not applied to nav-tabs
Expected behavior bg-primary class defined in styles.scss does not extend to nav tabs. It did before the update.
Actual behavior cannot over-ride default nav-tab colors
Resources (screenshots, code snippets etc.) /* You can add global styles to this file, and also import other style files */ $skins: () !default; $skins: map-merge( ( "test": ( "skin-primary-color": #8938c5, "skin-navbar": #fefdff, "skin-footer-color": #471d66, "skin-accent": #cadada, "skin-flat": #cc9be7, "skin-sidenav-item": #e0caf0, "skin-sidenav-item-hover": #00abe8, "skin-gradient-start": #8938c5, "skin-gradient-end": #00abe8, "skin-mask-slight": #f7ffff, "skin-mask-light": #d29ef8, "skin-mask-strong": #471d66, "skin-sn-child": #e8f9ff, "skin-btn-primary": #8938c5, "skin-btn-secondary": #00abe8, "skin-btn-default": #8938c5, "skin-text": #471d66 ) ), $skins ); @import "../node_modules/ng-uikit-pro-standard/assets/scss/core/mixins.scss"; @import "../node_modules/ng-uikit-pro-standard/assets/scss/core/colors.scss"; @import "../node_modules/ng-uikit-pro-standard/assets/scss/core/variables.scss"; @import "../node_modules/ng-uikit-pro-standard/assets/scss/core/_variables-pro.scss"; @import "../node_modules/ng-uikit-pro-standard/assets/scss/core/msc/_skins-pro.scss";
.bg-primary { background-color: #8938c5 !important;
}



Damian Gemza
staff answered 7 years ago
Dear @ais
Could you please provide me with the html code which is not working for you? I have tried to reproduce your problem with the below code, but for me, there's everything okay.
.html:
<div class="container">
<div class="row">
<div class="col-md-12 mx-auto my-5">
<!-- Nav Tabs -->
<mdb-tabset #staticTabs [buttonClass]="'md-tabs bg-primary tabs-3'" [contentClass]="'card'">
<!--Panel 1-->
<mdb-tab heading="Profile">
<div class="row">
<div class="col-12">
<br>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nihil odit magnam minima, soluta doloribus
reiciendis molestiae placeat unde eos molestias. Quisquam aperiam, pariatur. Tempora, placeat ratione
porro voluptate odit minima.</p>
</div>
</div>
</mdb-tab>
<!--Panel 2-->
<mdb-tab heading="Follow">
<div class="row">
<div class="col-12">
<br>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nihil odit magnam minima, soluta doloribus
reiciendis molestiae placeat unde eos molestias. Quisquam aperiam, pariatur. Tempora, placeat ratione
porro voluptate odit minima.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nihil odit magnam minima, soluta doloribus
reiciendis molestiae placeat unde eos molestias. Quisquam aperiam, pariatur. Tempora, placeat ratione
porro voluptate odit minima.</p>
</div>
</div>
</mdb-tab>
<!--Panel 3-->
<mdb-tab heading="Contact">
<div class="row">
<div class="col-12">
<br>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nihil odit magnam minima, soluta doloribus
reiciendis molestiae placeat unde eos molestias. Quisquam aperiam, pariatur. Tempora, placeat ratione
porro voluptate odit minima.</p>
</div>
</div>
</mdb-tab>
</mdb-tabset>
</div>
</div>
</div>
.scss:
/* You can add global styles to this file, and also import other style files */
$skins: () !default;
$skins: map-merge((
"new": (
"skin-primary-color": #8938c5,
"skin-navbar": #fefdff,
"skin-footer-color": #471d66,
"skin-accent": #cadada,
"skin-flat": #cc9be7,
"skin-sidenav-item": #e0caf0,
"skin-sidenav-item-hover": #00abe8,
"skin-gradient-start": #8938c5,
"skin-gradient-end": #00abe8,
"skin-mask-slight": #f7ffff,
"skin-mask-light": #d29ef8,
"skin-mask-strong": #471d66,
"skin-sn-child": #e8f9ff,
"skin-btn-primary": #8938c5,
"skin-btn-secondary": #00abe8,
"skin-btn-default": #8938c5,
"skin-text": #471d66)),
$skins);
@import "~ng-uikit-pro-standard/assets/scss/core/mixins";
@import "~ng-uikit-pro-standard/assets/scss/core/colors";
@import "~ng-uikit-pro-standard/assets/scss/core/variables";
@import "~ng-uikit-pro-standard/assets/scss/core/variables-pro";
@import "~ng-uikit-pro-standard/assets/scss/core/msc/skins-pro";
.bg-primary {
background-color: #8938c5 !important;
}
Best Regards,
Damian
ais commented 7 years ago
Sorry, I should have mentioned, this occurs when modals are fired from a component with nav tabs/pills
Damian Gemza staff commented 7 years ago
Dear @ais
Please provide me with the reproduction app where I'll be able to debug this problem.
Send it to me via email. You can find me here: d.gemza@mdbootstrap.com
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Open
- User: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 8.0.0
- Device: Macbook Pro
- Browser: Chrome
- OS: 10.14.5
- Provided sample code: No
- Provided link: No
allyinsco commented 7 years ago
Issue is coming from ng-uikit-pro-standard\fesm5\ng-uikit-pro-standard.js line 8366- itis overwriting the bg-primary attribute of one of my modals and it is also being applied to the table from which the modal was opened
Arkadiusz Idzikowski staff commented 7 years ago
Thank you for letting us know about this problem. We will take a closer look at it.
ais commented 7 years ago
This was still not corrected on the update yesterday. I gave the path for the file that needs corrected above. The issue is now on line 8155
Arkadiusz Idzikowski staff commented 7 years ago
We did not manage to fix this problem before 8.1.0 release. We still need to find the best solution for this case and unfortunately we can't provide an ETA for the fix yet.
Mitch pro commented 7 years ago
Yeah custom sidebar styles not workin for me either... please fix asap!! thank you
Arkadiusz Idzikowski staff commented 7 years ago
Could you provide more details (code, reproduction steps, information about the problem)?