Topic: Custom form element display none issue
nevzatopcu
asked 7 years ago
Hello, We are using pro version of MDBootstrap for Angular. But today, we face to faced with a css problem. The problem is that,
*Expected behavior*In our Angular project, we are rendering some custom form elements and divs from pure javascript to the page which is containing stylesheet of mdbootstrap. Everything is okey and working perfectly except MDBootstrap scss issue.
*Actual behavior*When I include
node_modules/ng-uikit-pro-standard/assets/scss/mdb.scss
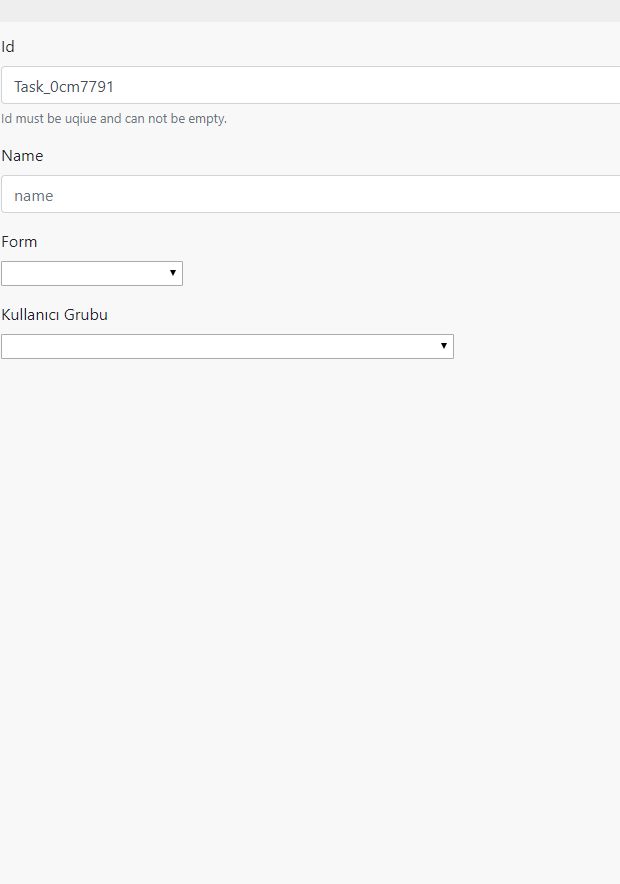
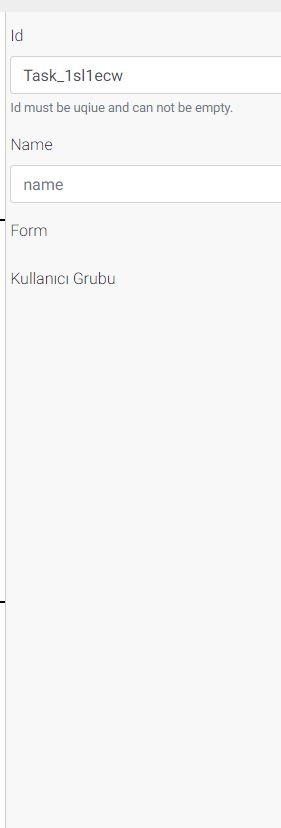
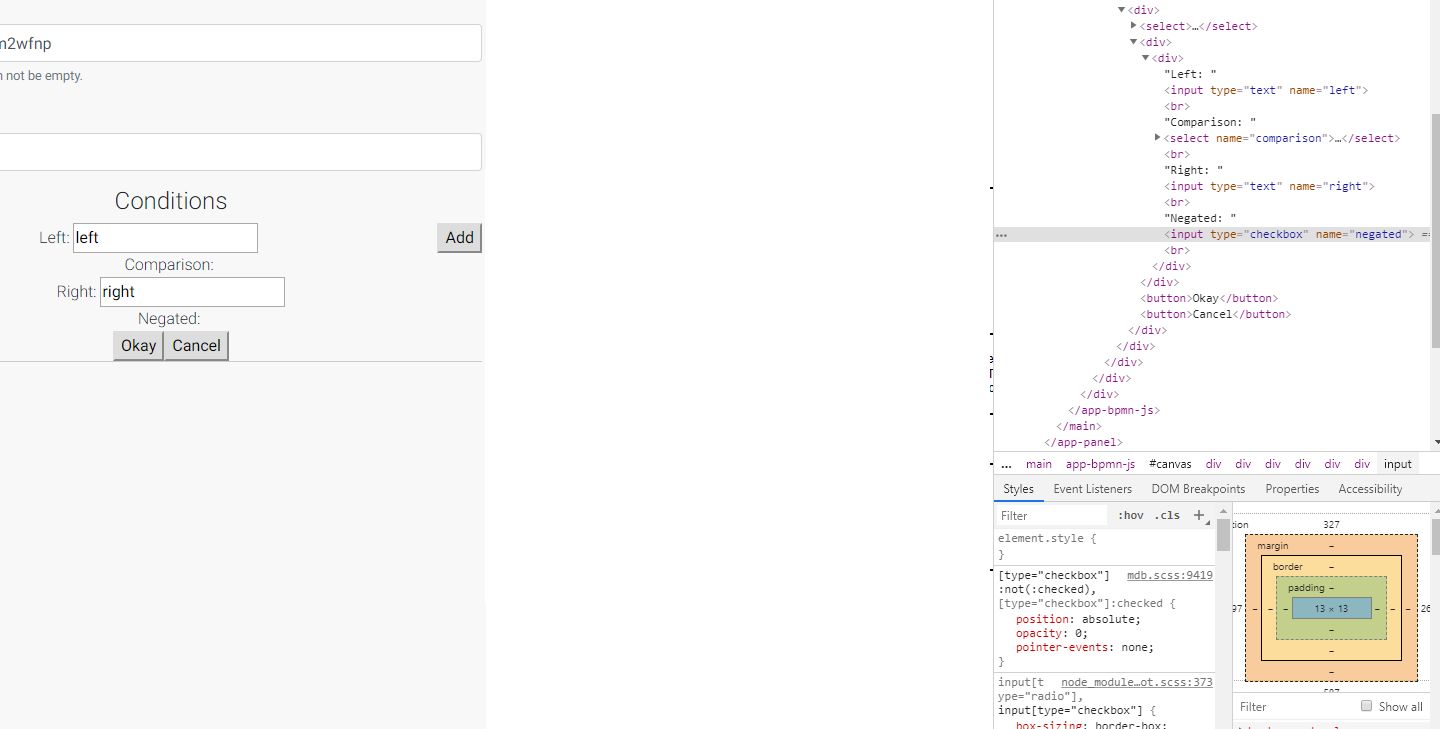
to my project it is overriding something else and my form fields, visibility of my div is changing. When I remove this scss file everything is working perfectly except mdbootstrap components. As you can see in screenshots it is giving "opacity: 0" attribute to checkbox. Also it is giving "display: none" for select. I tried it with versions "7.4.0", "7.5.0", "7.5.4" but nothing changed.
Resources (screenshots, code snippets etc.)
Without this scss file 
With mdb.scss file

With mdb.scss file 2

Edit:
My styles.scss is empty
and my angular.json file is like that:
node_modules/@fortawesome/fontawesome-free/scss/fontawesome.scss node_modules/@fortawesome/fontawesome-free/scss/solid.scss, node_modules/@fortawesome/fontawesome-free/scss/regular.scss node_modules/@fortawesome/fontawesome-free/scss/brands.scss node_modules/ng-uikit-pro-standard/assets/scss/bootstrap/bootstrap.scss node_modules/ng-uikit-pro-standard/assets/scss/mdb.scss src/styles.scss
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- User: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 7.5.4
- Device: PC
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No
Damian Gemza staff commented 7 years ago
Dear @nevzatopcu
How do you import mdb stylesheet in your application? Via
angular.jsonor viastyles.scssor you're importingmdb.scssin both files?nevzatopcu commented 7 years ago
@Damian Gemza I edited my post. Please check again.
Damian Gemza staff commented 7 years ago
Is there a possibility to send me your application via email? I would like to debug this problem on my end. You can find me here: d.gemza@mdbootstrap.com