Topic: Creating sticky element on home page
Expected behavior
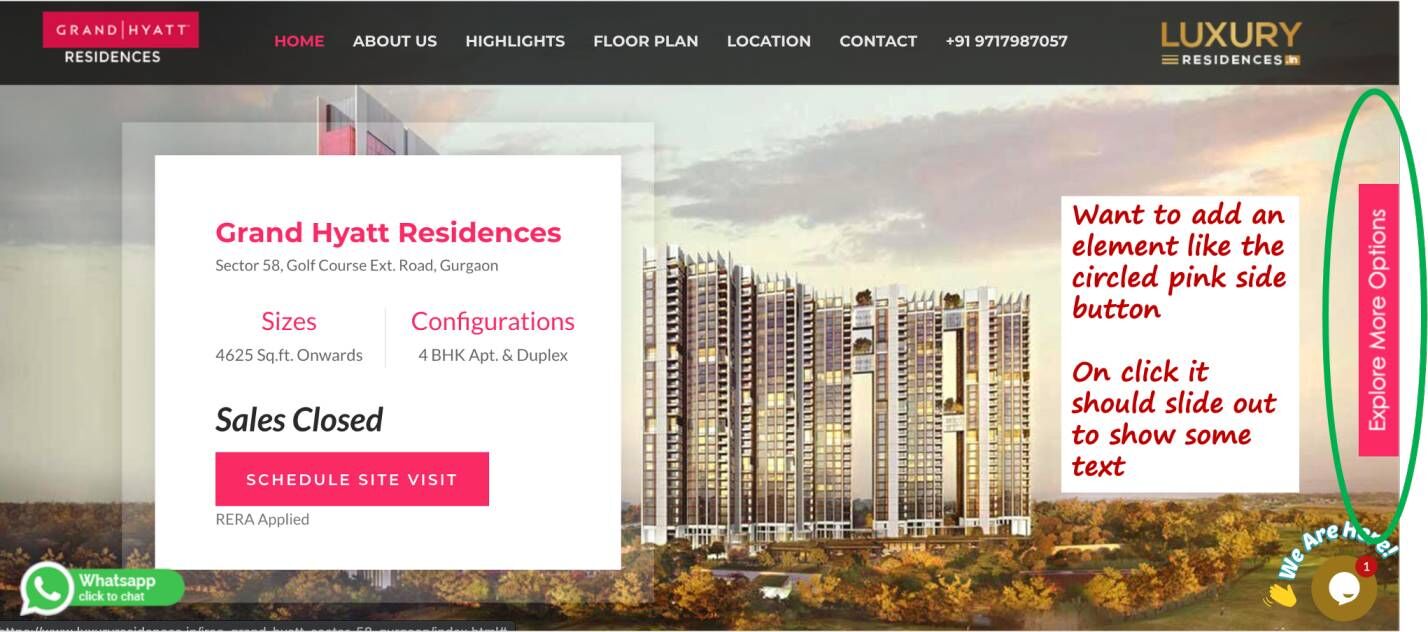
On the home page, I would like to add a button on the right side similar to the one shown in the image below. This button should be sticky and continue to show on scroll. On clicking it, I would like it to slide out showing some text.

Actual behavior How do I create this? I cannot align the sticky button to look like this, nor does it work with text. Resources (screenshots, code snippets etc.)
Add comment
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Open
Specification of the issue
- User: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: MDB4 9.0.1
- Device: Mac
- Browser: Chrome
- OS: MacoS 11.4
- Provided sample code: No
- Provided link: No
Tags
Related topics