Topic: Control the size of tab labels of vertical pills
1001albertpadilla
asked 6 years ago
How can I control the size of tab labels of vertical pills? I want to reduce the length of the tab label because it's occupying unnecessary space.
<div class="col-sm-12 m-0 p-0">
<mdb-tabset #staticTabs [buttonClass]="'nav md-pills white m-0 p-0'" [contentClass]="'card'" [justified]="true" [vertical]="true">
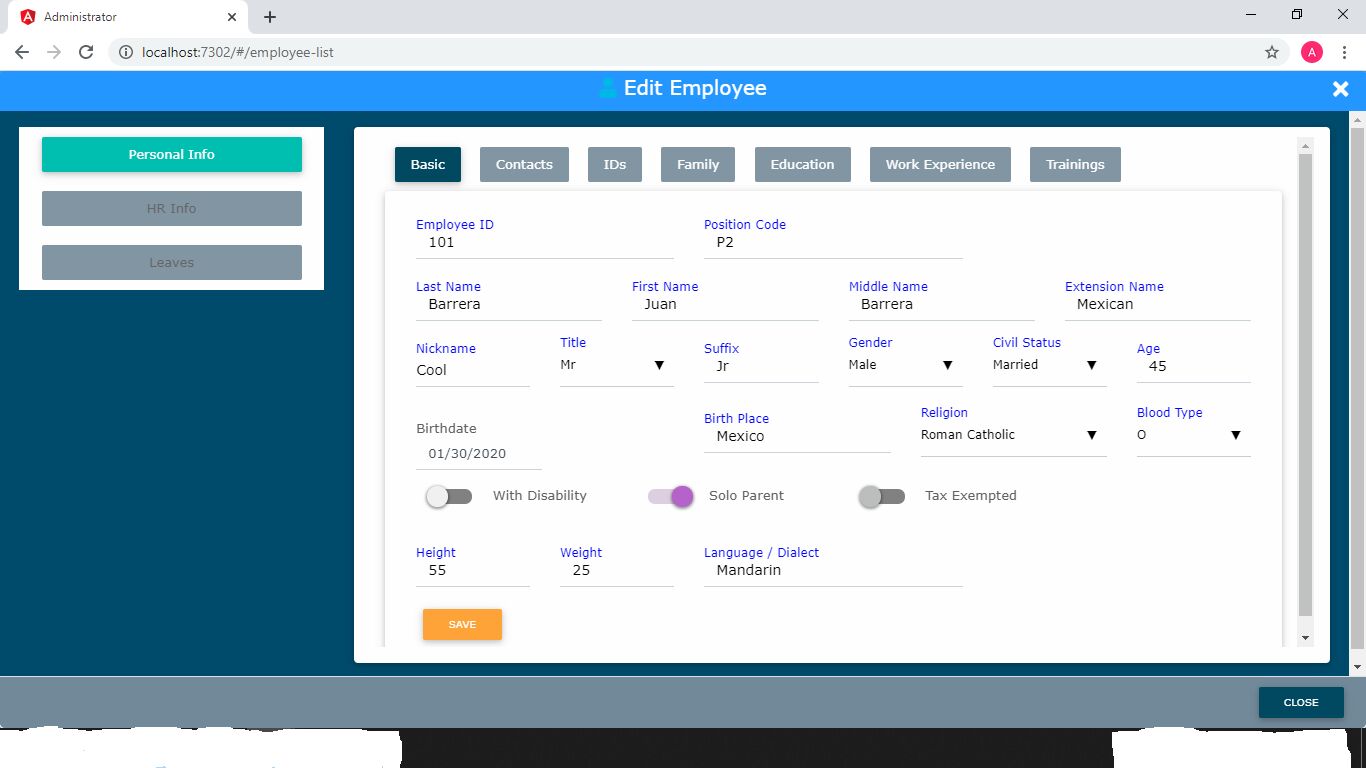
Please see attached screenshot.

Konrad Stępień
staff answered 6 years ago
Probably you need [tabsButtonsClass] property.
Please add this value for your code.
<mdb-tabset ...[tabsButtonsClass]="'col-md-1'">
Like this:
<div class="col-sm-12 m-0 p-0">
<mdb-tabset #staticTabs [buttonClass]="'nav md-pills white m-0 p-0'" [contentClass]="'card'" [justified]="true" [vertical]="true" [tabsButtonsClass]="'col-md-1'">
Best, Konrad.
1001albertpadilla commented 6 years ago
Thanks the solution works! In addition, I need to reduce the space between the vertical buttons and the right tab display though. Is that possible?
Arkadiusz Idzikowski staff commented 6 years ago
Currently those elements are positioned with bootstrap grid. We don't recommend to overwrite the grid styles but you can try something like this:
mdb-tabset .row .col-md-3 { padding-right: 15px;}
mdb-tabset .row .col-md-9 { padding-left: 15px;}
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 7.5.3
- Device: Laptop
- Browser: Chrome
- OS: Win 10
- Provided sample code: No
- Provided link: No