Topic: Collapse by code
I need to hide/show a search panel and i want to do by code because i've to set some values depending of search panale status, so looking page https://mdbootstrap.com/docs/angular/advanced/collapse/ i've created this code:
HTML
<button mdbBtn color="primary" class="waves-light" type="button" (click)="filterBtn()" mdbWavesEffect>
Filter
</button>
<div class="" mdbCollapse [isCollapsed]="collapsed">
<div class="col-sm-12 col-md-auto">
<div class="md-form mb-0">
<input type="text" class="form-control" name="search" [(ngModel)]="filters.search"
id="search" mdbInput>
<label for="search">{{'Search' | translate}}</label>
</div>
</div>
</div>
TS
filterBtn() {
if (this.collapsed === true) {
this.collapsed = false;
console.log('Set to false');
// other my code
} else {
this.collapsed = true;
console.log('Set to true');
// other my code
}
}
But collapse does'nt works :( What's wrong ?
Thanks for help Blondie
Arkadiusz Idzikowski
staff answered 5 years ago
In this case please use toggle method of the Collapse component.
<button
mdbBtn
color="primary"
class="waves-light"
type="button"
(click)="collapse.toggle()"
mdbWavesEffect
>
Filter
</button>
<div class="" mdbCollapse [isCollapsed]="collapsed" #collapse="bs-collapse">
<div class="col-sm-12 col-md-auto">
<div class="md-form mb-0">
<input
type="text"
class="form-control"
name="search"
id="search"
mdbInput
/>
<label for="search">Search</label>
</div>
</div>
</div>
If you need access to the component methods in your ts file:
@ViewChild('collapse') collapse: CollapseComponent;
collapsed = false;
filterBtn() {
if (this.collapsed) {
this.collapse.show();
this.collapsed = false;
} else {
this.collapse.hide();
this.collapsed = true;
}
}
blondie63 pro premium priority commented 5 years ago
Hi Arkadiusz, i saw that need also import { CollapseComponent } from 'ng-uikit-pro-standard';
and filterBtn() is never fired.. whats wrong ?
Arkadiusz Idzikowski staff commented 5 years ago
The code snippets I provided are for two completely different approaches to toggle the collapse or use its other public methods. The first example should work out of the box when you copy the code to your component HTML file. It uses #collapse="bs-collapse" to get access to the collapse method in the template.
The second example is useful when you need to have access to the collapse methods in the ts file. In this case, you need to import the CollapseComponent and attach the filterBtn method to the button click handler.
blondie63 pro premium priority commented 5 years ago
Ok, i've use second example and modified html with: Thanks
blondie63
pro premium priority answered 5 years ago
If possible I would need more help..
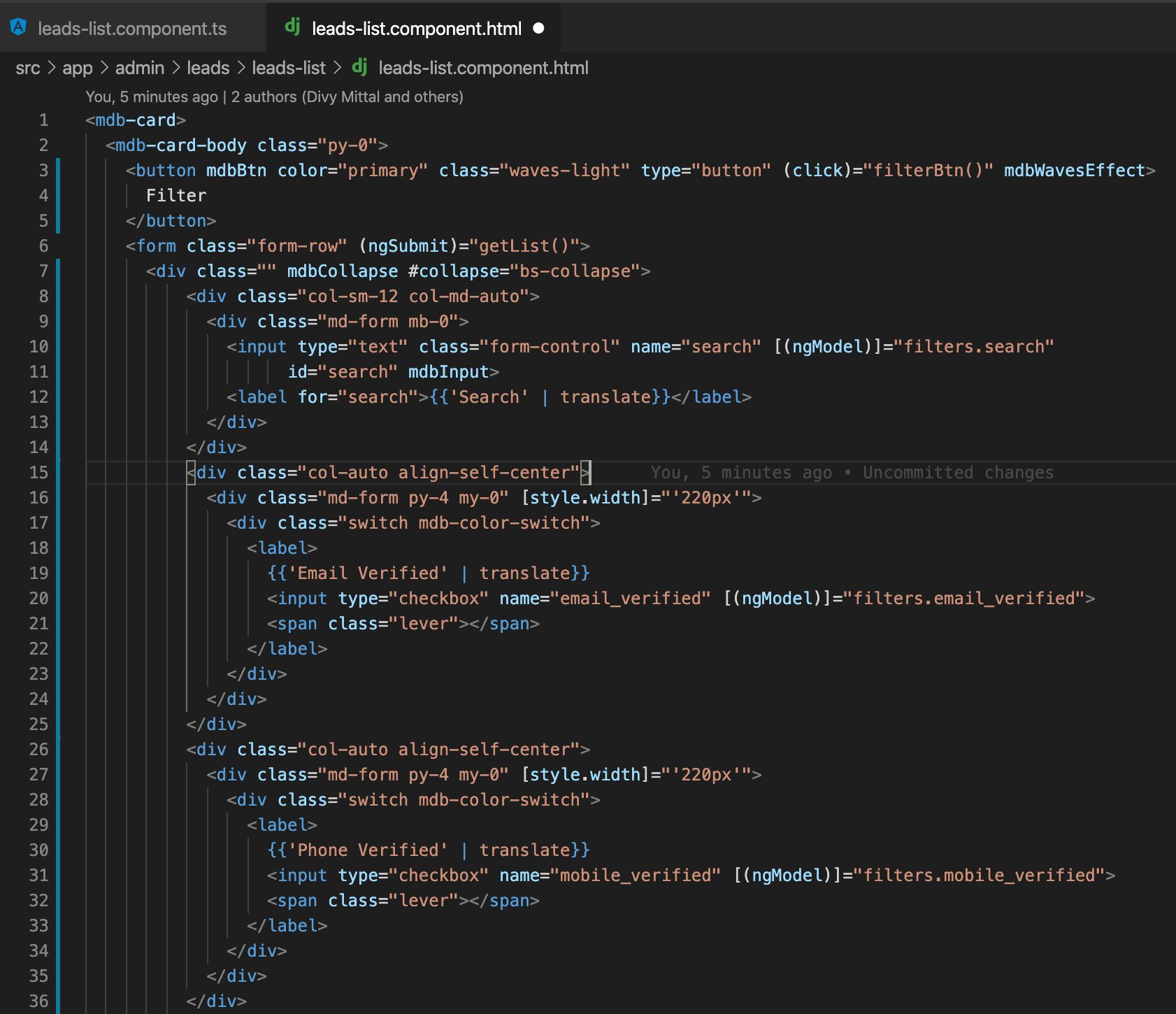
This is my html code:

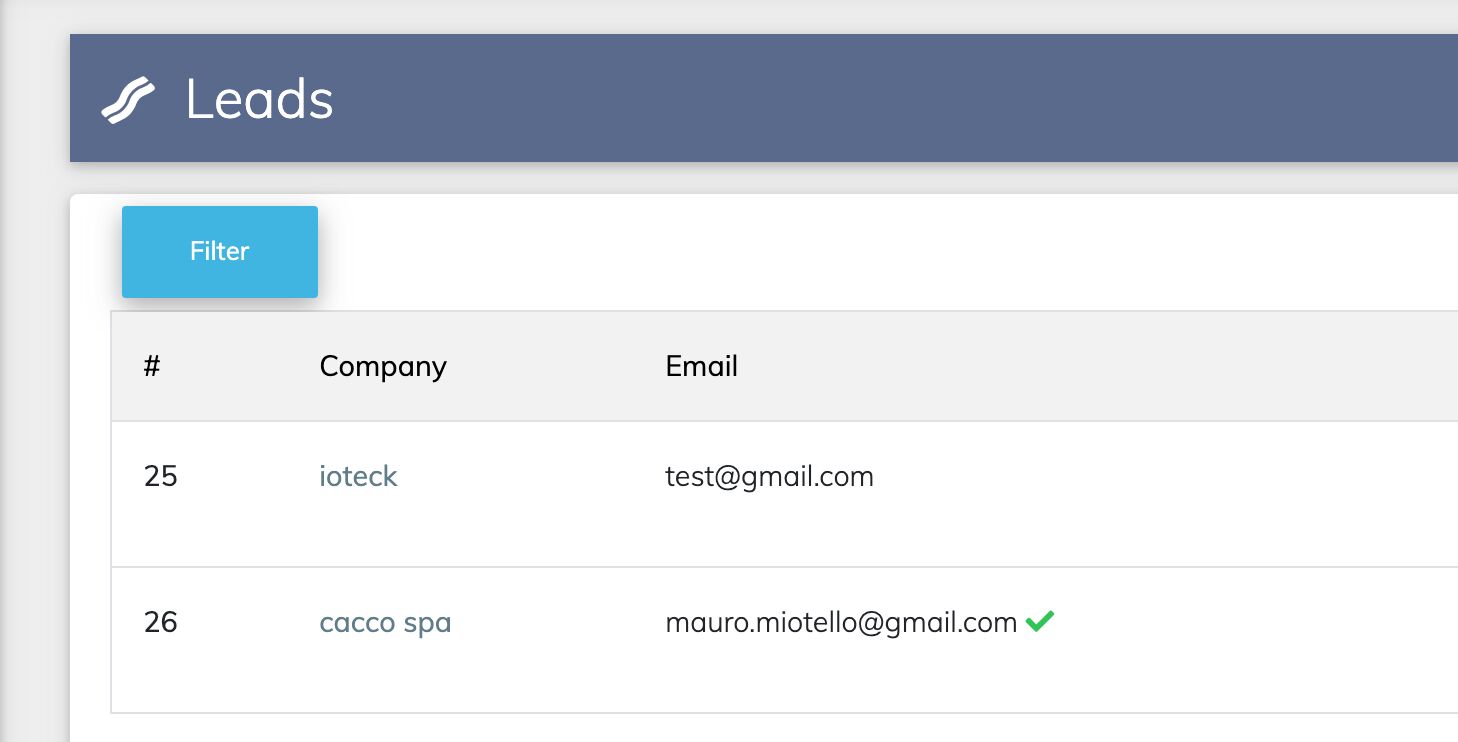
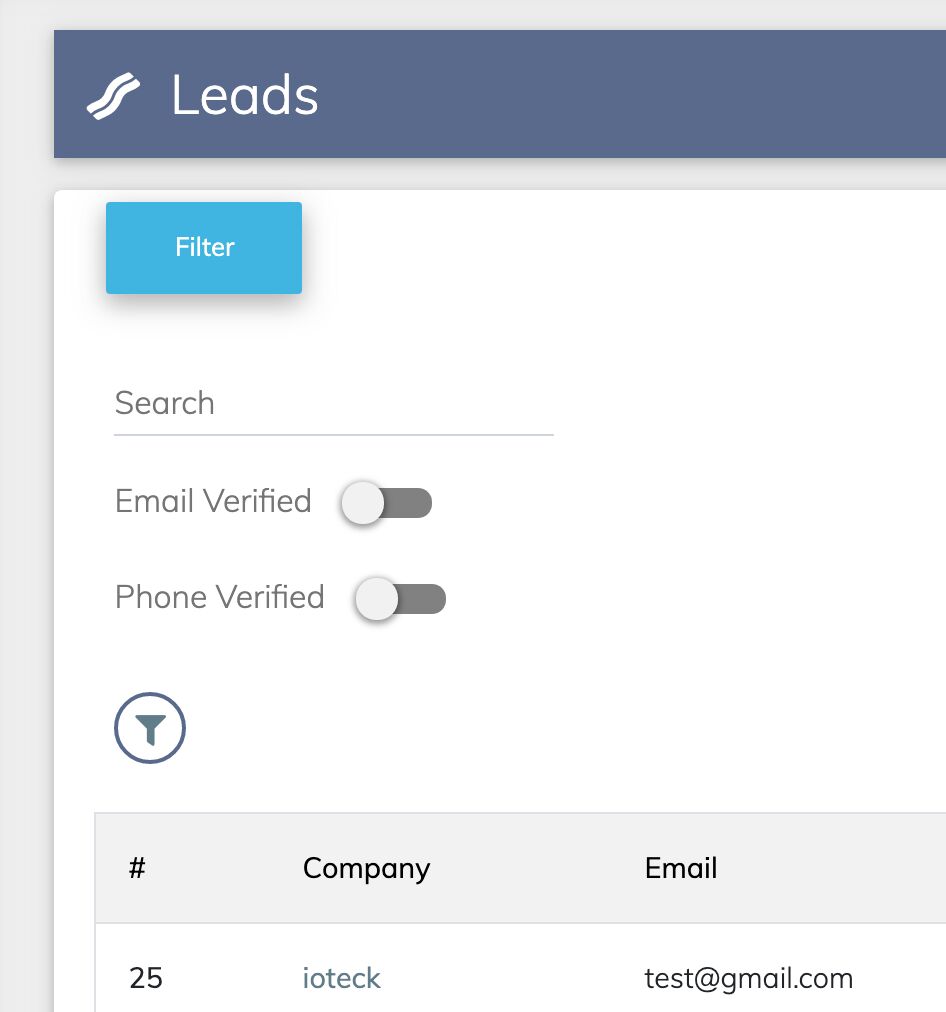
Now toggle works fine but my filter are slitted on second row:


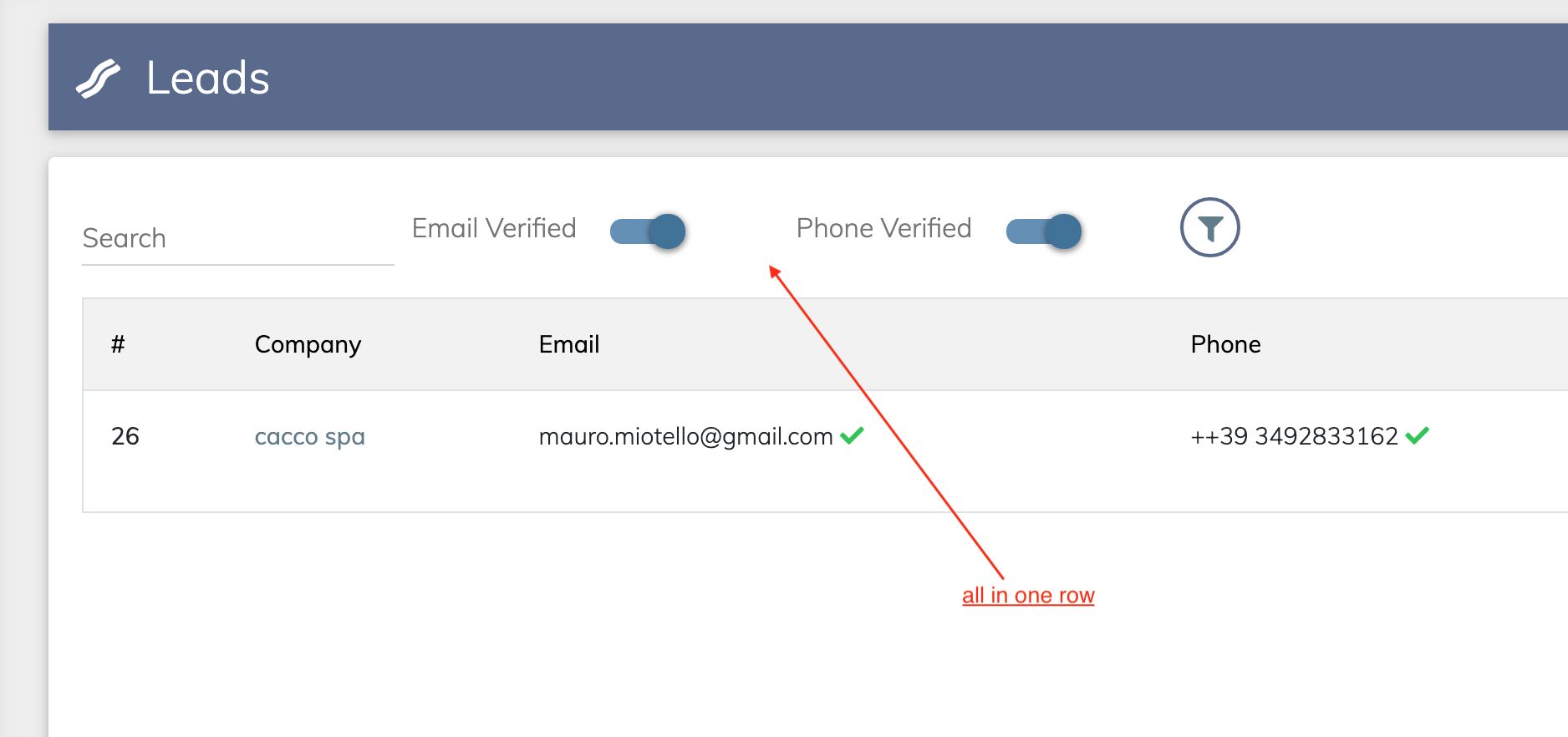
But i'd like to have all in one row, right to filterBtn:

How can do this ?
Arkadiusz Idzikowski staff commented 5 years ago
Please paste the code using the editor on our forum, so we can easily copy it.
You can take a look at our Bootstrap grid guide and adjust your code accordingly: https://mdbootstrap.com/docs/angular/layout/grid-usage/
In case of any further problems please consider creating a new support ticket, because this problem is not directly related to the original problem described in this topic.
blondie63 pro premium priority commented 5 years ago
I've tried to post code here but the editor cut code, something wrong! For that reason i've posted a screenshot.. Anyway i've just fixed my code so we can close this ticket.. Thanks
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- User: Pro
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: 9.3.1
- Device: web
- Browser: Chrome
- OS: osx
- Provided sample code: No
- Provided link: Yes