Topic: Collapsable navbar vertical alignment is off on page load.
TinCanKnits
pro asked 5 years ago
Using collapsable navbar snippet below, the elements in the navbar have incorrect vertical alignment. they are appearing at the top of the page rather than vertically aligned with the title.
I see this behaviour using both the navbar-expand-sm and navbar-expand-md, but not navbar-expand-lg.
resizing the window horizontally results in the expected alignment.
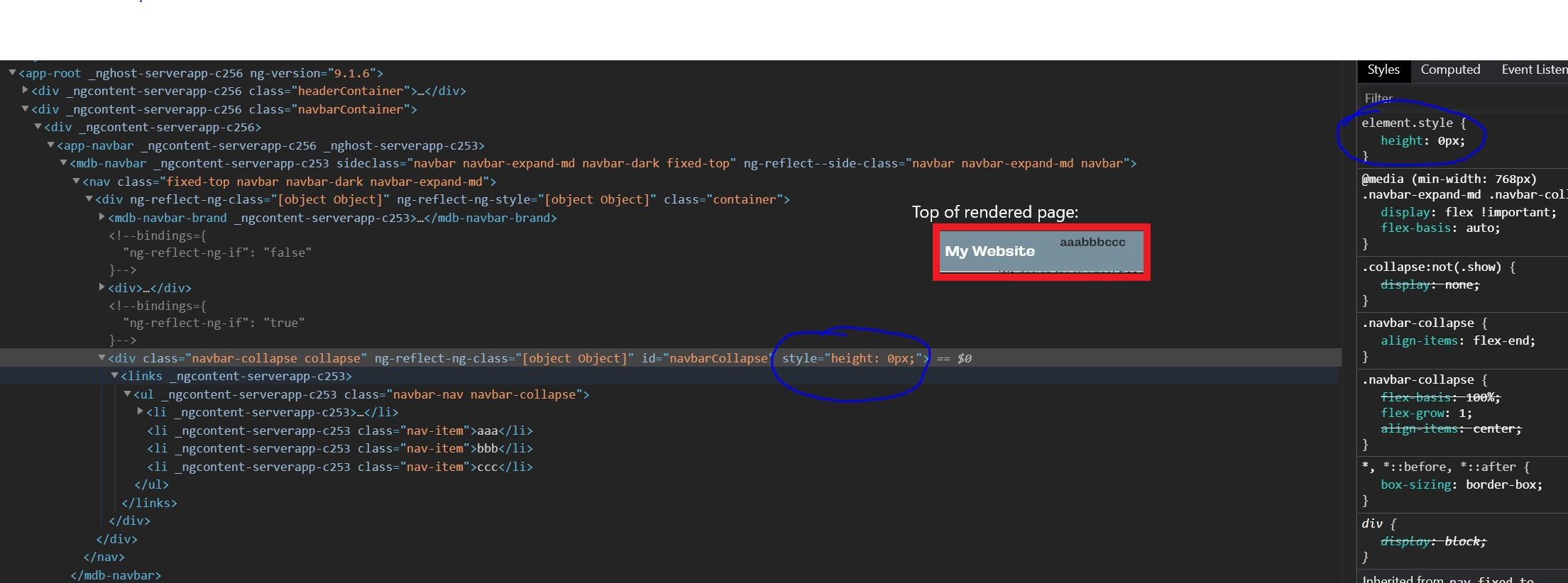
I believe this is due to the presence of a style attribute (containing height: 0px) on the div containing the links element, highlighted in the image below.
I was unable to repro using your snippet tool - the latest version which it lets you use is 9.3.1. snippet

Grzegorz Bujański
answered 5 years ago
Hi.
I checked the code provided by you on the clean version 9.4.0 project. Unfortunately, I was unable to reproduce this issue while changing the browser window resolution.
But when I manually added height: 0px it looks like in the attached screenshot.
By default, if you change the resolution, at some point the content of the links tag should be hidden, and then the height: 0px style is added. But when you increase the resolution, this style is removed.
It looks like in this case it is not removed and this causes this error. Do you have any errors in the console?
TinCanKnits pro commented 5 years ago
No errors in the console. you can see it in the the deployed work in progress here: https://tincanknits-web.uc.r.appspot.com/errata if that helps.
cleaned out my node_modules folder, and updated to version 10.0 (which prompted an update from angular 9.1 to 10.1) but I still see the same behaviour.
Grzegorz Bujański commented 5 years ago
From what I can see, the behavior on your site looks completely different now. the links are too low and everything is fine after changing the window resolution.
After loading the page to navbar-collapse element adds style = "height: 90px;", where does it come from? Don't you include it in your js code? Or is it not added to the HTML code?
TinCanKnits pro commented 5 years ago
upon refresh of the live site (when the page is wider than the collapse point) I have seen a second behaviour which I think is what you are describing: a much taller nav bar with the links vertically aligned below the home icon. but I caught it in maybe 1 in 20 refreshes. the remainder of the time it was as i described previously.
I can't find anything in the css which would override the default mdb styles, and the component containing the template in question has only a couple of functions, neither of which add the inline style attribute.
I'm going to leave this for just now, the navbar-expand-lg behaviour works as expected, although less ideal because there are so few links.
But I appreciate you taking a look. Thank you.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: No
- Technology: MDB Angular
- MDB Version: 9.4.0
- Device: pc
- Browser: chrome and firefox
- OS: windows 10
- Provided sample code: No
- Provided link: Yes