Topic: Chart - values are not displayed
Expected behavior Display values on chart
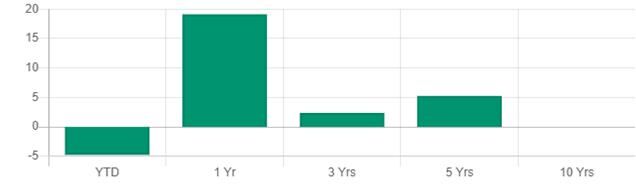
Actual behavior
No values are displayed

Resources (screenshots, code snippets etc.) I followed your example from https://mdbootstrap.com/docs/angular/advanced/charts/
my package.json "dependencies": { "@angular/core": "^10.2.4", "chart.js": "^2.9.4", "chartjs-plugin-datalabels": "^1.0.0", "ng-uikit-pro-standard": "git+https://oauth2:xxx@git.mdbootstrap.com/mdb/angular/ng-uikit-pro-standard.git#10.1.1", ... }
angular.json
"architect": { "build": { "options": { "scripts": [ "node_modules/chart.js/dist/Chart.js", "node_modules/easy-pie-chart/dist/easypiechart.js", "node_modules/screenfull/dist/screenfull.js", "node_modules/hammerjs/hammer.min.js", "node_modules/chart.js/dist/Chart.js", "node_modules/chartjs-plugin-datalabels/dist/chartjs-plugin-datalabels.js" ] }
TS:
public returnChartOptions: any = {
responsive: true,
legend:{ display: false },
plugins: {
datalabels: {
anchor: 'end',
align: 'end',
font: {
size: 20,
}
}
},
hover: {
mode: 'nearest',
intersec: true,
},
};
public returnChartLabels: Array<any> = ['YTD', '1 Yr', '3 Yrs', '5 Yrs', '10 Yrs'];
HTML:
<div style="display: block" >
<canvas mdbChart height="90"
[chartType]="returnChartType"
[datasets]="returnChartDatasets"
[labels]="returnChartLabels"
[colors]="returnChartColors"
[options]="returnChartOptions"
[legend]="false"
(chartHover)="chartHovered($event)"
(chartClick)="chartClicked($event)" #returnChart>
</canvas>
</div>
What am I missing? Thank you
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Open
- User: Pro
- Premium support: No
- Technology: MDB Angular
- MDB Version: MDB4 11.1.0
- Device: Dell
- Browser: Chrome 89.0.4389.114
- OS: Win 10.0.18363
- Provided sample code: No
- Provided link: Yes