Topic: Center images in mdb-carsousel
JeroenVunderink
pro premium priority asked 5 years ago
Expected behavior
Apparently MDB chooses to align-left most of the components.This is for me a pain in the @ss, but it is what it is.
I really would like all images in the carousel to be centered and not left aligned.
*Actual behavior*Aligned left.
Resources (screenshots, code snippets etc.)
<mdb-carousel class="carousel slide carousel-fade" [type]="'carousel-thumbnails'" [animation]="'fade'">
<mdb-carousel-item">
<img class="d-block h-100" src="https://mdbootstrap.com/img/Photos/Slides/img%20(88).jpg" alt="First slide">
</mdb-carousel-item>
<mdb-carousel-item>
<img class="d-block h-100" src="https://mdbootstrap.com/img/Photos/Slides/img%20(121).jpg" alt="Second slide">
</mdb-carousel-item>
<mdb-carousel-item>
<img class="d-block h-100" src="https://mdbootstrap.com/img/Photos/Slides/img%20(31).jpg" alt="Third slide">
</mdb-carousel-item>
</mdb-carousel>
Arkadiusz Idzikowski
staff answered 5 years ago
I'm not sure if I understand the problem correctly, but the carousel styles should not affect how it will be positioned in your app layout. Here is an example of component that will be centered even after the change with h-100:
<div class="container">
<div class="row">
<div class="col-md-10 mx-auto">
<mdb-carousel [isControls]="false" [animation]="'slide'">
<mdb-carousel-item>
<img class="d-block h-100" src="https://mdbootstrap.com/img/Photos/Slides/img%20(130).jpg" alt="First slide">
</mdb-carousel-item>
<mdb-carousel-item>
<img class="d-block h-100" src="https://mdbootstrap.com/img/Photos/Slides/img%20(129).jpg" alt="Second slide">
</mdb-carousel-item>
<mdb-carousel-item>
<img class="d-block h-100" src="https://mdbootstrap.com/img/Photos/Slides/img%20(70).jpg" alt="Third slide">
</mdb-carousel-item>
</mdb-carousel>
</div>
</div>
</div>
JeroenVunderink pro premium priority commented 5 years ago
Thanks for you answer. The change of behaviour starts when you can it from:
Hardcode items:
<mdb-carousel-item>
<img class="d-block h-100" src="https://mdbootstrap.com/img/Photos/Slides/img%20(130).jpg" alt="First slide">
</mdb-carousel-item>
<mdb-carousel-item>
<img class="d-block h-100" src="https://mdbootstrap.com/img/Photos/Slides/img%20(129).jpg" alt="Second slide">
</mdb-carousel-item>
<mdb-carousel-item>
<img class="d-block h-100" src="https://mdbootstrap.com/img/Photos/Slides/img%20(70).jpg" alt="Third slide">
</mdb-carousel-item>
To a for loop from a variable like below:
<div class="container">
<div class="row">
<div class="col-md-10 mx-auto">
<mdb-carousel class="carousel slide carousel-fade" [isControls]="true" [type]="'carousel-thumbnails'" [animation]="'slide'">
<mdb-carousel-item *ngFor="let card of cards">
<img class="d-block h-100" [src]="card.img">
</mdb-carousel-item>
</mdb-carousel>
</div>
</div>
</div>
I hope this helps. In addition each image has a differet size and with the h-100 class all pictures have the same height, BUT a) the do not center properly anymore and b) the thumbnails are positioned over the images.

Arkadiusz Idzikowski staff commented 5 years ago
@JeroenVunderink I tested that on the images from our documentation and everything worked correctly, so I think the size of the images is the cause of the problem here. You should use some styles on the images to adjust their size to your needs.
JeroenVunderink pro premium priority commented 5 years ago
Thanks for the answer.
+++ You should use some styles on the images to adjust their size to your needs. +++
Any suggestions or examples, cause I understand what you say, but no clue on what to do.
Arkadiusz Idzikowski staff commented 5 years ago
We would need an example on which we will be able to reproduce this problem. Please send a simple demo app to a.idzikowski@mdbootstrap.com or update code in the first post.
JeroenVunderink
pro premium priority answered 5 years ago
It's not that complicated. It's not my code, it's the component.
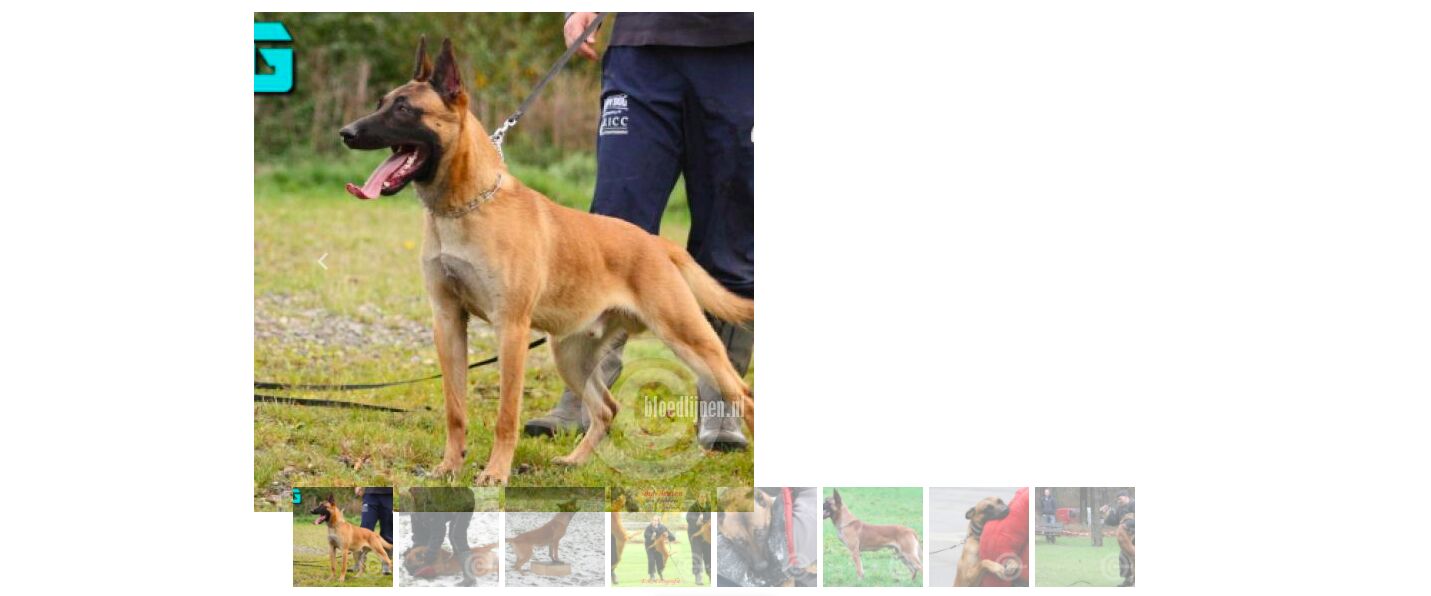
Example 1, same code and pictures are sized 500 x 500:
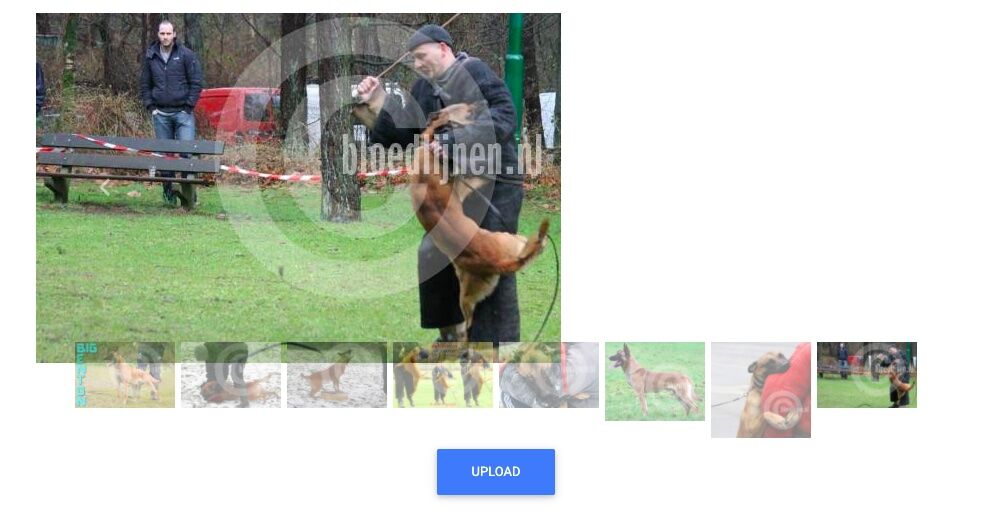
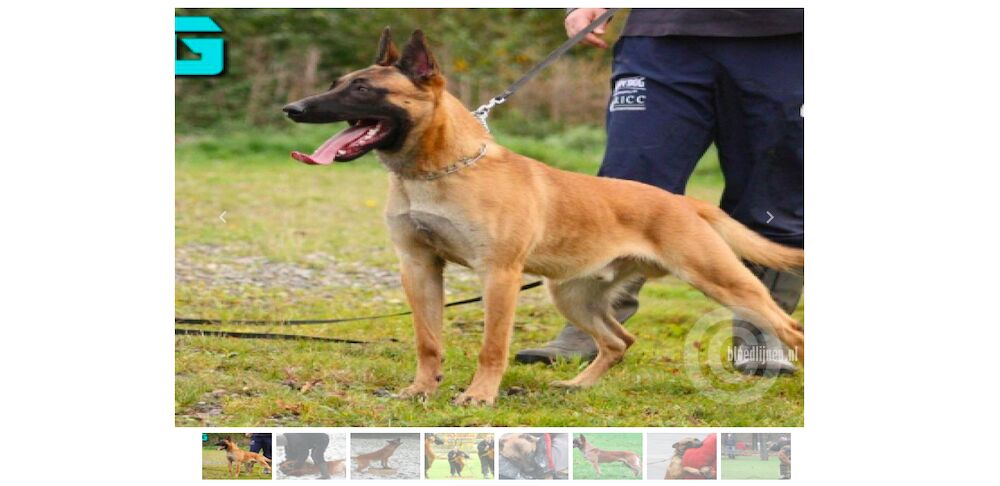
 Example 2, same code and pictures are sized 600 x 900:
Example 2, same code and pictures are sized 600 x 900:

So my conclusion is that the the component is the problem. In my view the component should work with any shape of picture and NOT only with picture sized to 600 x 900. I did the (re)sizing dynamically with some PHP code called via .htaccess .
Does this help to reproduce the issue/bug?
Arkadiusz Idzikowski
staff answered 5 years ago
Yes, we reproduced the problem on our end using this information, thank you.
Please try to use w-100 styles instead of h-100 on the img element, as explained in our documentation. If you need to reduce the width of the image, modify the width styles of its container.
<div class="container">
<div class="row">
<div class="col-md-6 mx-auto">
<mdb-carousel class="carousel slide carousel-fade" [isControls]="true" [type]="'carousel-thumbnails'" [animation]="'slide'">
<mdb-carousel-item *ngFor="let card of cards">
<img class="d-block w-100" [src]="card.img">
</mdb-carousel-item>
</mdb-carousel>
</div>
</div>
</div>
We will take a closer look at the component code to check the problem with the thumbnails position. As a workaround for now, please try to change the margin-bottom styles, for example (add this rule to the styles.scss file):
.carousel .carousel-indicators {
margin-bottom: -7rem !important;
}
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: 10.1.1
- Device: Mac
- Browser: Chrome
- OS: OSX
- Provided sample code: No
- Provided link: No
Arkadiusz Idzikowski staff commented 5 years ago
Could you provide more details about the problem? The images should be correctly centered in the internal template of the component, but the position of the component itself will depend on the structure of the Bootstrap grid in your application.
JeroenVunderink pro premium priority commented 5 years ago
The include code shows the behaviour. It's the standard code from the website where I changed the w-100 to h100, and than with your own images, they align to the left. (Style="float:left", at least I think that is causing it.