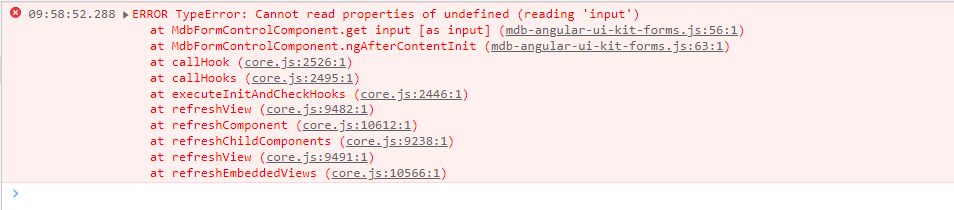
Topic: Cannot read properties of undefined (reading 'input')
imed.hachicha@picosoft.biz
pro premium priority asked 4 years ago
Expected behavior*_No console errors_*Actual behavior Resources (screenshots, code snippets etc.)
Resources (screenshots, code snippets etc.)
<div class="row justify-content-center">
<!-- Card -->
<mdb-card class="col-md-10">
<div class="row">
<div class="card-header text-center" style="background-color: #cccccc;">
<h5> {{'Ajout les formats des séquences'|translate}}</h5>
</div>
</div>
<!--Card content-->
<mdb-card-body>
<mdb-card-title></mdb-card-title>
<form [formGroup]="SequencesForm" (ngSubmit)="OnSubmit()" class="form-outline row g-2 needs-validation"
novalidate>
<div class="col-md-6 mb-3">
<mdb-form-control>
<i class="fas fa-user-circle trailing"></i>
<input mdbValidate mdbInput id="name"
formControlName="name" type="text" class="form-control" />
<label mdbLabel class="form-label" for="name">{{'nom' | translate}}</label>
</mdb-form-control>
</div>
<div class="col-md-6 mb-3">
<mdb-form-control>
<i class="fas fa-stopwatch-20 trailing"></i>
<input mdbValidate mdbInput id="counter"
formControlName="counter" type="number" class="form-control"/>
<label mdbLabel class="form-label" for="counter">{{'Counter' | translate}}</label>
</mdb-form-control>
</div>
<div class="col-md-6 mb-3">
<mdb-form-control>
<i class="fas fa-key trailing"></i>
<input mdbValidate mdbInput id="checkDigit"
formControlName="checkDigit" type="number" class="form-control"/>
<label mdbLabel class="form-label" for="checkDigit">{{'clé de produit' | translate}}</label>
</mdb-form-control>
</div>
<div class="col-md-6 mb-3">
<mdb-form-control>
<i class="fas fa-align-right trailing"></i>
<input mdbValidate mdbInput id="format"
formControlName="format" type="text" class="form-control"/>
<label mdbLabel class="form-label" for="format">{{'format' | translate}}</label>
</mdb-form-control>
</div>
<div class="col-md-6 mb-3">
<mdb-form-control>
<input mdbInput type="datetime-local" id="counterDate"
formControlName="counterDate" class="form-control" [value]="dateNow"/>
<label mdbLabel class="form-label"
for="counterDate">Date derniere valeur</label>
</mdb-form-control>
</div>
<div class="col-md-6 mb-3">
<mdb-form-control>
<i class="fas fa-sort-numeric-down trailing"></i>
<input mdbValidate id="limite" type="number"
formControlName="limite" class="form-control" [value]="dateNow"/>
<label mdbLabel class="form-label" for="limite">Derniere valeur </label>
</mdb-form-control>
</div>
<div class="col-md-6 mb-3">
<mdb-form-control>
<mdb-select formControlName="resetInterval" [disabled]="false">
<mdb-option *ngFor="let dataca of options5"
[value]="dataca">{{dataca.label}}
</mdb-option>
</mdb-select>
<label mdbLabel class="form-label">{{'resetInterval' | translate}}</label>
</mdb-form-control>
</div>
<div class="col-md-6 mb-3">
<mdb-form-control>
<i class="fas fa-sort-numeric-down trailing"></i>
<input mdbValidate id="step" type="number"
formControlName="step" class="form-control"/>
<label mdbLabel class="form-label" for="step">{{'Pas' | translate}}</label>
</mdb-form-control>
</div>
<div class="col-md-12 mb-3">
<mdb-form-control>
<textarea mdbValidate mdbInput id="description"
formControlName="description" class="form-control"></textarea>
<label mdbLabel class="form-label" for="description">{{'description' | translate}}</label>
</mdb-form-control>
</div>
<div class="d-grid gap-2 d-md-flex justify-content-md-between">
<button mdbRipple class="btn btn-light" type="button" [routerLink]="['/Sequences/Modéles']"> {{'annuler' | translate}}</button>
<button class=pull-left mdbRipple class="btn btn-success me-md-2" type="submit">{{'ajouter' | translate}}</button>
</div>
</form>
</mdb-card-body>
</mdb-card>
import {Component, OnInit} from '@angular/core';
import {FormBuilder, Validators} from "@angular/forms";
import {EnvService} from "../../../../../../../env.service";
import {Router} from "@angular/router";
import {ToastrService} from "ngx-toastr";
import {DatePipe, Location} from "@angular/common";
import {TokenStorageService} from "../../../../../Global/login/token-storage.service";
import {TranslateService} from "@ngx-translate/core";
import {SequencesService} from "../sequences.service";
@Component({
selector: 'app-add-sequences',
templateUrl: './add-sequences.component.html',
styleUrls: ['./add-sequences.component.scss']
})
export class AddSequencesComponent implements OnInit {
public date = new Date();
public dateNow;
options5 = [
{value: '1', label: 'NEVER'},
{value: '2', label: 'DAILY'},
{value: '2', label: 'YEARLY'},
{value: '2', label: 'MONTHLY'},
];
FromISOString: string;
SequencesForm = this.fb.group({
counter: '',
checkDigit: [''],
counterDate: [''],
limite: '',
resetInterval: '',
step: '',
description: '',
format: '',
name: '',
});
public submitted: boolean = false;
public SequencesData;
public restCallsTemplateData;
public reportTemplateData;
constructor( private datepipe: DatePipe, private env: EnvService, private router: Router, private toastr: ToastrService, private location: Location, private SequencesService : SequencesService, private tokenStorage: TokenStorageService, private translateService: TranslateService, private fb: FormBuilder) {
}
ngOnInit(): void {
this.dateNow = this.datepipe.transform(new Date(), 'yyy-MM-ddThh:mm')
this.SequencesForm.get('counterDate').setValue(this.dateNow)
this.SequencesService.getAllSequences().subscribe(
data => {
this.SequencesData = data;
}
)
}
retouractive
retourprevisu
retourindic
retourtest
retourReset
convertdate;
OnSubmit() {
this.submitted = true;
if (this.SequencesForm.value.paramsTemplate !== "") {
this.SequencesForm.value.requestParam = true;
} else if (this.SequencesForm.value.body !== "") {
this.SequencesForm.value.requestBody = true
}
this.retourReset = this.SequencesForm.value.resetInterval.label
let values = this.SequencesForm.value
values['resetInterval'] = this.retourReset
this.FromISOString=this.SequencesForm.value.counterDate
this.SequencesForm.value.counterDate = new Date(this.FromISOString).toISOString()
if (this.SequencesForm.valid) {
this.SequencesService.createSequences(values).subscribe(
data => {
this.translateService.get("postWithSuccess").subscribe(
res => {
this.toastr.success(res, "", {
closeButton: true,
positionClass: 'toast-top-right',
extendedTimeOut: this.env.extendedTimeOutToastr,
progressBar: true,
disableTimeOut: false,
timeOut: this.env.timeOutToastr
})
}
)
this.Return()
}, error => {
this.toastr.error(error.error.message, "", {
closeButton: true,
positionClass: 'toast-top-right',
extendedTimeOut: this.env.extendedTimeOutToastr,
progressBar: true,
disableTimeOut: false,
timeOut: this.env.timeOutToastr
})
}
)
} else {
this.translateService.get("verifRequiered").subscribe(
res => {
this.toastr.error(res, "", {
closeButton: true,
positionClass: 'toast-top-right',
extendedTimeOut: this.env.extendedTimeOutToastr,
progressBar: true,
disableTimeOut: false,
timeOut: this.env.timeOutToastr
})
}
)
}
}
Return() {
this.router.navigate(['/Sequences/Modéles'])
}
}
Arunghosh12
answered 3 years ago
TypeError: Cannot read properties of undefined (reading 'booking_details')
Arunghosh12 commented 3 years ago
TypeError: Cannot read properties of undefined (reading 'booking_details')
Arunghosh12 commented 3 years ago
TypeError: Cannot read properties of undefined (reading 'booking_details')
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: MDB5 1.6.1
- Device: Laptop
- Browser: Chrome
- OS: Win10/ Win11
- Provided sample code: No
- Provided link: No
Arkadiusz Idzikowski staff commented 4 years ago
@imed.hachicha@picosoft.biz Could you edit your post and provide a full HTML/TS code that you use in this app view so we can reproduce the problem on our end?
imed.hachicha@picosoft.biz pro premium priority commented 4 years ago
@Arkadiusz Idzikowski it is done
Arkadiusz Idzikowski staff commented 4 years ago
@imed.hachicha@picosoft.biz We could not reproduce the problem with
mdb-form-controlon our end.Could you provide more information about the MDB Angular version you use in the project? It looks like you use components from both MDB Angular 4 (angular-bootstrap-md/ng-uikit-pro-standard) and MDB Angular 5 (mdb-angular-ui-kit) which is not recommended.
<mdb-card>is only available in MDB Angular 4 and<mdb-form-control>is a new component introduced in MDB Angular 5.