Topic: cannot jump to specific step index of the angular linear stepper if steps were removed in the middle
Expected behavior
i am using the mdb angular linear stepper for a shop wizard.the stepper contains 5 steps
i am using ngIf to decide if its necessary to display step 4.if the user loggedin sucessfully in step 3, then i set the loggedin variable.
Actual behavior
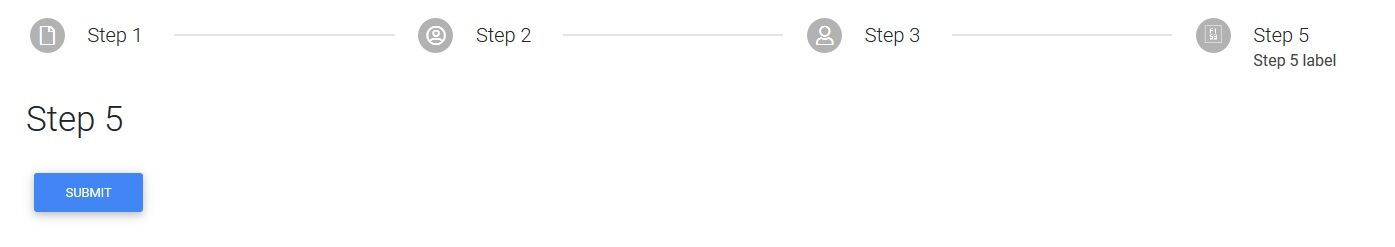
the stepper is reduced visually and step 5 is shown, but it is not marked (highlighted) in the bar.
Resources (screenshots, code snippets etc.)
mystepper.html
<mdb-stepper #teststepper>
<mdb-step name="Step 1">
<h3>Step 1</h3>
</mdb-step>
<mdb-step name="Step 2">
<h3>Step 2</h3>
</mdb-step>
<mdb-step name="Step 3">
<h3>Step 3</h3>
<button mdbBtn size="sm" color="primary" (click)="simulatelogin()">simulate Login</button>
</mdb-step>
<mdb-step name="Step 4" label="Step 4 label" *ngIf="!loggedin">
<h3>Step 4</h3>
</mdb-step>
<mdb-step name="Step 5" label="Step 5 label">
<h3>Step 5</h3>
<div class="step-actions">
<button mdbBtn size="sm" color="primary" (click)="onSubmit1()">SUBMIT</button>
</div>
</mdb-step>
mystepper.ts
@ViewChild('teststepper') teststepper: any;
loggedin:boolean = false;
simulatelogin() {
console.log('teststepper orig stepcount:'+this.teststepper.steps.length);
console.log('teststepper orig current step:'+this.teststepper._activeStepIndex);
this.loggedin = true;
this.teststepper.setNewActiveStep(3);
console.log('teststepper new stepcount:'+this.teststepper.steps.length);
console.log('teststepper new current step:'+this.teststepper._activeStepIndex);
}
onSubmit1() {
console.log('pressed on submit');
}
output:
teststepper orig stepcount:5
teststepper orig current step:2
teststepper new stepcount:5
teststepper new current step:3
is it possible to remove steps and then jump to the new index.I thought that this is a common workflow of a buying wizard (to skip steps if the user already has an account).
Thomas
Arkadiusz Idzikowski
staff answered 6 years ago
Please try to wrap the setActiveStepMethod in the setTimeout to delay its execution:
setTimeout(() => {
this.teststepper.setNewActiveStep(3);
}, 0);
Lustig commented 6 years ago
this makes it worse - no matter how long to delay the execution (0>.....) the step is not switched at all. now, step 5 is not marked AND no "step 5" content is shown" (still "step 3" content is shown)
Arkadiusz Idzikowski staff commented 6 years ago
This issue should be resolved in the next fix release (probably within 2 weeks).
Lustig commented 6 years ago
thank you very much for your help
br Thomas
Ekaterina Ishtirakova commented 5 years ago
Is this problem solved? I try to update step with setNewActiveStep method, but the 'active' class in the html doesn't change
Arkadiusz Idzikowski staff commented 5 years ago
This problem was resolved in v9.4.0. In case of any further problems with the component, please provide more details so we can reproduce that on our end.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 9.1.0
- Device: Desktop
- Browser: Firefox
- OS: Windows
- Provided sample code: No
- Provided link: No
Arkadiusz Idzikowski staff commented 6 years ago
Please include some example code on which we will be able to reproduce this problem.
Lustig commented 6 years ago
i added sample code, but did not get any answer. the ticket status is "no code provided" - did i miss something during entering?