Topic: Calendar inline not showing correctly
Hector@cube-usa.com
asked 6 years ago
Good afternoon,
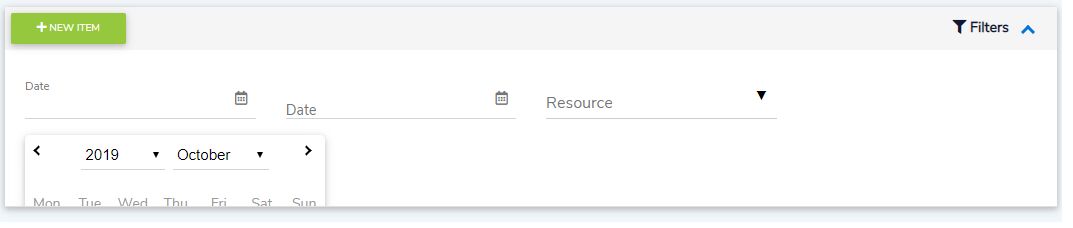
I have problems with the online mode cale ndar is hidden in the accordion
ndar is hidden in the accordion
<div class="md-form ">
<mdb-date-picker [inline]="true" class="text-input" name="mydate" [label]="'Date'" [options]="myDatePickerOptions" [(ngModel)]="model" required></mdb-date-picker>
</div>
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Open
Specification of the issue
- User: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 8.1.1
- Device: PC
- Browser: Chrome
- OS: Windows
- Provided sample code: No
- Provided link: No
Tags
Related topics
Arkadiusz Idzikowski staff commented 6 years ago
Hello,
We are already aware of this problem and currently working on a fix. This problem is probably caused by the
overflow: hiddenstyle in the accordion body.