Topic: Button changes size on click
Borys Nazarenko
asked 5 years ago
Expected behavior Button on click makes a wave effect.
Actual behavior Button on click dramatically changes in size. It happened suddenly all over the project. I can't remember making any dependecy updates prior to this. Removing wave effect from the button does not help.
Resources (screenshots, code snippets etc.)
html:
<div class="profile">
<div class="row justify-content-center">
<div class="col-md-1"></div>
<div class="col-md-10">
<mdb-card>
<mdb-card-header><h4>@{{username}}</h4></mdb-card-header>
<mdb-card-body>
<div class="row">
<div class="col-8">
<div class="row">
...
</div>
<div class="row">
...
</div>
</div>
<div class="col-4">
<mdb-card>
<mdb-card-header><h5>Games</h5></mdb-card-header>
<mdb-card-body>
<ul class="list-group">
<li *ngFor="let game of games"
class="list-group-item list-group-item-{{game.finished ?
(game.result === '1/2-1/2' ? 'warning' :
((game.result === '1-0' && game.whitePlayer.username === username) ||
(game.result === '0-1' && game.blackPlayer.username === username) ? 'success' : 'danger'))
: 'white'}}">
{{game.whitePlayer.username}} {{game.finished ? game.result : '-'}} {{game.blackPlayer.username}}
<button mdbBtn
type="button"
color="{{game.finished ? 'indigo' : 'dark-green'}}"
class="waves-light btn-sm text-white"
mdbWavesEffect
(click)="test()"
>
{{game.finished ? "Watch" : "Play"}}
</button>
</li>
</ul>
</mdb-card-body>
</mdb-card>
</div>
</div>
</mdb-card-body>
</mdb-card>
</div>
<div class="col-md-1"></div>
</div>
ts:
import {AfterViewChecked, Component, OnInit, ViewChild} from '@angular/core';
import {AuthService} from "../auth/shared/auth.service";
import {ActivatedRoute} from "@angular/router";
import {UserService} from "../shared/user.service";
import {ChallengeModel} from "../shared/models/challenge-model";
import {GameModel} from "../shared/models/game-model";
import {StatsModel} from "../shared/models/stats-model";
import {GameService} from "../shared/game.service";
import { ChartComponent } from 'angular2-chartjs';
@Component({
selector: 'app-profile-page',
templateUrl: './profile-page.component.html',
styleUrls: ['./profile-page.component.css']
})
export class ProfilePageComponent implements OnInit, AfterViewChecked {
@ViewChild(ChartComponent) chart: ChartComponent;
username: string;
challenges: ChallengeModel[];
games: GameModel[];
stats: StatsModel;
interval: number;
type = 'line';
data = {
labels: ["", "", ""],
datasets: [
{
label: "Rating history",
data: [],
backgroundColor: 'rgb(24,56,175, 0.5)',
borderColor: 'rgb(24,56,175)',
}
]
};
options = {
responsive: true,
maintainAspectRatio: false,
scales: {
yAxes: [{
display: true,
ticks: {
suggestedMin: 1450
}
}]
},
legend: {
display: false
},
tooltips: {
callbacks: {
label: function(tooltipItem) {
return tooltipItem.yLabel;
}
}
}
};
constructor(
private authService: AuthService,
private activatedRoute: ActivatedRoute,
private userService: UserService,
private gameService: GameService
) { }
ngOnInit(): void {
this.username = this.authService.getUserName();
this.loadData(true);
// this.interval = setInterval(() => {
// this.loadData(false);
// }, 3000);
}
test(): void {
console.log('test');
}
ngAfterViewChecked() {
this.chart.chart.update();
}
loadData(makeChart: boolean): void {
this.userService.getStats().subscribe(data => {
this.stats = data;
if (makeChart) {
this.data.datasets[0].data = JSON.parse(this.stats.eloHistory);
this.data.labels = JSON.parse(this.stats.eloHistory);
}
});
this.userService.getChallenges().subscribe(data => {
this.challenges = data;
});
this.userService.getGames().subscribe(data => {
this.games = data;
});
}
acceptChallenge(challenge: ChallengeModel) {
this.userService.acceptChallenge(challenge).subscribe(data => {
window.location.href = 'http://localhost:4200/game/' + data.id;
});
}
declineChallenge(challenge: ChallengeModel) {
}
analyze(game: GameModel) {
this.gameService.analyze(game);
}
}


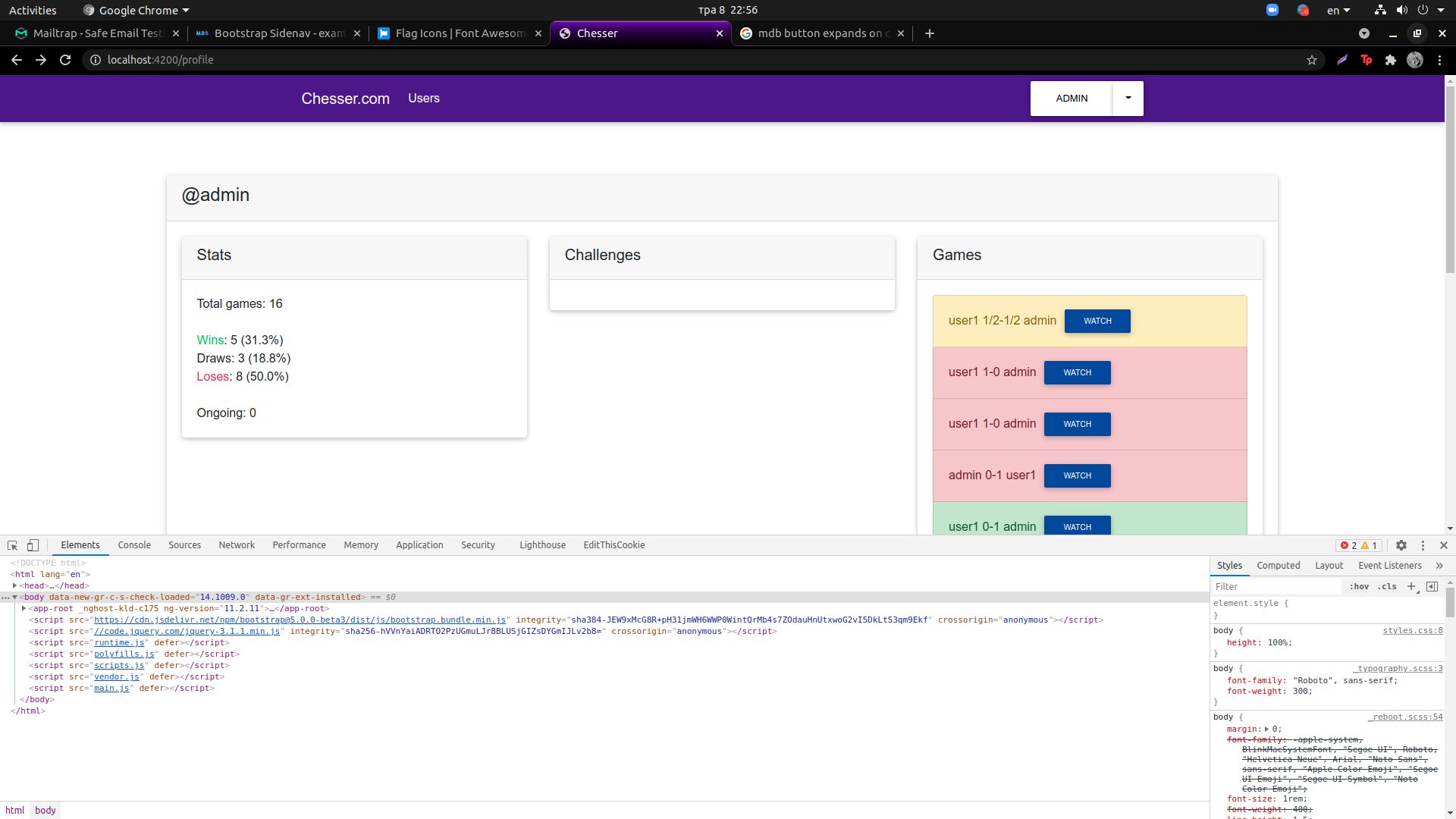
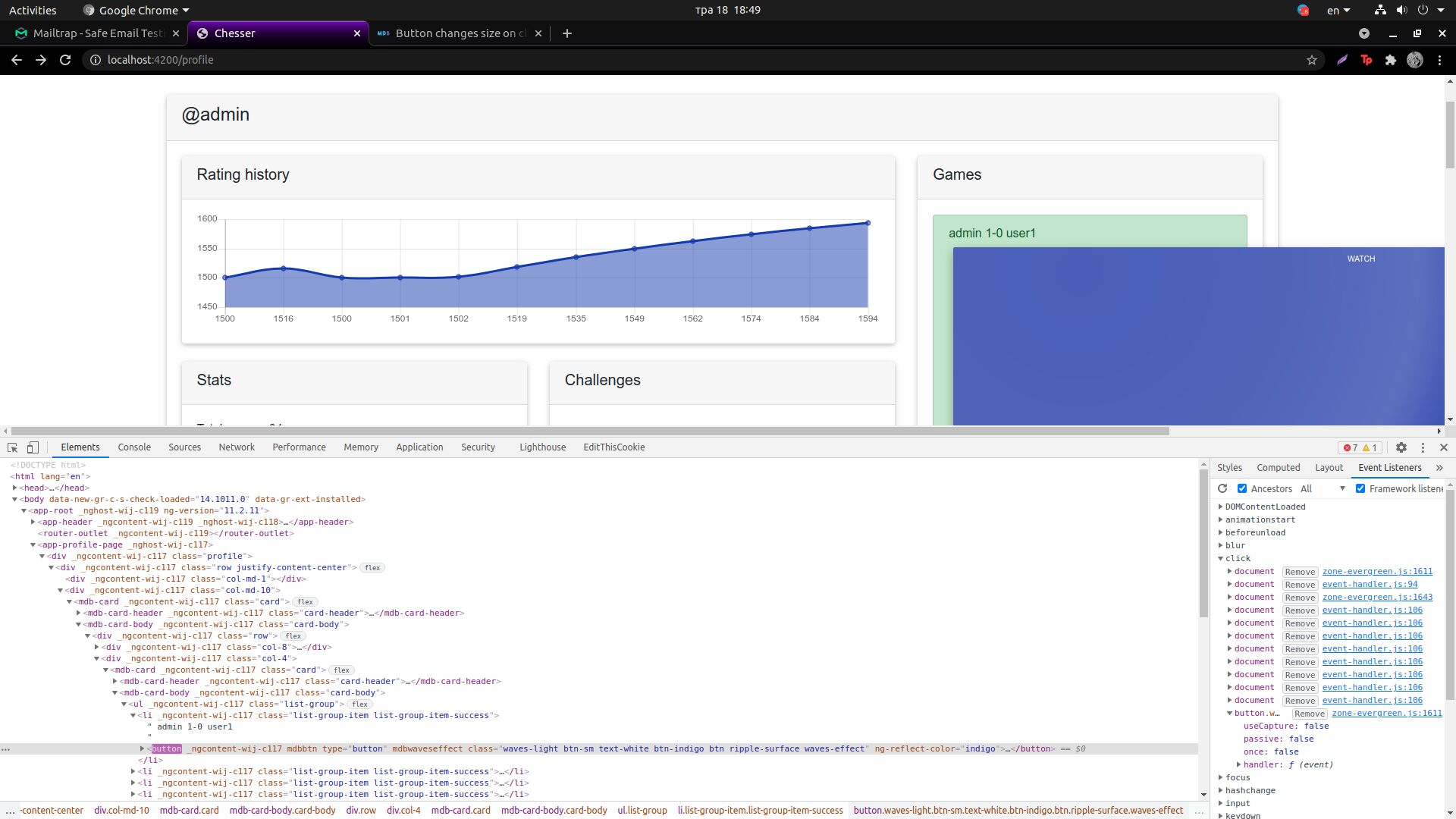
Consecutive fast clicks make button even larger:


FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: MDB5 1.0.0-beta3
- Device: PC
- Browser: Chrome Version 89.0.4389.128
- OS: Ubuntu
- Provided sample code: No
- Provided link: No
Arkadiusz Idzikowski staff commented 5 years ago
@Borys Nazarenko which version of MDB Angular do you use? Please edit your post and provide more detailed HTML/TS code on which we will be able to reproduce this problem. We tried to test that using just button code but everything was working correctly. Maybe this is caused by some other elements/styles.
Borys Nazarenko commented 5 years ago
Added html and ts code. I use "angular-bootstrap-md": "^11.1.0" Also if I click on a button fast a few times, it gets larger and larger. If I click just once, it gets larger and then returns to its normal size. So it looks like some event does it, and if I click fast enough before it completes, another event fires and it's gets even larger. (added new screenshots in the end of the post) I looked on event listeners and there's just this "globalZoneAwareCallback" attached to this button on click. Sorry if I talked nonsense above.
Borys Nazarenko commented 5 years ago
OK I tried removing event listeners one by one and it's happening not on click, but on mousedown.
Borys Nazarenko commented 5 years ago
If I remove mdbBtn from a button this effect disappears, obviously with all the styles.
Grzegorz Bujański commented 5 years ago
unfortunately I am not able to reproduce this bug. I used your code - except that I created a games object with my own data (in your example, this data comes from API) and clicked on the button, but it did not change its size. Maybe I changed part of the code that triggers this bug. Please send the code that will work after copying and pasting (without data that should come from the API) for which this problem will occur.
Borys Nazarenko commented 5 years ago
well that's the thing, I got that effect on all my buttons, even if it's just the simple button on a blank page
here's the repo for this project, although I dought this will be of any use: https://github.com/esso-norte/Chesser
I figured out a workaround though: i just add custom css on buttons now and add max-height & max-width to them
making a button an element in a flex-box container also fixes changing width