Topic: Build not work, but dev it´s work
allancmello
pro premium asked 6 years ago
Expected behavior
Actual behavior
run: ng build --prod
Failed to load module script: The server responded with a non-JavaScript MIME type of "text/html". Strict MIME type checking is enforced for module scripts per HTML spec.runtime-es2015.edb2fcf2778e7bf1d426.js

ambient dev:

What's wrong?
allancmello
pro premium answered 6 years ago
the live preview this run http://produfarma.com.br
this rule it was modified for:
RewriteRule ^(.*) /dist/index.html [NC,L]
my directory in provider is:

Arkadiusz Idzikowski staff commented 6 years ago
It looks like your server cannot find the application assets (probably because it uses wrong path). You need to modify outputPath and/or baseHref parameters in your build options. I won't be able to provide the proper configuration parameters because I don't know how is your server configured and how exactly is your production application served.
Please take a look at the official Angular deployment guide: https://angular.io/guide/deployment#the-base-tag
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- User: Pro
- Premium support: Yes
- Technology: MDB Angular
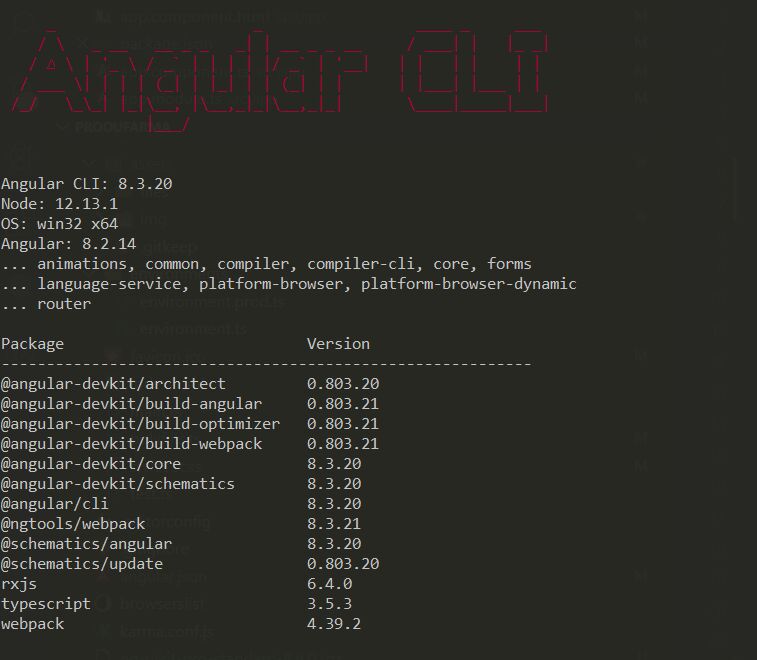
- MDB Version: 8.8.0
- Device: Desktop
- Browser: all
- OS: Windows
- Provided sample code: No
- Provided link: No
Arkadiusz Idzikowski staff commented 6 years ago
It's probably a problem with the Angular
outputPath. By default your project will be build and stored in dist/project-name and the server doesn't have access to the project assets (you didn't mention how exactly do you run the production app).Please try to change the
outputPathin yourangular.jsonfile todist/allancmello pro premium commented 6 years ago
Hi Arkadiusz, I changed the outputPath to dist/ but it doesn't work, the problem persists.
My tsconfig.json:
{ "compileOnSave": false, "compilerOptions": {
}
The outDir is correct?
My original angular.json:
{
}, "defaultProject": "produfarma"}
In the provider the index.html path is dist/produfarma
My .htaccess redirection path is:
Arkadiusz Idzikowski staff commented 6 years ago
How exactly you do run the live preview of the production build of the application?