Topic: Bug: Inline Datepicker in vertical Stepper
Expected behavior
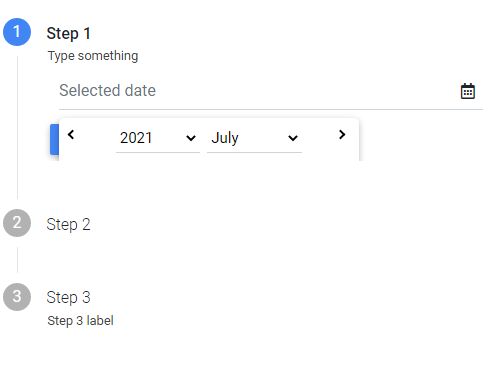
Inline datepicker renders correctly inside a vertical stepper
Actual behavior
It doesn't show the datepicker inline calendar
Resources (screenshots, code snippets etc.)
Code as shown in the docs:
https://mdbootstrap.com/docs/angular/forms/date-picker/#inline https://mdbootstrap.com/docs/angular/components/stepper/#vertical

Grzegorz Bujański
answered 5 years ago
This is because the Datepicker is set to position absolute. Add to your style:
.datepicker-inline {
position: fixed;
}
This should help.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- User: Pro
- Premium support: No
- Technology: MDB Angular
- MDB Version: MDB4 11.1.0
- Device: Desktop
- Browser: Chrome
- OS: Windows
- Provided sample code: No
- Provided link: Yes