Topic: [BUG FIX] MDB Select - Highlight first option not working
Papadimitroulas
asked 4 years ago
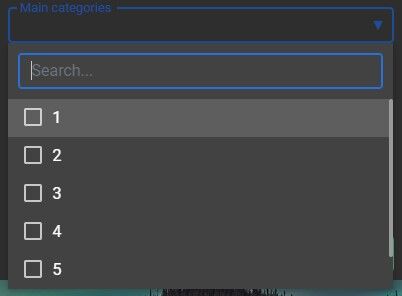
When highlightFirst is false, it should look like this:
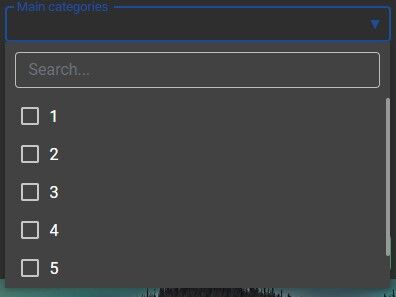
Instead, it looks like this:

to fix it, open mdb-angular-ui-kit-select.js and find the open() function. You should see an if statement:
if (overlayRef && !overlayRef.hasAttached()) { overlayRef.attach(this._portal); this._listenToOutSideClick(overlayRef, this.input).subscribe(() => this.close()); this._highlightFirstOption(); }
change
this._highlightFirstOption();
with:
if(this._highlightFirst) { this._highlightFirstOption(); }
Arkadiusz Idzikowski
staff answered 4 years ago
@Papadimitroulas This problem was fixed in v2.3.0, please upgrade your MDB5 Angular version.
Papadimitroulas commented 4 years ago
Awesome but I don't have an active subscription, I fixed it locally. Thank you anyway.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- User: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: MDB5 2.2.0
- Device: Windows
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No
Arkadiusz Idzikowski staff commented 4 years ago
@Papadimitroulas Thank you for reporting this problem, we will take a closer look at that and add a fix as soon as possible.