Topic: Btn group rounded not appearing the way it should
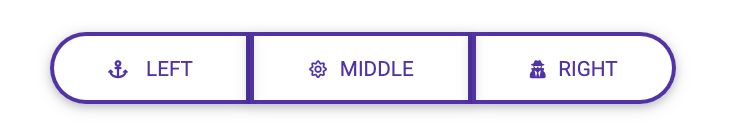
Expected behavior The btn group rounded is expected to appear as below

Actual behavior
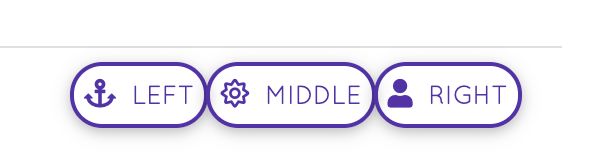
However it is appearing as seen below where the middle button is appearing as a separate button and not part of the group

Resources (screenshots, code snippets etc.) This is the code Iam using
<div *ngIf="showEdit && question.showAcceptQ">
<div class="btn-group" role="group" aria-label="Basic example">
<button
mdbBtn
type="button"
color="deep-purple"
rounded="true"
outline="true"
class="waves-light"
mdbWavesEffect
>
<mdb-icon fas icon="anchor" class="mr-1"></mdb-icon>Left
</button>
<button
mdbBtn
type="button"
color="deep-purple"
rounded="true"
outline="true"
class="waves-light"
mdbWavesEffect
>
<mdb-icon far icon="sun" class="mr-1"></mdb-icon>Middle
</button>
<button
mdbBtn
type="button"
color="deep-purple"
rounded="true"
outline="true"
class="waves-light"
mdbWavesEffect
>
<mdb-icon fas icon="user" class="mr-1"></mdb-icon>Right
</button>
</div>
</div>
Please help me understand what I need to do to fix the same
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Open
Specification of the issue
- User: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 8.3.0
- Device: Mac
- Browser: Chrome
- OS: OSX
- Provided sample code: No
- Provided link: No
Tags
Related topics
Bartosz Termena staff commented 6 years ago
Hi!
Are you using MDB version 8.3.0? This problem has been fixed in the version 8.3.0
Best, Bartosz.