Topic: Autocompleter not visible when overflowing outside parent
Expected behavior
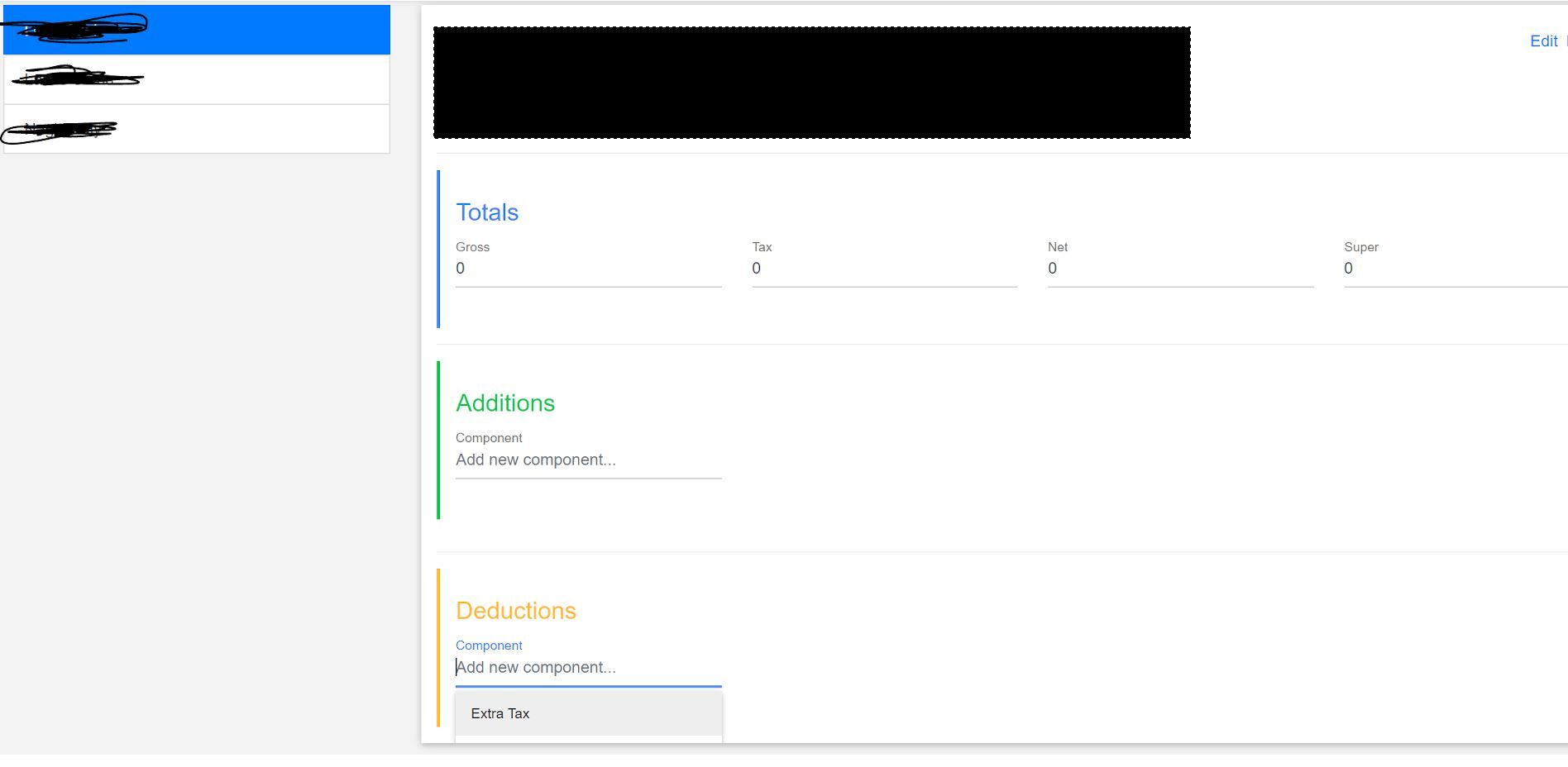
When autocomplete options appear, the option list should overflow outside the bounds of the parent object.
Actual behavior
The list is visible for a brief moment before being "cut off" by the bounds of the parent container.
Resources (screenshots, code snippets etc.)
https://mdbootstrap.com/snippets/angular/theshoosh/2355324
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Answered
Specification of the issue
- User: Pro
- Premium support: No
- Technology: MDB Angular
- MDB Version: 9.3.1
- Device: Desktop
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: Yes
Related topics
Arkadiusz Idzikowski staff commented 6 years ago
Maybe it is just a problem with the snippet, because I copied this code to the Angular app and everything is working correctly. Does this problem occur in your Angular app as well? Are there any errors in the console?
Please make sure that you have
@angular/cdkpackage installed.TheShoosh pro commented 6 years ago
Thanks for the prompt reply.
I do have @angular/cdk installed, so no problem there. No console errors either.
Perhaps it's got something to do with the way I have nested child components... I have a parent component that contains the tabset/tabs. Within each mdb-tab I have a child component. Within that child component I have another child component, which contains the auto-completer. So in my project it looks like this...
Attached is a picture of the list being cut off.
TheShoosh pro commented 6 years ago
Thanks for replying. Please see my post below for more info.
Arkadiusz Idzikowski staff commented 6 years ago
Please provide an example HTML/TS code on which we will be able to reproduce this problem on our end.