Topic: Angular paginating table that occupiers full vertical space example ?
Would it be possible for you to extend your Angular table demos to include an example that shows a table that extends vertically to fill the available space?
This demo would show:
(1). A table with a top aligned heading/column row that always stays in view
(2). A table with a bottom aligned pagination row that always stays in view
(3). An area between the heading/column and pagination rows that would display the data. rows. The size of this area would flex as the available vertical space changes
This is such a common use case I think it would benefit both your product and your users to have something that demonstrates these capabilities
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 8.8.1
- Device: PC
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No
Konrad Stępień staff commented 6 years ago
Hi @davout,
Can you provide demo examples of these suggestions?
We will be happy to create new examples for our table documentation.
davout commented 6 years ago
I would suggest expanding your Admin Pro table examples to cover two very common use cases
Use 'table2' (https://ng-admin-pro.mdbootstrap.com/tables/table2) as your starting point, but the table layout must be changes to 'flex' to consume all the available vertical space downwards.
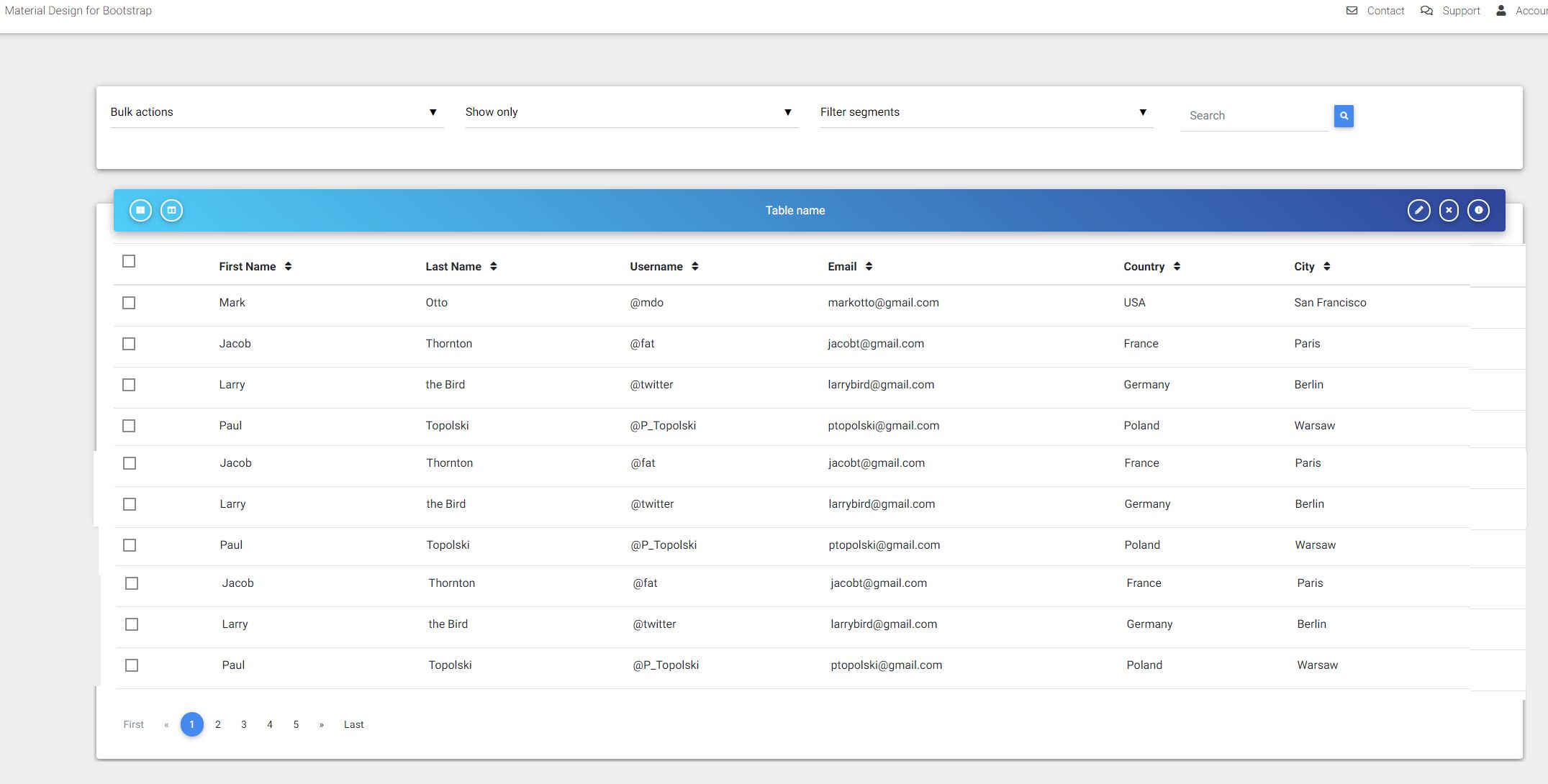
a). table3 - paginating table that consumes all available vertical page Change the table 3 page layout so that the table consumes all the available vertical space in the page layout Include a top aligned column title row that is always displays Include a bottom aligned pagination row that is always displays The data row area between the column title row and bottom pagination row will flex to display a variable number of data rows.
This data row area will not have a scrollbar If the vertical space available to the data row area shrinks then it will show a smaller number of records, if it increases then it will show more data records A mock up is shown below
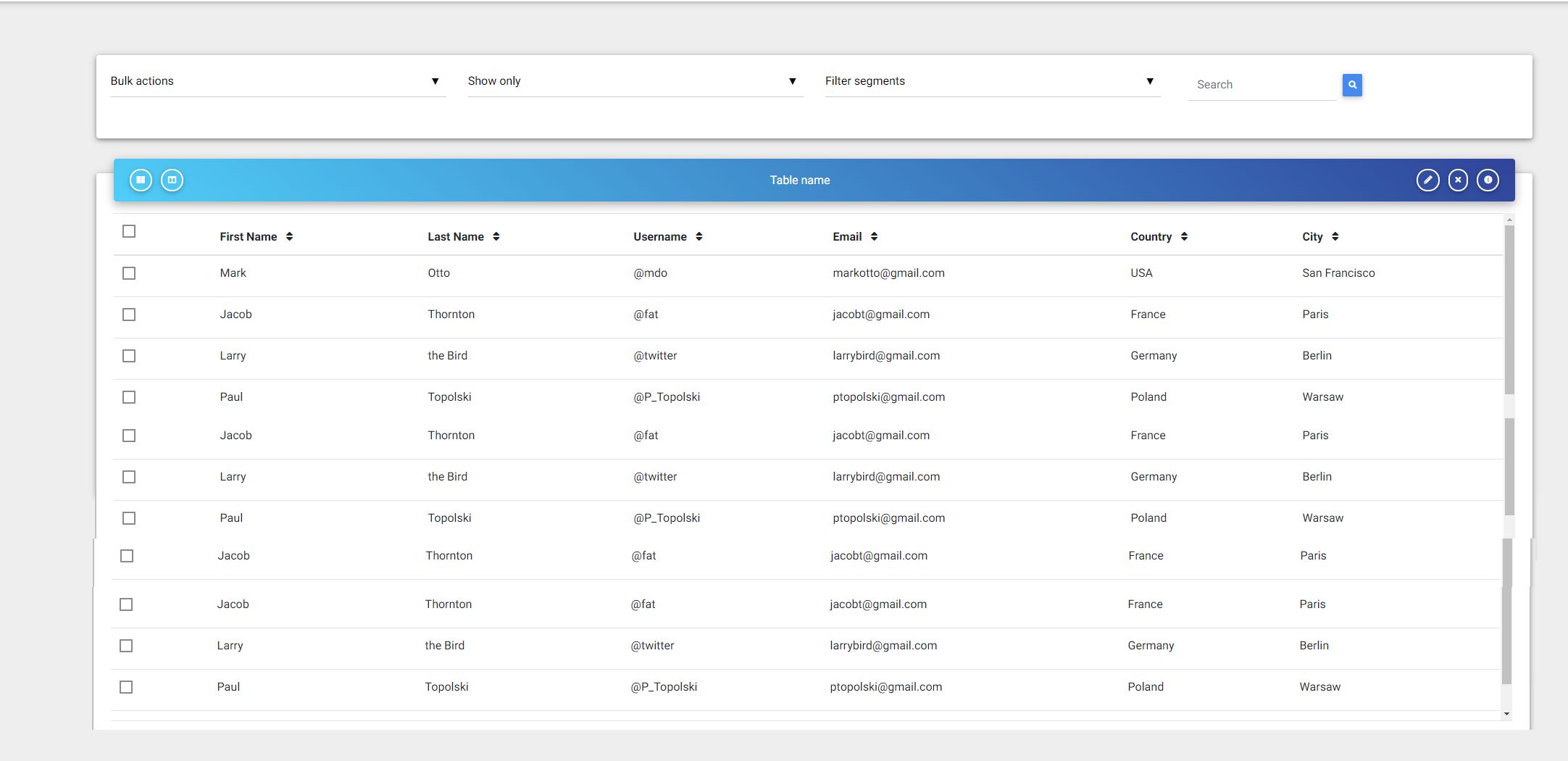
b). table4 - table that consumes all available vertical space with scrolling of rows inside row display area This is a variation of table3 where again the table takes up all the available vertical space, but in this case, there is no pagination and instead the data row area includes a scrollbar to allow virtual viewing of records Include a top aligned column title row that is always displays The data row area between the column title row and bottom of the table will flex to display a variable number of data rows.
This data row area will have a scrollbar if the number of records to exceeds the space avaiable If the vertical space available to the data row area shrinks then it will show a smaller number of records, if it increases then it will show more data records A mock up is shown below
I hope that is clear.
Arkadiusz Idzikowski staff commented 6 years ago
Thank you for the details. We will discuss that with our design team and consider updating the documentation in the future.
davout commented 6 years ago
Any timeline for this? I would be looking to use these things in a project
Arkadiusz Idzikowski staff commented 6 years ago
Unfortunately we can't provide an ETA yet.