Topic: angular mdb-form is not working

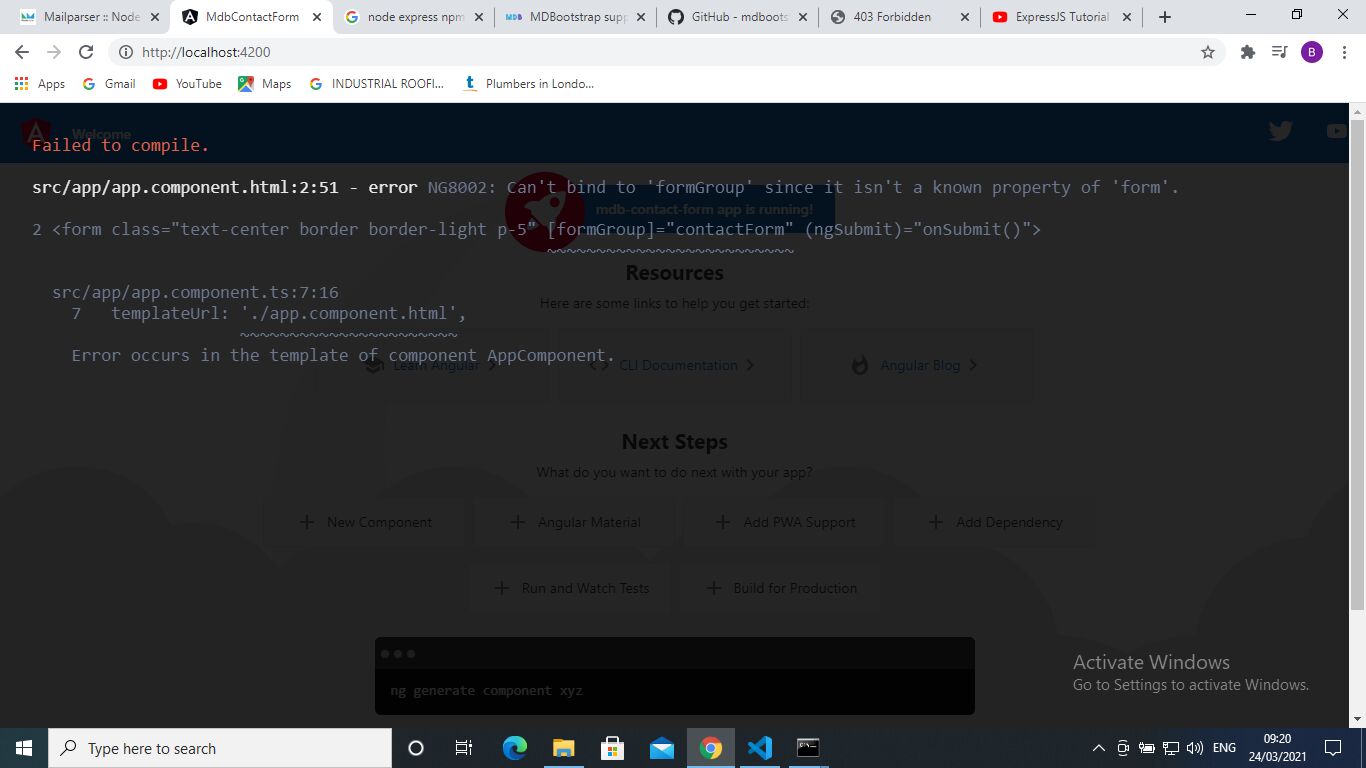
I was created free version mdb-contact form in angular site( version 11.2) . i was created each and every steps perfectly but , this problem comes.. what is the mistake in this site .
Arkadiusz Idzikowski
staff answered 5 years ago
@Rishwanth You need to import Angular ReactiveFormsModule.
import { ReactiveFormsModule } from '@angular/forms';
…
@NgModule ({
...
imports: [ReactiveFormsModule],
...
})
Rishwanth commented 5 years ago
I was already import ReactiveFormsModule but , its not works... please give me any video link to create mdb-contact-form works perfectly
Arkadiusz Idzikowski staff commented 5 years ago
@Rishwanth Did you try to run ng serve command again after adding the forms module? Please make sure that the ReactiveFormsModule is imported in the same module in which App Component is declared.
In case of any further problem, we will need more information about your project configuration (app.module) and the HTML/TS code you used to render the form. Please add this information your first post.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 11.0.0
- Device: hp laptop
- Browser: chrome
- OS: windows 10 pro
- Provided sample code: No
- Provided link: No