Topic: angular input filed
SourceCorrect1
pro premium priority asked 4 years ago
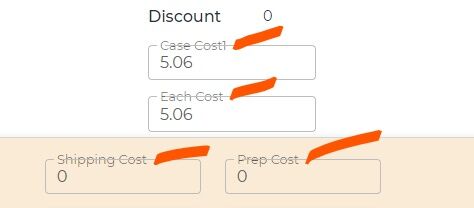
Expected behavior when there is a pre-filled value in the MDB input filed there is a discrepancy in the input field animation (basically you can see the top borderline intercepting the input field label)
JFYI- IMAGE ATTACHED BELOW.
Actual behavior When there is a pre-filled value in the input filed the borderline should not pass behind the label it is not looking good and it is not readable too.
Resources (screenshots, code snippets etc.)
Case Cost

FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Open
- User: Pro
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: MDB5 1.0.0
- Device: desktop
- Browser: chrome
- OS: windows
- Provided sample code: No
- Provided link: No
Arkadiusz Idzikowski staff commented 4 years ago
@SourceCorrect1 We added a fix for that in v1.0.0-beta7, it should work correctly if you use 1.0.0 or newer. Could you please edit your post and provide an example HTML/TS code on which we will be able to reproduce this problem?