Topic: Angular compilation Error: Cannot resolve type entity i6.MdbCollapseModule to symbol
Expected behaviour
Angular application compiles after adding the code and imports recommended in the MDB Docs. Specifically this feature:
https://mdbootstrap.com/docs/angular/navigation/sidenav/
Actual behaviour
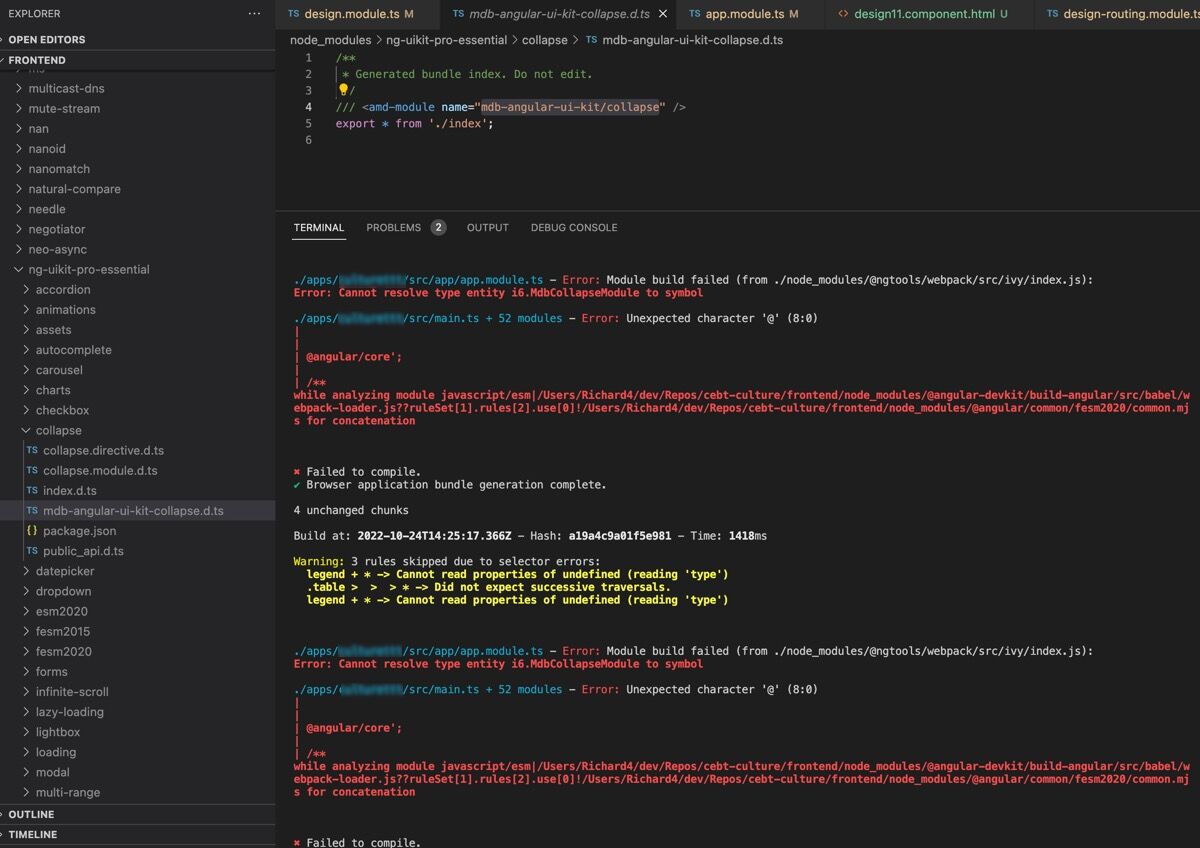
When I copy-paste the raw HTML and API (imports) code from the MDB docs, I get this error:
./apps/mysite/src/app/app.module.ts - Error: Module build failed (from ./node_modules/@ngtools/webpack/src/ivy/index.js):Error: Cannot resolve type entity i6.MdbCollapseModule to symbol
./apps/mysite/src/main.ts + 52 modules - Error: Unexpected character '@' (8:0)| | | @angular/core';| | /**while analyzing module javascript/esm|/Users/Richard4/dev/Repos/mysite/frontend/node_modules/@angular-devkit/build-angular/src/babel/webpack-loader.js??ruleSet[1].rules[2].use[0]!/Users/Richard4/dev/Repos/mysite/frontend/node_modules/@angular/common/fesm2020/common.mjs for concatenation
I also added the import for the MDB Collapse directive which the sidenav docs don't mention, but I presume that that import is needed too. And when I add an import for the MDB Collapse module, I get the second error as a bonus.
Where can I find what MDB version I have? It's the latest MDB Angular Essential, installed last week. I don't know where I will get the version info in future.

rikuwolf
pro premium priority answered 3 years ago
OK, now I found the ultimate source of this problem, which was in my package.json:
"mdb-angular-ui-kit": "git+https://oauth2:
Wrong identifier for the MDB dependency. It was ng-uikit-pro-essential but it should have been mdb-angular-ui-kit
Problem solved
rikuwolf
pro premium priority answered 3 years ago
OK, I think I have found the source of the problem and only you at MDB can solve it. If I am right about this, I cannot solve it.
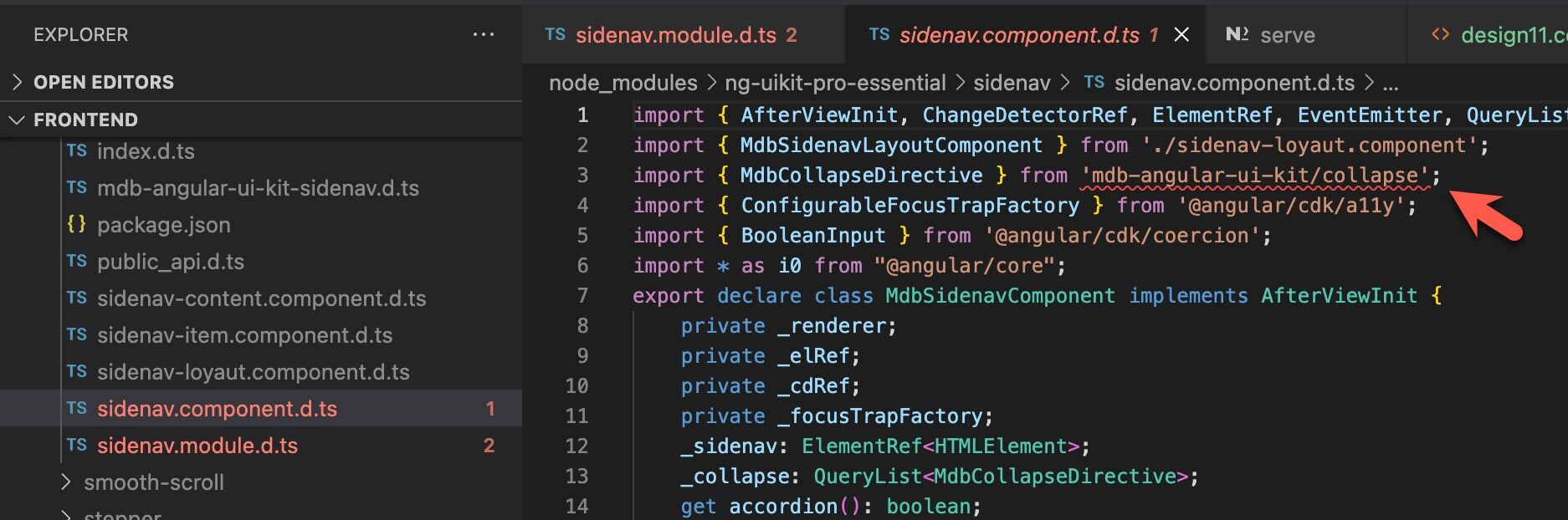
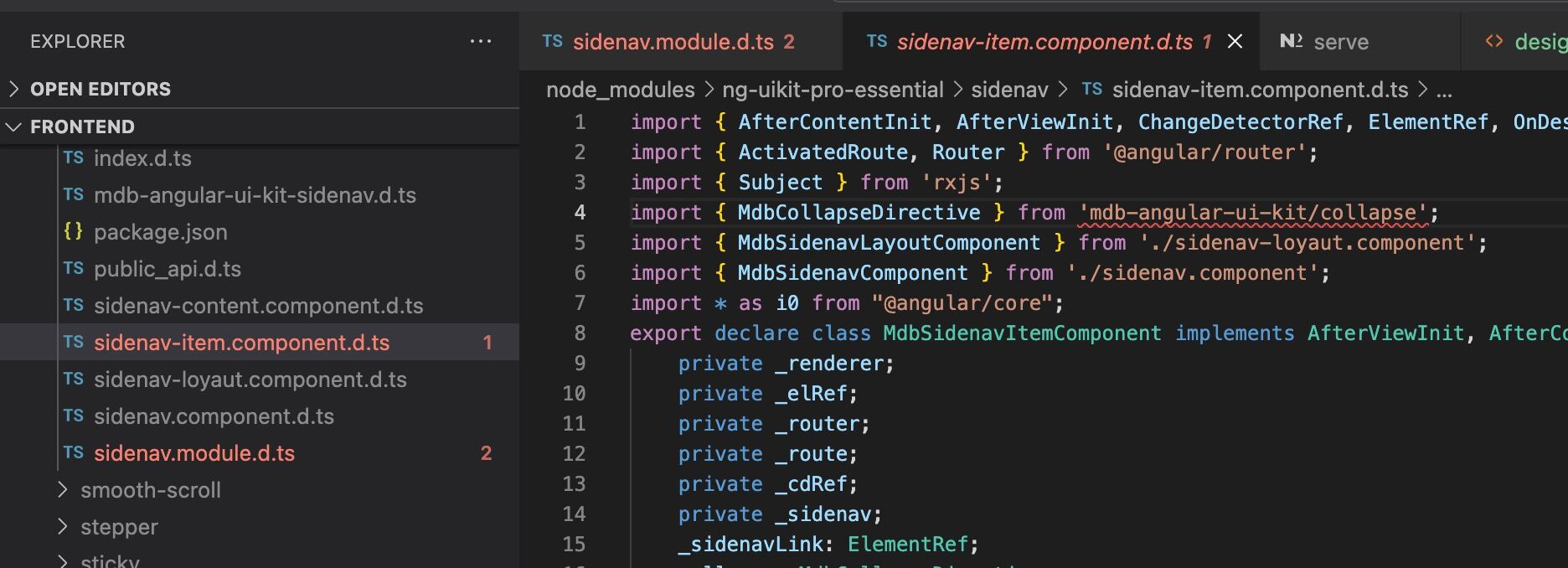
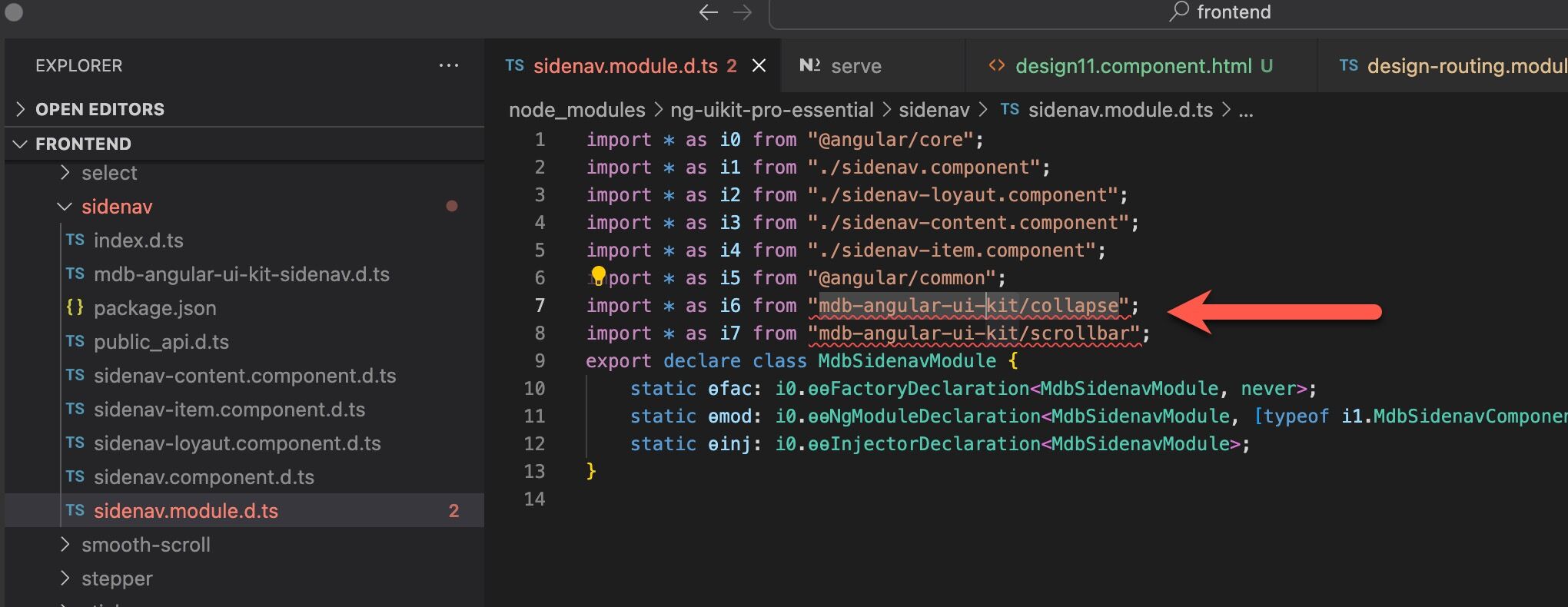
The problem seems to be some hard-coded paths to between MDB modules. When I look in node_modules, I see four examples of this in three files:



When I overwrite this wrong path (just one example):
import * as i7 from "mdb-angular-ui-kit/scrollbar";
and put in this:
import * as i7 from "ng-uikit-pro-essential/scrollbar";
or this:
import * as i7 from "../scrollbar";
the compiler errors disappear and the problem seems solved.
Of course, it is not solved, because I should not edit node_modules code like this. Whenever I run npm i, the problem will return.
Can you give me a quick fix to replace the wrong path on the fly, so that this hard-coded path does not cause problems?
And you can release a fix to your code in your next release? If I am right, that is the only good way you can solve this.
There may be other hard-coded paths in your MDB modules. I haven't looked for them.
rikuwolf
pro premium priority answered 3 years ago
Here are my notes-to-self about a very ugly fix I found:
The problem is hardcoded paths in these three MDB files in node_modules.
node_modules/ng-uikit-pro-essential/sidenav/sidenav.module.d.ts node_modules/ng-uikit-pro-essential/sidenav/sidenav.component.d.ts node_modules/ng-uikit-pro-essential/sidenav/sidenav-item.component.d.ts
In these files you will see four references to the /collapse and /scrollbar modules.
You need to change them as follows:
OLD: import * as i6 from "mdb-angular-ui-kit/collapse"; import * as i7 from "mdb-angular-ui-kit/scrollbar";
NEW: import * as i6 from "../collapse"; import * as i7 from "../scrollbar";
OLD: import { MdbCollapseDirective } from 'mdb-angular-ui-kit/collapse';
NEW:import { MdbCollapseDirective } from '../collapse';
OLD: import { MdbCollapseDirective } from 'mdb-angular-ui-kit/collapse';
NEW: import { MdbCollapseDirective } from '../collapse';
Arkadiusz Idzikowski
staff answered 3 years ago
I think that the import paths suggested in our documentation are correct and we created them by following the official Angular guide for libraries.
The problem is caused probably by the installation under the wrong identifier. Your MDB5 Angular code should be in the node_modules folder inside the mdb-angular-ui-kit folder.
In case of further problems please use comments to start a discussion. We try to use answers only to provide a solution to the problem described in a specific thread.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: MDB5 3.0.0
- Device: Desktop
- Browser: Any
- OS: MacOS
- Provided sample code: No
- Provided link: Yes
rikuwolf pro premium priority commented 3 years ago
After further testing: This compilation error happens when I import
MdbSidenavModule
But Angular says the error relates to
MdbCollapseModule
It seems that MdbCollapseModule is a dependency of MdbSidenavModule. But in my monorepo, the compiler cannot find this dependency. I guess the monorepo (Nx) configuration is structured in a way that MdbSidenavModule does not expect.
Where does MdbSidenavModule look for MdbCollapseModule? In my monorepo, they don't find each other.