Topic: Angular 8 Autocomplete | Remote call after input event
JeroenVunderink
pro premium priority asked 4 years ago
Expected behavior See the result of my remote call in the autocompleter list
Actual behavior Empty list, no errors
Resources (screenshots, code snippets etc.) Are you absolutely sure that this example code works?

 I'm using Angular 8 and mdbootstrap 10.
I can't det the code to provide me with the desired result.
I'm 100% sure my call http call delivers proper JSON results.
The list is unfortunately not shown in the list and with a subject and observable it's not the easiest thing to debug. Can for instance find the results that should be there after the http call.
But the example is so simple that I don't understand why it doesn't work.
I'm using Angular 8 and mdbootstrap 10.
I can't det the code to provide me with the desired result.
I'm 100% sure my call http call delivers proper JSON results.
The list is unfortunately not shown in the list and with a subject and observable it's not the easiest thing to debug. Can for instance find the results that should be there after the http call.
But the example is so simple that I don't understand why it doesn't work.
Thanks for the help in advance.
Arkadiusz Idzikowski
staff answered 4 years ago
Are there any errors in the browser console? You should find some information about the problems when using this syntax. I found some problems in the code.
- You should not add
formControlNamewhen you usengModel. - In
mapinsidehttp.getyou returnitems.resultsbut this is not correct syntax in this case, because your API returns a single object without nested parameters (you can see that when youconsole.log(items)). We useitems.resultsin our examples because it is the correct syntax for the data returned by the API, in your case data structure may be different. - In the example with public API, the API will return a single object but the
ngFormethod used inmdb-optionexpects iterable (array of objects). You would need to transform the data you get from the HTTP method to an array of objects in order to display it in the component (maybe there is a similar problem in your original example.
Example:
map((items: any) => {
const arr = [] as any[];
arr.push(items);
return arr;
})
JeroenVunderink pro premium priority commented 4 years ago
Thanks for the feedback. Got everything work now after some changes. Wish you a happy new year!
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- User: Pro
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: MDB4 10.1.1
- Device: Mac
- Browser: Chrome
- OS: OSX
- Provided sample code: No
- Provided link: No
Arkadiusz Idzikowski staff commented 4 years ago
@JeroenVunderink Did you test that on the code from our documentation or did you add any modifications? I checked the examples in our documentation and it turned out that the link to the API was out of date. It should be fixed now.
If you use modified code, please update your post and provide an example so we can reproduce the problem on our end.
JeroenVunderink pro premium priority commented 4 years ago
I used the standard code and of course modified it for my website. The code is use is the following:
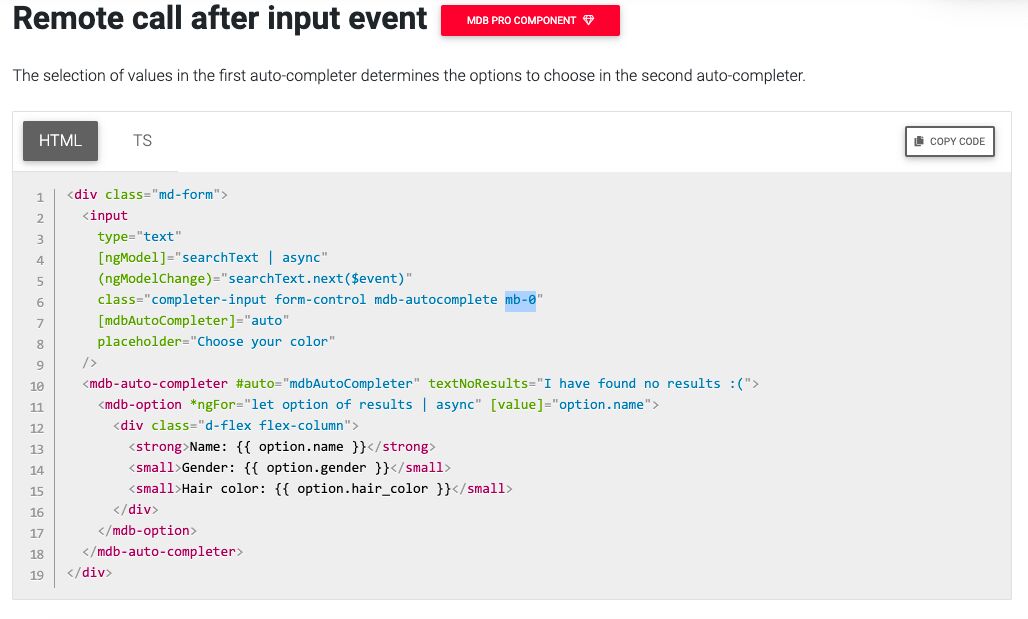
HTML:
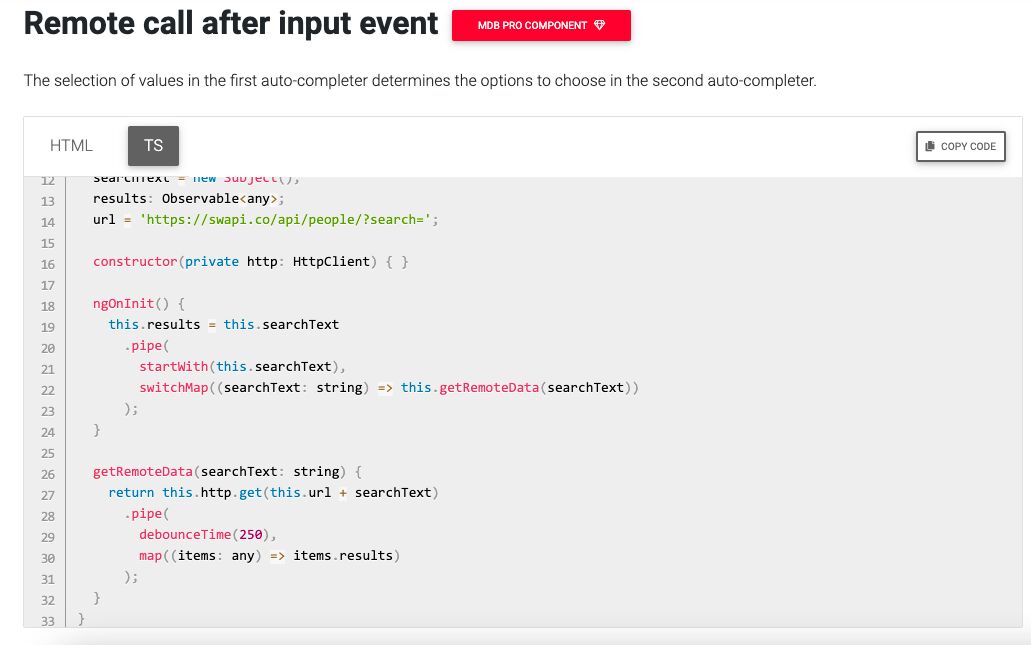
TS:
Thanks in advance for your help!
JeroenVunderink pro premium priority commented 4 years ago
I hope you can find the find to provide me feddback today. I have submiited my code in the post.
Arkadiusz Idzikowski staff commented 4 years ago
@JeroenVunderink We could not find any problems in the implementation. We would need more information about the data returned from your API (
items.results) in order to help you resolve this problem. Currently, we can't reproduce the problem on our end because we don't have access to all variables used in your example.Please provide more information about the data returned from API or modify the example HTML/TS code so that it uses a public API to get the data (like in our documentation).
JeroenVunderink pro premium priority commented 4 years ago
@Arkadiusz Idzikowski
Hi Arkadiusz, Thanks for your reply and updated the code to a public API as you asked. Still the same result in the lookup. The dropdown is empty. Hope this helps to provide me an answer on what's wrong.
Attached the code with a public API.
The API used:
The parameter used (Capital L):
The output of the public API:
TS code:
HTML: